集群:
如果集群Nginx的负载均衡采用ip_hash,则每个用户在每一次会话中只会访问一部主机,无需session共享。
分布式:
如果Nginx负载均衡配置的用户每次可能访问多个主机,则需要将用户的会话(session)实现多主机共享。
方法1:基于Tomcat+Nginx+redis实现
教程:nginx+tomcat+redis完成session共享(基于tomcat)
方法2:基于Spring+Nginx+redis实现
教程:如何使用Spring Session实现分布式Session管理(基于spring-推荐)
两种方法都不需要修改代码,只需要配置就可以。
第二种方法不依赖servlet容器,只要整合了Spring的项目就可以。
实现效果:
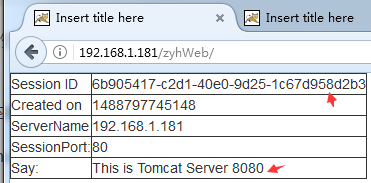
tomcat1 8080

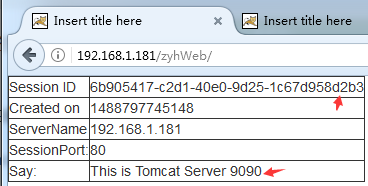
tomcat2 9090

以上两种办法只是实现了,
不同tomcat下相同的应用session共享,而且同一tomcat下的不同应用没有实现session共享。
也就是说tomcat1和tomcat2下面都有一个app1的工程,这两个tomcat的app1可以共享session,但是如果分别新建一个app2,则app1和app2是不能共享session的。只能是两个tomcat的两对app1,app2各自可以共享session。
关于怎么实现多个tomcat的多个不同应用的session共享,还在研究中。求解啊
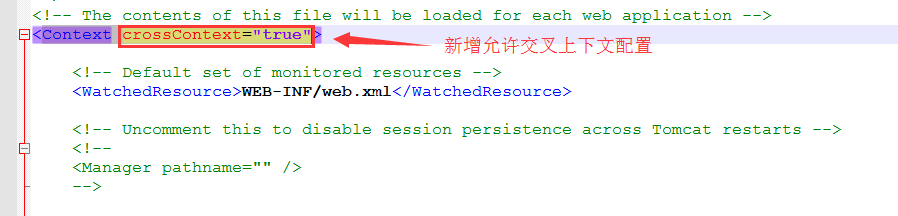
尝试:使用tomcat自带的多工程共享session。
修改tomcat/conf/context.xml的配置

结果:失败,猜测session已经交给spring管理了,tomcat 的相关配置失效
实现跨应用跨tomcat的session共享
经过不懈尝试,最终解决(前提需要每个应用按照上面基于spring实现session保存到redis)。
关键还是在Nginx的配置,要让浏览器认为两个应用都是同一个站点,先贴出关键配置然后慢慢理解;
/usr/local/nginx/conf/nginx.conf
Nginx完整配置:
#user nobody;
worker_processes auto;#nginx进程数,可以设置成auto,默认1
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on
multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off
worker_connections 1024;#最大连接数
}
http {
include mime.types;#文件扩展名与文件类型映射表,此映射表主要用于部署在本nginx上的静态资源
default_type application/octet-stream;
#日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;#连接超时时间
gzip on;
#反向代理
#测试session共享
upstream app1 {
server localhost:8080 max_fails=1 fail_timeout=10s;
server localhost:9090 max_fails=1 fail_timeout=10s;
}
#【配置1】此配置是[配置4]和[配置5]的结合
#此配置将请求转发到两个WEB服务器,根据客户端IP分配目标主机,同时按权重weight分配流量
#upstream app1 {
# ip_hash;
# server localhost:8080 weight=5;
# server localhost:9090 weight=3;
#}
#【配置2】
#默认负载平衡配置,nginx应用HTTP负载平衡来分发请求。
#upstream app1 {
# server 192.168.14.132:8080;
# server 192.168.14.133:80;
#}
#【配置3】
#最小连接负载平衡配置,nginx将尽量不使用繁忙的服务器,而是将新请求分发给不太忙的服务器。
#upstream app1 {
# least_conn;
# server 192.168.14.132:8080;
# server 192.168.14.133:80;
#}
#【配置4】
#会话持久性配置,使用ip-hash,客户端的IP地址用作散列密钥,
#以确定应为客户端请求选择服务器组中的哪个服务器。
#此方法确保来自同一客户端的请求将始终定向到同一服务器,除非此服务器不可用。
#upstream app1 {
# ip_hash;
# server 192.168.14.132:8080;
# server 192.168.14.133:80;
#}
#【配置5】
#加权负载平衡配置,通过使用服务器权重进一步影响nginx负载平衡算法。
#未配置权重的服务器,意味着所有指定的服务器被视为对特定负载平衡方法同等资格。
#upstream app1 {
# ip_hash;
# server 192.168.14.132:8080 weight=3;
# server 192.168.14.133:80 weight=2;
# server 192.168.14.134:80;
# server 192.168.14.135:80;
#}
server {#可配置多个server以监听不同IP和不同端口
listen 80;#监听的端口
server_name localhost;#监听的服务器
#charset koi8-r;
#access_log logs/host.access.log main;
#反斜杆代表所有连接,此配置目的是将所有连接交给名为app1的upstream代理,实现负载平衡
location /zyhWeb2 {
root html;
index index.html index.htm;
proxy_pass http://app1/zyhWeb2;
#下面的3个不太懂
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header From localhost;
proxy_cookie_path /zyhWeb2/ /;
proxy_set_header Cookie $http_cookie;
}
location /zyhWeb {
root html;
index index.html index.htm;
proxy_pass http://app1/zyhWeb;
#下面的3个不太懂
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header From localhost;
proxy_cookie_path /zyhWeb/ /;
proxy_set_header Cookie $http_cookie;
}
location / {
root html;
index index.html index.htm;
proxy_pass http://app1;
#下面的3个不太懂
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#图片文件路径,一般来说,静态文件会部署在本机以加快响应速度
#可配置多个这样的location,满足各种需求
location ~\.(gif|jpg|png)$ {
root /home/root/images;
}
location ~\.(iso|zip|txt|doc|docx)$ {
root /home/root/files;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# FastCGI是CGI全称是“公共网关接口”(Common Gateway Interface)
#对于我来说,使用Tomcat代替即可,请忽略此配置。
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# 添加黑名单,禁止某某访问特定文件
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
通过设置proxy_cookie_path,将每个工程的cookie作用域都设置到跟路径下,这样这个server的下的所有工程共享cookie和sessionID,当服务端通过redis存储session之后,就可以实现cookie跨域和session共享了。
比如: .xxx.com,每个项目都这样设置,浏览器发送请求给这个域名时包含的sessionid都是同一个了。
注意:location的顺序,越大的匹配范围越要靠下。
其中app1的负载均衡配置:
upstream app1 {
server localhost:8080 max_fails=1 fail_timeout=10s;
server localhost:9090 max_fails=1 fail_timeout=10s;
}这样就可以让浏览器在两个(多个)tomcat中任意的应用中跳转不担心session数据丢失。
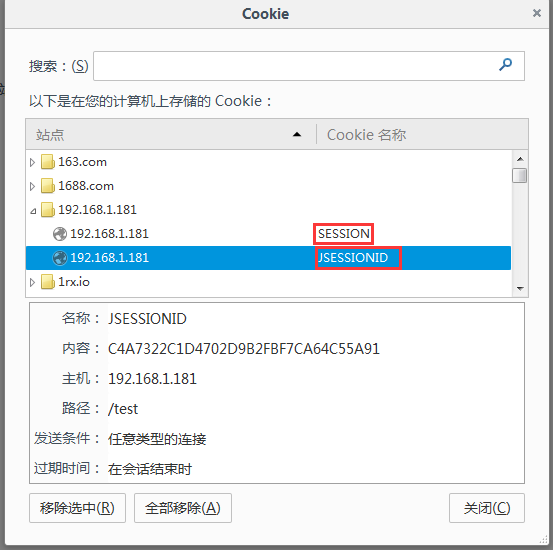
之后发现浏览器保存的sessionid在cookie中的key由JSESSIONID变为SESSION,不清楚将来会影响什么,暂时先记上

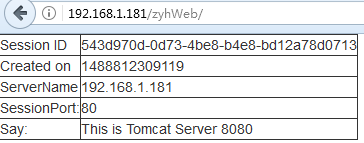
tomcat 8080 应用1

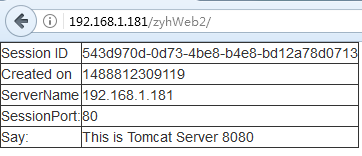
tomcat 8080 应用2

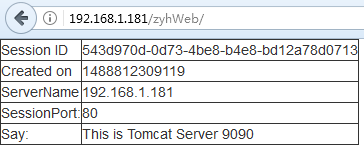
tomcat 9090 应用1

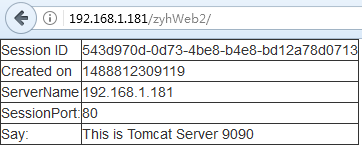
tomcat 9090 应用2

经过观察上面所有的sessionID完全一样,所以实现了不同tomcat下不同应用的session共享
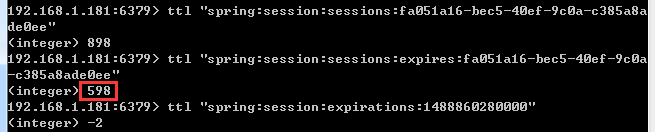
关于session有效期设置
(完整配置可以看上面的方法二):
<bean
class="org.springframework.session.data.redis.config.annotation.web.http.RedisHttpSessionConfiguration">
<!-- 设置session失效时间 单位:秒,session被spring托管以后,web.xml中的session有效时间配置失效,需要在这里配置 -->
<property name="maxInactiveIntervalInSeconds" value="600"></property>
</bean>注意:即时不设置有效期也必须配置这个bean到spring容器。

其中:当 key 不存在时,返回 -2 。这里表示这个key已经过期被del
相关资料:解决cookie跨域访问,关于spring session redis共享session的一个坑
待研究:Nginx的静态资源配置






















 677
677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








