本节书摘来自异步社区《为iPad而设计:打造畅销App》一书中的充分利用大尺寸触摸屏,作者【英】Chris Stevens,更多章节内容可以访问云栖社区“异步社区”公众号查看
充分利用大尺寸触摸屏
为iPad而设计:打造畅销App
当乔布斯声称iPad“神奇”的时候,并不仅仅因为他吃了很多Twinkies泡芙(译者注:Twinkies是美国的泡芙品牌,2012年宣布破产,被Hostess收购)。从根本上来说,iPad确实是个奇迹,因为它拥有多种形式的可塑性。我之前曾提到过“白板”的概念,这里面就蕴藏着iPad的神奇之处。在使用桌面计算机的时候,无可避免的事实是你正使用着一台计算机——你必须通过鼠标和键盘与计算机进行交互。无论计算机屏幕上显示的是什么——文字处理软件,或者是1965年的Marshall Amp(历史上的“音箱之王”)图片——屏幕和你之间被键盘、鼠标输入设备分隔开了。
然而,神奇之处在于:同样的展示出现在iPad之上时,iPad似乎就变成了其屏幕上展示的东西,可以触摸到所有能看到的东西。
探索360度的旋转
在iPad所有令人既兴奋又困惑的特性中,有一个最值得注意的特性经常被忽视了:iPad拥有纵向模式。全世界的计算机显示器的宽度都比高度要长——这是众所周知的横向模式——大多数情况下,用户基本上不能拿显示器干什么。然而,和之前出现的iPhone一样,当用户旋转iPad,它会做出响应,引起屏幕自动旋转,因此所有内容始终在合适的方向上显示。这意味着iPad用户可以根据他们所做任务的需要,快速地旋转设备以便更好地利用屏幕。
iPad这个貌似平凡无奇的特点,其实是它和你以往设计过的计算平台之间的根本差异。现在,作为全世界最流行的带有纵向模式的电脑,iPad处在特立独行的地位——它意味着设计者可以选择创建的交互界面中纵向空间可以多于横向空间。
iPad的360度旋转幅度使得图像元素也能响应方向的变化——依据用户握持iPad的方式——改变形状、位置以及开关切换。
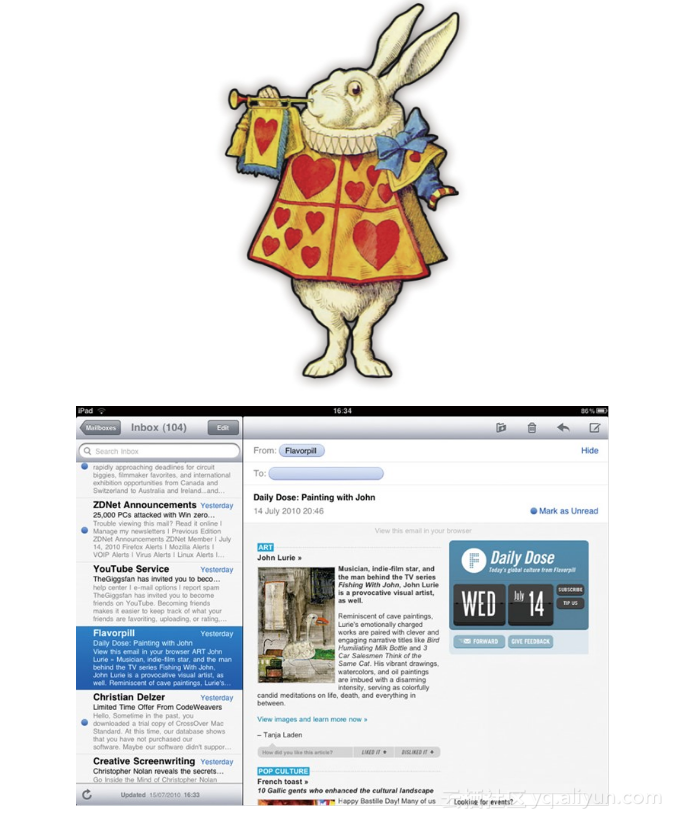
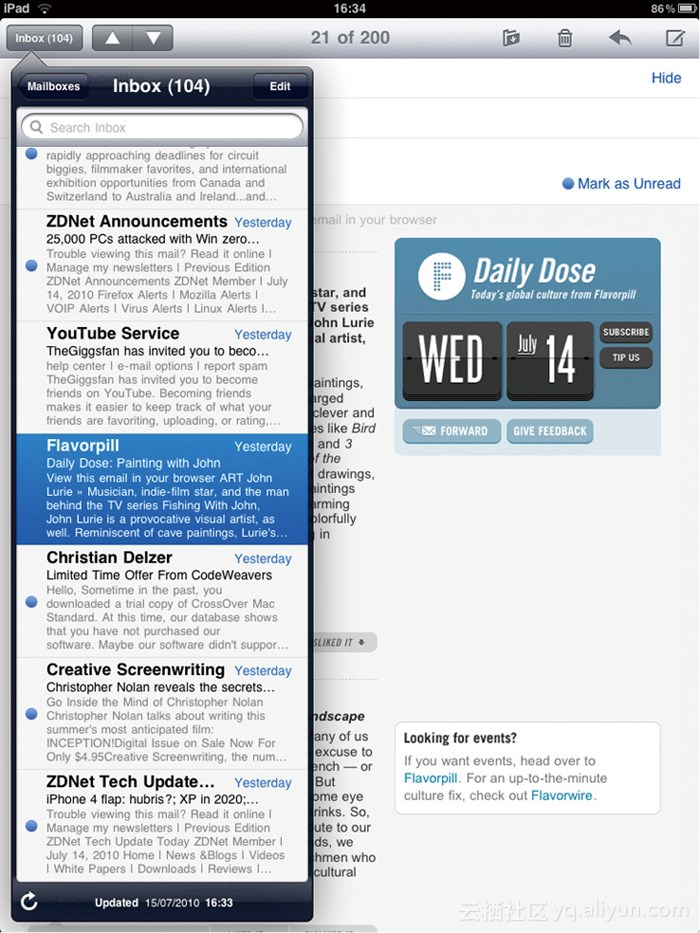
关于这一点,苹果的iPad邮件应用程序就是个很好的例子,如下图所示,电子邮件管理器会根据iPad的握持方式展现出不同的界面。

横向模式下,邮件应用程序在左侧面板中显示收件箱中的邮件列表,当前选中邮件的内容则在右侧面板中显示。但是如果将iPad旋转180度,左侧面板就会消失不见,同时右侧面板会扩展至全屏。这使得iPad和印刷纸张看起来很相似,让用户可以更好地查看邮件内容。更重要的是,它解决了一个非常实际的问题:设想一下如果在纵向模式下,邮件应用程序的左侧面板不消失会怎么样呢?信息文本会变成很窄的一列,邮件中的嵌入图片元素则可能变得看不清楚,如下图所示。

提示
如果想制作一个受欢迎的iPad应用,此应用应该对用户握持iPad的变化做出响应。界面到底要如何变化取决于应用软件的行为,但是如果无论iPad如何旋转而应用都岿然不动,你很可能犯错了。停下来想一想。横向界面极少在切换到纵向模式时还能良好运行,这个道理在现实生活中的许多对象交互上同样适用。

目前,只有比较少的iPad游戏界面会在iPad旋转时改变外观,可能是因为游戏设计者往往习惯在确切、固定的屏幕格式上撰写代码。然而,许多顶级的游戏确实会在iPad旋转时调整自身的方向。
GodFinger就是一个当用户旋转iPad时会调整方向的高级游戏界面例子,可以在后面的插图中看到它。该游戏在横向和纵向模式下都能玩,并且在这两种状态下看起来都很漂亮。GodFinger的开发者Ngmoko本来可以很轻松地坚持只为该游戏设计单一方向,但他们的游戏很受欢迎的原因之一在于设计者注意到了这样的细节,所以他们提供给玩家另一种选择。并且伴随着界面的转换,还有非常酷的过场效果。
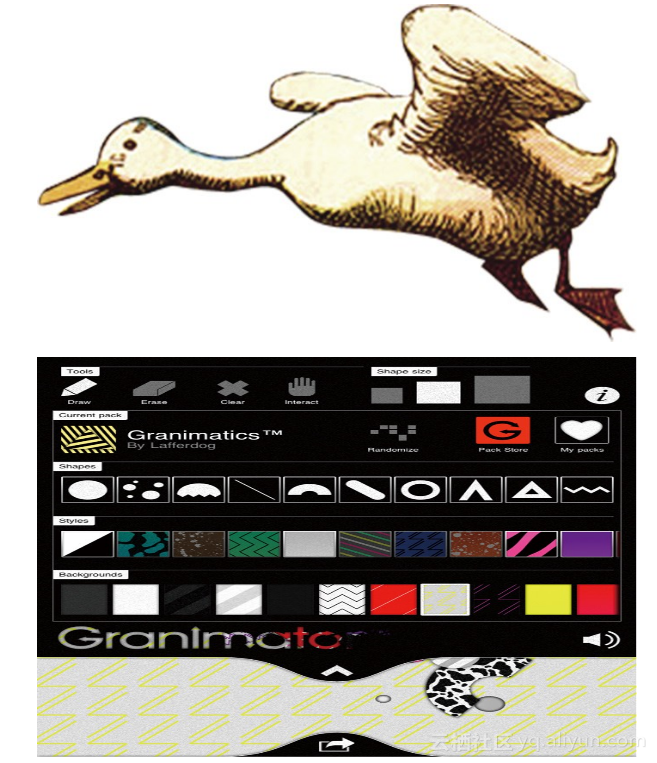
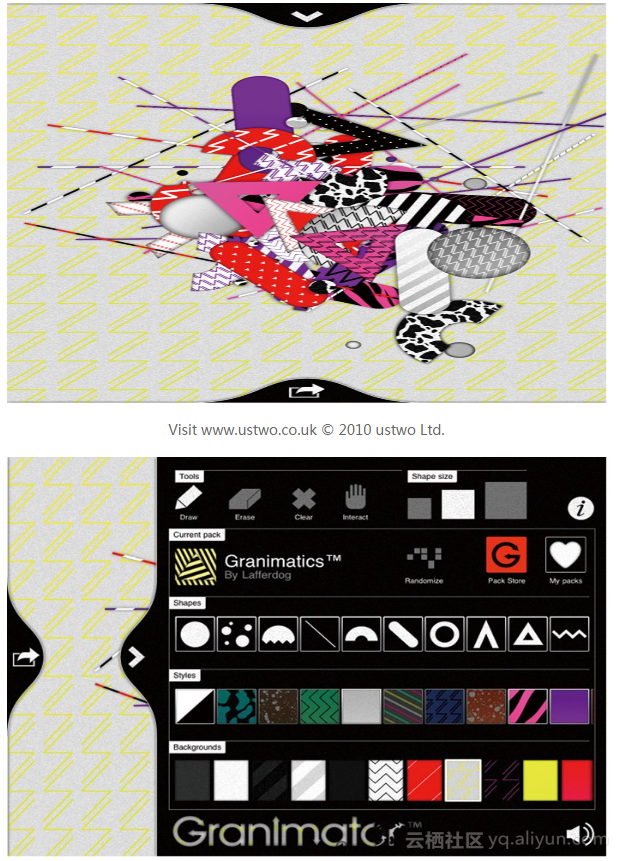
其他应用,例如来自ustwo的Granimator,当界面旋转的时候,做出了非常细微的变化。Granimator的菜单按钮使用了在任何方向下都能被识别的图标,只有当这些按钮被点击的时候,用户才会察觉到菜单根据观看者的视角调整了自身方向(查看后面的示例图片)。当然,用户不会有意识地察觉到菜单已经改变了,但是如果应用缺乏这个特性,他们是绝对会注意到的——就算是可能,也是很困难的——让用户在纵向状态下去辨别菜单文字,他们很有可能要被迫将iPad还原到横向。无论是在横向还是在纵向界面模式下,Granimator的主工作空间看起来是一样的。然而,其菜单项会重新调整自身方向以便与当前的屏幕方向吻合。
上述仅仅是几个开发者如何利用iPad 360度旋转特性的例子,稍后还将在本书中近距离看看其他利用这一特性的方式。尽管要设计出能够响应设备旋转的界面往往更加困难,但正是这种对细节的专注才能成就杀手级应用。


记住:人手不是鼠标
我认为有两大原则有助于创造出最棒的、最富有想象力、简单易用的iPad交互应用。我会把这两点传授给你。下面开始吧。
不要在桌面计算机上进行iPad应用的初期界面布局,千万不要、坚决不要、一定不要,好吧?
可以在桌面计算机上调整、润色iPad应用设计,也可以在桌面计算机上通过Photoshop为iPad的设计覆盖上发光玻璃或者木纹效果,但是绝对不要在桌面计算机上进行iPad应用的初期设计。下面会解释为什么。
如果一上来就用Photoshop,最终会设计出适用于计算机鼠标而不是手指的交互界面。这一点基本上是毋庸置疑的。你的设计会看起来很棒,阴影效果恰如其分,还可以轻微调整每一个像素让它们有条不紊。当把这样的设计作品呈现给老板或者客户的时候,会议室里每个人都会对你赞不绝口,他们会把你设计的拷贝拿到公司里到处炫耀,你会因为你绝妙的创造性而受到所有人的爱戴。
希望你不会这么做。
实际上,后果会是这样:你的交互设计会被编码并发布到公司的iPad上,你开始测试应用。现在,人人围站着,困惑地瞪着你,他们在想为什么那么出色的界面设计在实际中怎么会这么难用。他们会把你轰到大街上并且烧掉你的办公桌。
提示
问题在于触摸交互界面是个全新的怪兽,如果在桌面计算机上进行初期界面布局工作,那简直就像盲人摸象。如果想开发出行之有效的触摸交互界面,最好徒手在素描本上直接画出来,或者使用手和iPad本身。要设计出确实出色的触摸屏交互界面,需要能够触摸到自己的设计,反复触摸,直到找到感觉。然后——并且只有到那个时候——才可以转移到Photoshop美化设计,使之看起来很漂亮。记住:如果不触摸自己的设计,那么你的应用将会因此而遭罪。
然后是第二个规则:把所知道的关于界面设计的东西都忘干净吧。
刚开始做iPad界面设计的时候,很多设计者都遇到同一问题。那就是他们既有的界面设计概念会渗透到他们对iPad所做的设计上。但是,设计iPad界面和桌面计算机的界面是如此的大相径庭,如果从来没有做过WIMP系统界面设计,在iPad的设计中反而占有巨大优势。
当然,任何平台上的界面设计者都会有一套关于设计理念和经验的宝贵工具集,但对iPad来说,最大的风险莫过于不用新颖的观念去接触它。想要制作能够疯狂热卖的应用,在拿起iPad进行设计以前,忘记你自以为你知道的所有东西吧——就算这会让你一开始时晕头转向。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








