1. 自动加载helper
在autoload.php第92行设置'url',这样才能使用base_url等方法
2. base_url设置
CI 3这个版本对于base_url有要求,要配置一下写明相对目录,于是在config.php文件中第26行写成:
$config['base_url'] = '/lendoo-web';
不做这一步的话,将会返回ip地址http://[::1]/lendoo-web/assets/AmazeUI/assets/css/amazeui.min.css
如果嫌每次部署一个项目都要改一下相应项目名称觉得麻烦,可以按以下写法一劳永逸:
$baseUrl = str_replace('\\','/',dirname($_SERVER['SCRIPT_NAME']));
$baseUrl = trim($baseUrl,'/');
$config['base_url'] = empty($baseUrl) ? '/' : "/$baseUrl/";
详细请参考这篇文章 http://www.cnblogs.com/xinpureZhu/p/5554341.html
3. 定义了一个基类BaseController
用于初始化Client与加载vendor/autoload
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
require_once __DIR__ . '/../../vendor/autoload.php';
use \LeanCloud\Client;
class BaseController extends CI_Controller {
function __construct() {
parent::__construct();
// 参数依次为 AppId, AppKey, MasterKey
Client::initialize("AppId", "AppKey", "MasterKey");
}
}
4. 保存数据到LeanCloud
public function save() {
// get param
$avatar = $this->input->post('avatar');
$file = File::createWithUrl("avatar.jpg", $avatar);
$title = $this->input->post('title');
// save to leanCloud
$testObject = new Object("Goods");
$testObject->set("title", $title);
$testObject->set("avatarFile", $file);
try {
$testObject->save();
echo "Save object success!";
} catch (Exception $ex) {
echo "Save object fail!";
var_dump($ex);
}
}
4. data传值到模板
声明一个$data,$data['result'] = array();
模板中就可以直接拿$result去遍历了
代码如下:
// 获取订单
public function all() {
$query = new Query("Order");
$query->_include('user');
$query->descend("createdAt");
$result = $query->find();
$data['result'] = $result;
$this->load->view('order_list', $data);
}
5. 解决public/index.php冲突
源于LeanCloud对于项目首页的要求,需要将首页位置定义在public/index.php,于是首先将index.php入口文件置于public目录下,同时改变application_folder与system_folder目录的路径;这还不够,因为之前定义的assets跟本地仍然不一致,即找不到js/css文件,于是定义一个apache虚拟站点,分配一下9000端口来保证服务器与本地的目录路径一致性。
虽然还有一条解决之路就是跳出目录结构路径的怪圈,使用amaze ui使用cdn绝对路径的方式:
http://cdn.amazeui.org/amazeui/2.7.2/css/amazeui.css
http://cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.ie8polyfill.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.ie8polyfill.min.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.widgets.helper.js
http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.widgets.helper.min.js
这样还是没有最终解决路径不一致,比如要自己定义css与js还是需要统一路径问题。
所以一了百了,移动assets目录到public中,base_url配置为/

$config['base_url'] = '/';
apache虚拟站点:
listen 9000
<VirtualHost localhost:9000>
<Directory "/Applications/XAMPP/xamppfiles/htdocs/CodeIgniter_2.2.0/lendoo-web/public">
Order Deny,Allow
Allow from All
</Directory>
DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs/CodeIgniter_2.2.0/lendoo-web/public"
</VirtualHost>
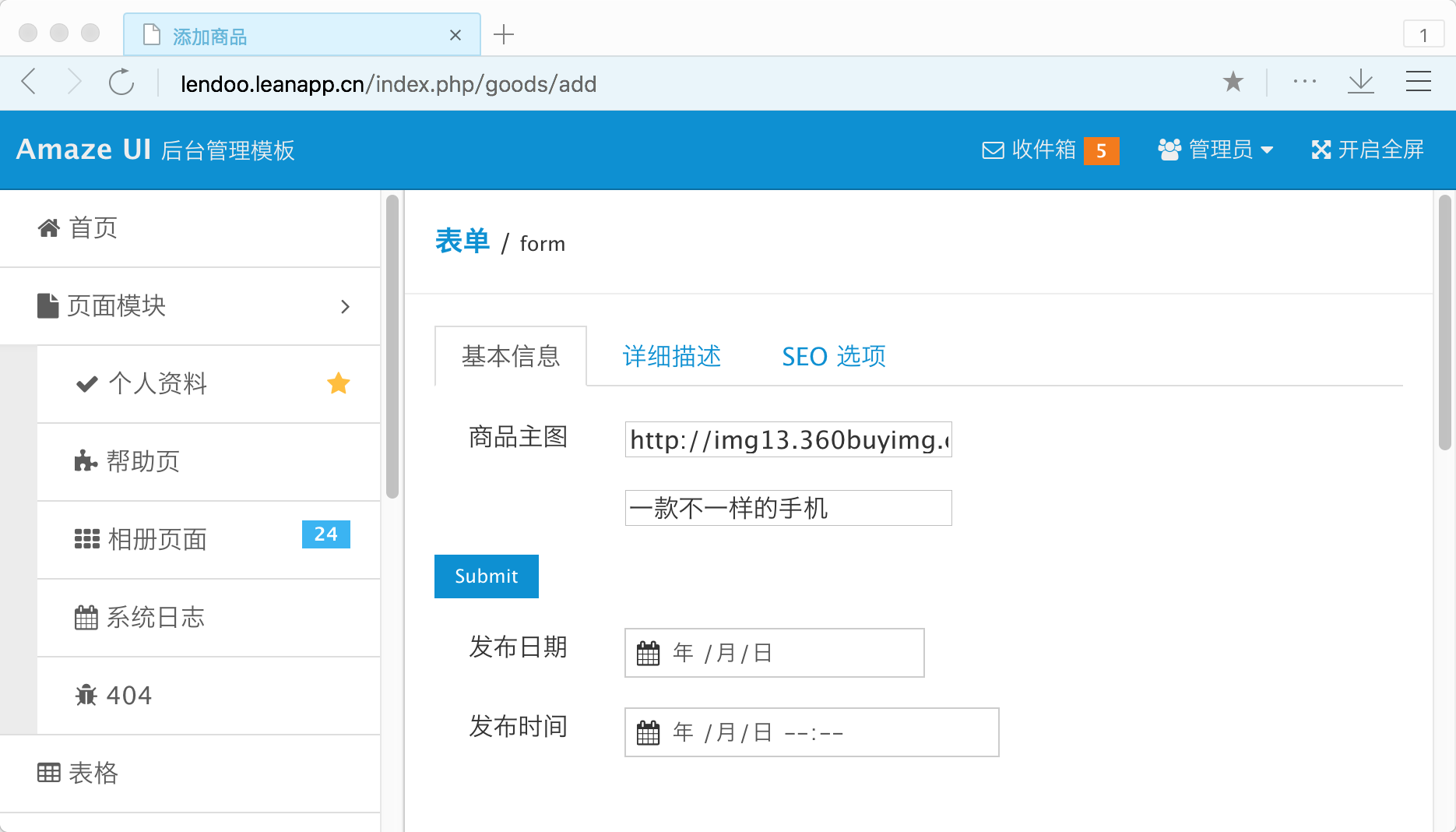
现在再部署到LeanCloud,css样式正常了 
对移动开发有兴趣的朋友可以关注我的公众号【huangxiujie85】与我交流讨论,给我留言或文章评论。























 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








