// 默认触发事件
$(function(){
$(document).ready(function() {
$("#dataC_1993").click();
});
// 事件
$("#dataC_1993,#dataC_1998,#dataC_2003,#dataC_2008").on("click",function(){
// 病的类型(C:慢性病 D:糖尿病 H:高血压)
var type = $(this).attr("id").substring(4,5);
// 病的年份
var year = $(this).attr("id").substring(6);
// 输出
console.info('类型:' + type,'年份' + year);
// 隐藏未点击的图形
$("#mete").children().hide();
$("#ChinaMap").show();
$("#chronic").show();
$("#chronicInAge").show();
$("#chronicInSex").show();
// 需要的图形
require(
[
'echarts',
'echarts/chart/pie',
'echarts/chart/line',
'echarts/chart/bar',
'echarts/chart/map'
],
function(ec) {
var myChart1 = ec.init(document.getElementById('ChinaMap'));
var myChart2 = ec.init(document.getElementById('chronic'));
var myChart3 = ec.init(document.getElementById("chronicInAge"));
var myChart4 = ec.init(document.getElementById("chronicInSex"));
// ChinaMap
var option1 = {
// 标题
title : {
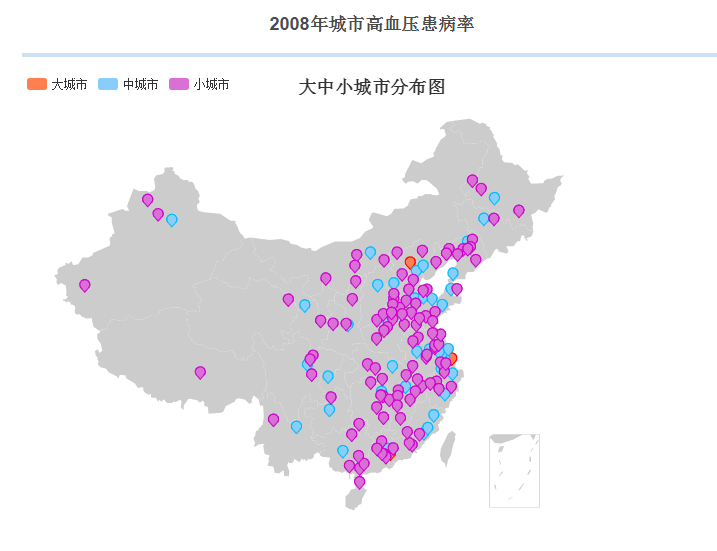
text : '大中小城市分布图',
x :'center'
},
// 提示框
tooltip : {
// 类目提示框
trigger : 'item',
// 提示文字格式
formatter: '{b}'
},
// 图例
legend : {
x : 'left',
data:['大城市','中城市','小城市']
},
// 数据
series : [
{
name : '大城市',
type : 'map',
mapType : 'china',
hoverable : false,
roam :true,
data : [],
// 图标标注
markPoint : {
// 标注大小,半宽(半径)参数,当图形为方向或菱形则总宽度为symbolSize*2
symbolSize: 5,
itemStyle : {
normal : {
borderColor : '#FF0000',
// 标注边线线宽,患病率px,默认为1
borderWidth : 1,
label : {
show : false
}
},
emphasis : {
borderColor : '#FF0000',
borderWidth : 5,
label : {
show: false
}
}
},
// 城市
data : [
{name : '北京' },
{name : '上海' },
{name : '广州' },
{name : '深圳' }
]
},
// 城市坐标
geoCoord: {
"北京" : [116.46,39.92],
"上海" : [121.48,31.22],
"广州" : [113.23,23.16],
"深圳" : [114.07,22.62]
}
},
{
name : '中城市',
type : 'map',
mapType : 'china',
hoverable : false,
roam :true,
data : [],
markPoint : {
symbolSize : 5,
itemStyle : {
normal : {
borderColor : '#00BBFF',
borderWidth : 1,
label : {
show: false
}
},
// 边部颜色
emphasis : {
borderColor : '#00BBFF',
borderWidth : 5,
label : {
show : false
}
}
},
// 城市
data : [
{name : '杭州' },
{name : '济南' },
{name : '天津' },
{name : '重庆' },
{name : '青岛' },
{name : '大连' },
{name : '宁波' },
{name : '厦门' },
{name : '南京' },
{name : '武汉' },
{name : '哈尔滨' },
{name : '沈阳' },
{name : '西安' },
{name : '成都' },
{name : '长春' },
{name : '长沙' },
{name : '福州' },
{name : '郑州' },
{name : '石家庄' },
{name : '苏州' },
{name : '烟台' },
{name : '佛山' },
{name : '东莞' },
{name : '太原' },
{name : '合肥' },
{name : '南昌' },
{name : '南宁' },
{name : '昆明' },
{name : '温州' },
{name : '无锡' },
{name : '淄博' },
{name : '呼和浩特' },
{name : '兰州' },
{name : '乌鲁木齐' },
{name : '贵阳' },
{name : '泉州' },
{name : '南通' },
{name : '常州' },
{name : '潍坊' },
{name : '唐山' }
]
},
// 城市坐标
geoCoord: {
"杭州" : [120.19,30.26],
"济南" : [117,36.65],
"天津" : [117.2,39.13],
"重庆" : [106.54,29.59],
"青岛" : [120.33,36.07],
"大连" : [121.62,38.92],
"宁波" : [ 121.56, 29.86 ],
"厦门" : [ 118.1, 24.46 ],
"南京" : [ 118.78, 32.04 ],
"武汉" : [ 114.31, 30.52 ],
"哈尔滨" : [ 126.63, 45.75 ],
"沈阳" : [ 123.38, 41.8 ],
"西安" : [ 108.95, 34.27 ],
"成都" : [ 104.06, 30.67 ],
"长春" : [ 125.35, 43.88 ],
"长沙" : [ 113, 28.21 ],
"福州" : [ 119.3, 26.08 ],
"郑州" : [ 113.65, 34.76 ],
"石家庄" : [ 114.48, 38.03 ],
"苏州" : [ 120.62, 31.32 ],
"烟台" : [ 121.39, 37.52 ],
"佛山" : [ 113.11, 23.05 ],
"东莞" : [ 113.75, 23.04 ],
"太原" : [ 112.53, 37.87 ],
"合肥" : [ 117.27, 31.86 ],
"南昌" : [ 115.89, 28.68 ],
"南宁" : [ 108.33, 22.84 ],
"昆明" : [ 102.73, 25.04 ],
"温州" : [ 120.65, 28.01 ],
"无锡" : [ 120.29, 31.59 ],
"淄博" : [ 118.05, 36.78 ],
"呼和浩特" : [ 111.65, 40.82 ],
"兰州" : [ 103.73, 36.03 ],
"乌鲁木齐" : [ 87.68, 43.77 ],
"贵阳" : [ 106.71, 26.57 ],
"泉州" : [ 118.58, 24.93 ],
"南通" : [ 121.05, 32.08 ],
"常州" : [ 119.95, 31.79 ],
"潍坊" : [ 119.1, 36.62 ],
"唐山" : [ 118.02, 39.63 ],
}
},
{
name : '小城市',
type : 'map',
mapType : 'china',
hoverable : false,
roam :true,
data : [],
markPoint : {
symbolSize : 5,
itemStyle : {
normal : {
borderColor : '#CC00CC',
borderWidth : 1,
label : {
show : false
}
},
emphasis : {
borderColor : '#CC00CC',
borderWidth : 5,
label : {
show: false
}
}
},
// 城市
data : [
{name : '海口' },
{name : '绍兴' },
{name : '大庆' },
{name : '邯郸' },
{name : '包头' },
{name : '台州' },
{name : '鞍山' },
{name : '中山' },
{name : '珠海' },
{name : '汕头' },
{name : '威海' },
{name : '泰安' },
{name : '吉林' },
{name : '柳州' },
{name : '东营' },
{name : '镇江' },
{name : '济宁' },
{name : '徐州' },
{name : '洛阳' },
{name : '拉萨' },
{name : '临沂' },
{name : '银川' },
{name : '西宁' },
{name : '保定' },
{name : '秦皇岛' },
{name : '沧州' },
{name : '鄂尔多斯' },
{name : '扬州' },
{name : '德州' },
{name : '泰州' },
{name : '赣州' },
{name : '九江' },
{name : '滨州' },
{name : '湖州' },
{name : '嘉兴' },
{name : '金华' },
{name : '桂林' },
{name : '惠州' },
{name : '湛江' },
{name : '江门' },
{name : '茂名' },
{name : '株洲' },
{name : '岳阳' },
{name : '衡阳' },
{name : '宜昌' },
{name : '开封' },
{name : '许昌' },
{name : '平顶山' },
{name : '萍乡' },
{name : '宜春' },
{name : '上饶' },
{name : '新余' },
{name : '景德镇' },
{name : '商丘' },
{name : '绵阳' },
{name : '齐齐哈尔' },
{name : '牡丹江' },
{name : '抚顺' },
{name : '荆州' },
{name : '日照' },
{name : '盐城' },
{name : '本溪' },
{name : '丹东' },
{name : '芜湖' },
{name : '辽阳' },
{name : '锦州' },
{name : '营口' },
{name : '宝鸡' },
{name : '咸阳' },
{name : '葫芦岛' },
{name : '承德' },
{name : '邢台' },
{name : '张家口' },
{name : '连云港' },
{name : '大同' },
{name : '榆林' },
{name : '延安' },
{name : '克拉玛依' },
{name : '喀什' },
{name : '石河子' },
{name : '南阳' },
{name : '濮阳' },
{name : '安阳' },
{name : '焦作' },
{name : '新乡' },
{name : '枣庄' },
{name : '聊城' },
{name : '蚌埠' },
{name : '淮南' },
{name : '马鞍山' },
{name : '丽水' },
{name : '衢州' },
{name : '安庆' },
{name : '抚州' },
{name : '天水' },
{name : '吉安' },
{name : '鹰潭' },
{name : '湘潭' },
{name : '常德' },
{name : '郴州' },
{name : '漳州' },
{name : '淮安' },
{name : '清远' },
{name : '揭阳' },
{name : '梅州' },
{name : '肇庆' },
{name : '玉林' },
{name : '北海' },
{name : '菏泽' },
{name : '德阳' },
{name : '宜宾' },
{name : '遵义' },
{name : '大理' }
]
},
// 城市坐标
geoCoord: {
"鄂尔多斯" : [ 109.781327, 39.608266 ],
"齐齐哈尔" : [ 123.97, 47.33 ],
"盐城" : [ 120.13, 33.38 ],
"日照" : [ 119.46, 35.42 ],
"拉萨" : [ 91.11, 29.97 ],
"梅州" : [ 116.1, 24.55 ],
"威海" : [ 122.1, 37.5 ],
"承德" : [ 117.93, 40.97 ],
"丹东" : [ 124.37, 40.13 ],
"抚顺" : [ 123.97, 41.97 ],
"玉溪" : [ 102.52, 24.35 ],
"张家口" : [ 114.87, 40.82 ],
"湖州" : [ 120.1, 30.86 ],
"汕头" : [ 116.69, 23.39 ],
"湛江" : [ 110.359377, 21.270708 ],
"揭阳" : [ 116.35, 23.55 ],
"连云港" : [ 119.16, 34.59 ],
"葫芦岛" : [ 120.836932, 40.711052 ],
"淮安" : [ 119.15, 33.5 ],
"泰州" : [ 119.9, 32.49 ],
"营口" : [ 122.18, 40.65 ],
"惠州" : [ 114.4, 23.09 ],
"延安" : [ 109.47, 36.6 ],
"清远" : [ 113.01, 23.7 ],
"中山" : [ 113.38, 22.52 ],
"珠海" : [ 113.52, 22.3 ],
"咸阳" : [ 108.72, 34.36 ],
"海口" : [ 110.35, 20.02 ],
"江门" : [ 113.06, 22.61 ],
"肇庆" : [ 112.44, 23.05 ],
"茂名" : [ 110.88, 21.68 ],
"嘉兴" : [ 120.76, 30.77 ],
"银川" : [ 106.27, 38.47 ],
"锦州" : [ 121.15, 41.13 ],
"柳州" : [ 109.4, 24.33 ],
"吉林" : [ 126.57, 43.87 ],
"西宁" : [ 101.74, 36.56 ],
"宜宾" : [ 104.56, 29.77 ],
"大同" : [ 113.3, 40.12 ],
"镇江" : [ 119.44, 32.2 ],
"桂林" : [ 110.28, 25.29 ],
"北海" : [ 109.12, 21.49 ],
"东营" : [ 118.49, 37.46 ],
"牡丹江" : [ 129.58, 44.6 ],
"遵义" : [ 106.9, 27.7 ],
"绍兴" : [ 120.58, 30.01 ],
"扬州" : [ 119.42, 32.39 ],
"台州" : [ 121.420757, 28.656386 ],
"滨州" : [ 118.03, 37.36 ],
"本溪" : [ 123.73, 41.3 ],
"克拉玛依" : [ 84.77, 45.59 ],
"渭南" : [ 109.5, 34.52 ],
"马鞍山" : [ 118.48, 31.56 ],
"宝鸡" : [ 107.15, 34.38 ],
"焦作" : [ 113.21, 35.24 ],
"句容" : [ 119.16, 31.95 ],
"徐州" : [ 117.2, 34.26 ],
"衡水" : [ 115.72, 37.72 ],
"包头" : [ 110, 40.58 ],
"绵阳" : [ 104.73, 31.48 ],
"枣庄" : [ 117.57, 34.86 ],
"鞍山" : [ 122.85, 41.12 ],
"安阳" : [ 114.35, 36.1 ],
"开封" : [ 114.35, 34.79 ],
"德阳" : [ 104.37, 31.13 ],
"九江" : [ 115.97, 29.71 ],
"邯郸" : [ 114.47, 36.6 ],
"临安" : [ 119.72, 30.23 ],
"沧州" : [ 116.83, 38.33 ],
"临沂" : [ 118.35, 35.05 ],
"泰安" : [ 117.13, 36.18 ],
"聊城" : [ 115.97, 36.45 ],
"芜湖" : [ 118.38, 31.33 ],
"平顶山" : [ 113.29, 33.75 ],
"邢台" : [ 114.48, 37.05 ],
"德州" : [ 116.29, 37.45 ],
"济宁" : [ 116.59, 35.38 ],
"荆州" : [ 112.239741, 30.335165 ],
"宜昌" : [ 111.3, 30.7 ],
"丽水" : [ 119.92, 28.45 ],
"洛阳" : [ 112.44, 34.7 ],
"秦皇岛" : [ 119.57, 39.95 ],
"株洲" : [ 113.16, 27.83 ],
"常德" : [ 111.69, 29.05 ],
"保定" : [ 115.48, 38.85 ],
"湘潭" : [ 112.91, 27.87 ],
"金华" : [ 119.64, 29.12 ],
"岳阳" : [ 113.09, 29.37 ],
"衢州" : [ 118.88, 28.97 ],
"廊坊" : [ 116.7, 39.53 ],
"菏泽" : [ 115.480656, 35.23375 ],
"大庆" : [ 125.03, 46.58 ],
"大理" : [ 99.9536, 25.6805 ],
"玉林" : [ 110.2148, 22.3792 ],
"漳州" : [ 117.5757, 24.3732 ],
"郴州" : [ 113.2361, 25.8673 ],
"鹰潭" : [ 117.0813, 28.2349 ],
"吉安" : [ 114.884, 26.9659 ],
"天水" : [ 105.6445, 34.6289 ],
"抚州" : [ 116.4441, 27.4933 ],
"安庆" : [ 116.7517, 30.5255 ],
"淮南" : [ 116.7847, 32.7722 ],
"蚌埠" : [ 117.4109, 33.1073 ],
"新乡" : [ 114.2029, 35.3595 ],
"濮阳" : [ 115.1917, 35.799 ],
"南阳" : [ 112.4011, 33.0359 ],
"喀什" : [ 77.168, 37.8534 ],
"榆林" : [ 109.8743, 38.205 ],
"辽阳" : [ 123.4094, 41.1383 ],
"商丘" : [ 115.741, 34.2828 ],
"景德镇" : [ 117.334, 29.3225 ],
"新余" : [ 114.95, 27.8174 ],
"上饶" : [ 117.8613, 28.7292 ],
"宜春" : [ 115.0159, 28.3228 ],
"萍乡" : [ 113.9282, 27.4823 ],
"许昌" : [ 113.6975, 34.0466 ],
"衡阳" : [ 112.4121, 26.7902 ],
"赣州" : [ 115.2795, 25.8124 ],
"石河子" : [ 86.0229, 44.2914 ]
}
},
]
};
// 按照大城市疾病种类区分,统计患病率
var option2 = {
title: {
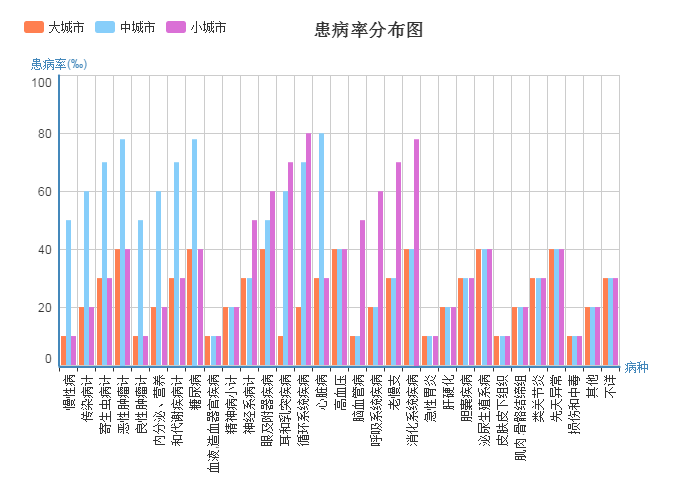
text: '患病率分布图',
x: 'center'
},
legend:{
x: 'left',
data : ['大城市','中城市','小城市']
},
tooltip : {
trigger: 'axis',
// 坐标轴指示器,坐标轴触发有效(在trigger为axis时有效)
axisPointer : {
// 默认为直线,可选为:'line' | 'shadow' | 'cross'
type : 'shadow'
}
},
grid: {
// 控制图的大小,调整下面这些值就可以
x: 40,
x2: 100,
// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
y2: 150,
},
xAxis : {
// X名称
name : '病种',
// X轴患病率颜色
nameTextStyle : {
color : '#444444'
},
// X轴value名称反转
axisLabel : {
// 反转角度
rotate : 90,
// 居中
textStyle : {
align : 'center'
}
},
type : 'category',
data: [{
value : '慢性病',
textStyle: {
baseline : 'middle'
}
},{
value : '传染病计',
textStyle: {
baseline : 'middle'
}
},{
value : '寄生虫病计',
textStyle: {
baseline : 'middle'
}
},{
value : '恶性肿瘤计',
textStyle: {
baseline : 'middle'
}
},{
value : '良性肿瘤计',
textStyle: {
baseline : 'middle'
}
},{
value : '内分泌、营养',
textStyle: {
baseline : 'middle'
}
},{
value : '和代谢疾病计',
textStyle: {
baseline : 'middle'
}
},{
value : '糖尿病',
textStyle: {
baseline : 'middle'
}
},{
value : '血液,造血器官疾病',
textStyle: {
baseline : 'middle'
}
},{
value : '精神病小计',
textStyle: {
baseline : 'middle'
}
},{
value : '神经系病计',
textStyle: {
baseline : 'middle'
}
},{
value : '眼及附器疾病',
textStyle: {
baseline : 'middle'
}
},{
value : '耳和乳突疾病',
textStyle: {
baseline : 'middle'
}
},{
value : '循环系统疾病',
textStyle: {
baseline : 'middle'
}
},{
value : '心脏病',
textStyle: {
baseline : 'middle'
}
},{
value : '高血压',
textStyle: {
baseline : 'middle'
}
},{
value : '脑血管病',
textStyle: {
baseline : 'middle'
}
},{
value : '呼吸系统疾病',
textStyle: {
baseline : 'middle'
}
},{
value : '老慢支',
textStyle: {
baseline : 'middle'
}
},{
value : '消化系统疾病',
textStyle: {
baseline : 'middle'
}
},{
value : '急性胃炎',
textStyle: {
baseline : 'middle'
}
},{
value : '肝硬化',
textStyle: {
baseline : 'middle'
}
},{
value : '胆囊疾病',
textStyle: {
baseline : 'middle'
}
},{
value : '泌尿生殖系病',
textStyle: {
baseline : 'middle'
}
},{
value : '皮肤皮下组织',
textStyle: {
baseline : 'middle'
}
},{
value : '肌肉.骨骼结缔组',
textStyle: {
baseline : 'middle'
}
},{
value : '类关节炎',
textStyle: {
baseline : 'middle'
}
},{
value : '先天异常',
textStyle: {
baseline : 'middle'
}
},{
value : '损伤和中毒',
textStyle : {
baseline : 'middle'
}
},{
value : '其他',
textStyle : {
baseline : 'middle'
}
},{
value : '不详',
textStyle : {
baseline : 'middle'
}
},]
},
yAxis : {
name : '患病率(‰)',
// Y轴患病率颜色
nameTextStyle : {
color : '#444444'
},
// 调整刻度
max : '100',
min : '0',
splitNumber : '5'
},
series : [
{
name : '大城市',
type : 'bar',
data : [10,20,30,40,10,20,30,40,10,20,30,40,10,20,30,40,10,20,30,40,10,20,30,40,10,20,30,40,10,20,30]
},
{
name : '中城市',
type : 'bar',
data : [50,60,70,78,50,60,70,78,10,20,30,50,60,70,80,40,10,20,30,40,10,20,30,40,10,20,30,40,10,20,30]
},
{
name : '小城市',
type : 'bar',
data : [10,20,30,40,10,20,30,40,10,20,50,60,70,80,30,40,50,60,70,78,10,20,30,40,10,20,30,40,10,20,30]
}
]
};
// 按照年龄区分,统计患病率
var option3 = {
title: {
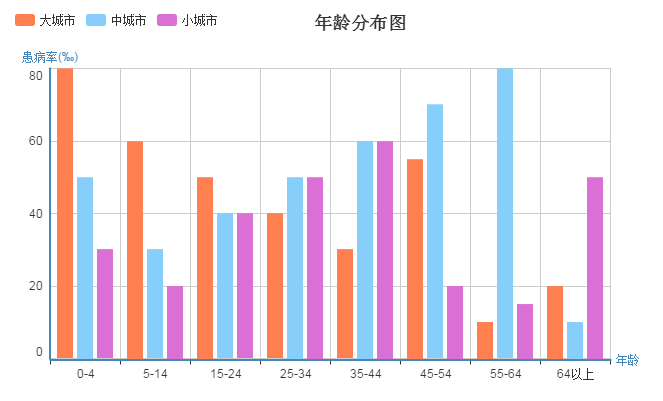
text: '年龄分布图',
x: 'center'
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend:{
// 图例列表的布局
x : 'left',
data: ['大城市','中城市','小城市']
},
grid: {
// 控制图的大小,调整下面这些值就可以,
x: 40,
x2: 100,
y2: 150,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
},
xAxis : {
// X名称
name : '年龄',
type : 'category',
data : ['0-4','5-14','15-24','25-34','35-44','45-54','55-64','64以上']
},
yAxis : {
name : '患病率(‰)'
},
series : [ {
name : '大城市',
type : 'bar',
data : [80,60,50,40,30,55,10,20]
},
{
name : '中城市',
type : 'bar',
data : [50,30,40,50,60,70,80,10]
},
{
name : '小城市',
type : 'bar',
data : [30,20,40,50,60,20,15,50]
}]
};
// 按照性别区分,统计患病率
var option4 = {
title : {
text: '性别分布图',
x:'center'
},
// 柱状图颜色
color : ['#22B14C','#FFAEC9'],
// 提示框
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
x : 'left',
data:['男', '女']
},
grid: {
// 控制图的大小,调整下面这些值就可以,
x: 40,
x2: 100,
y2: 150,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
},
xAxis : [
{
name : '城市种类',
type : 'category',
data : ['大城市','中城市','小城市']
}
],
yAxis : [
{
name : '患病率(‰)',
type : 'value',
boundaryGap : [0, 0.01]
}
],
series : [
{
name : '男',
type : 'bar',
// 柱形间的距离
barCategoryGap : '50%',
data : [60, 85, 70]
},
{
name:'女',
type:'bar',
data:[75,80,65]
}
]
};
myChart1.setOption(option1);
myChart2.setOption(option2);
myChart3.setOption(option3);
myChart4.setOption(option4);
});
})
});运行结果图
A.世界地图(显示具体城市)

B.柱状图类目反转

C.不可描述

D.不可描述

Remark:
菜鸟交流群:260052172(大神莫入)






















 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








