<html>
<head>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
alert($("tr:first").html());
alert($("tr:last").html())
});
</script>
</head>
<body>
<table width="300" border="1" align="center" >
<tr>
<td>用户标识</td>
<td>用户姓名</td>
<td>用户年龄</td>
<td>用户密码</td>
</tr>
<tr>
<td>A</td>
<td>张三</td>
<td>12</td>
<td>hehe1</td>
</tr>
<tr>
<td>B</td>
<td>李四</td>
<td>13</td>
<td>hehe2</td>
</tr>
<tr>
<td>C</td>
<td>王五</td>
<td>14</td>
<td>hehe3</td>
</tr>
<tr>
<td>D</td>
<td>牛六</td>
<td>15</td>
<td>hehe4</td>
</tr>
</body>
</html>tr:first 第一个与tr标签匹配
tr:last 最后一个与tr标签匹配
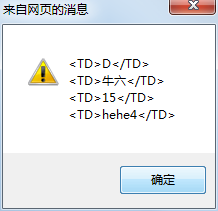
运行结果,连续两个提示框:
first-child:
<html>
<head>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
$("tr:first-child").css("color","red");
});
</script>
</head>
<body>
<table width="300" border="1" align="center" >
<tr>
<td>用户标识</td>
<td>用户姓名</td>
<td>用户年龄</td>
<td>用户密码</td>
</tr>
<tr>
<td>A</td>
<td>张三</td>
<td>12</td>
<td>hehe1</td>
</tr>
<tr>
<td>B</td>
<td>李四</td>
<td>13</td>
<td>hehe2</td>
</tr>
<tr>
<td>C</td>
<td>王五</td>
<td>14</td>
<td>hehe3</td>
</tr>
<tr>
<td>D</td>
<td>牛六</td>
<td>15</td>
<td>hehe4</td>
</tr>
</table>
</body>
</html>
获取第一个匹配的tr
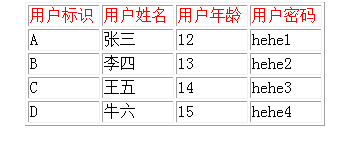
运行结果:
last-child:
<html>
<head>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
$("tr:last-child").css("color","red");
});
</script>
</head>
<body>
<table width="300" border="1" align="center" >
<tr>
<td>用户标识</td>
<td>用户姓名</td>
<td>用户年龄</td>
<td>用户密码</td>
</tr>
<tr>
<td>A</td>
<td>张三</td>
<td>12</td>
<td>hehe1</td>
</tr>
<tr>
<td>B</td>
<td>李四</td>
<td>13</td>
<td>hehe2</td>
</tr>
<tr>
<td>C</td>
<td>王五</td>
<td>14</td>
<td>hehe3</td>
</tr>
<tr>
<td>D</td>
<td>牛六</td>
<td>15</td>
<td>hehe4</td>
</tr>
</table>
</body>
</html>
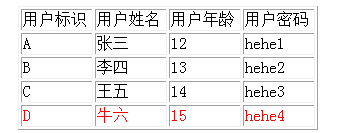
运行结果:
nth-child(n):
<html>
<head>
<script type="text/javascript" src="jquery-1.10.1.js"></script>
<script type="text/javascript">
$(function()
{
$("tbody tr:nth-child(2)").css("color","red");
});
</script>
</head>
<body>
<table width="300" border="1" align="center" >
<tr>
<td>用户标识</td>
<td>用户姓名</td>
<td>用户年龄</td>
<td>用户密码</td>
</tr>
<tbody>
<tr>
<td>A</td>
<td>张三</td>
<td>12</td>
<td>hehe1</td>
</tr>
<tr>
<td>B</td>
<td>李四</td>
<td>13</td>
<td>hehe2</td>
</tr>
<tr>
<td>C</td>
<td>王五</td>
<td>14</td>
<td>hehe3</td>
</tr>
<tr>
<td>D</td>
<td>牛六</td>
<td>15</td>
<td>hehe4</td>
</tr>
</tbody>
</table>
</body>
</html>运行结果:

























 2440
2440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








