最近在网上看到了一个jquery表格拖拽的插件,可以用鼠标控制,随意拖动表格边框,使其变大和缩小。感觉非常好用,于是整理了一下,分享给大家!喜欢网页特效的朋友可以收藏收藏,以后拿出来使用。
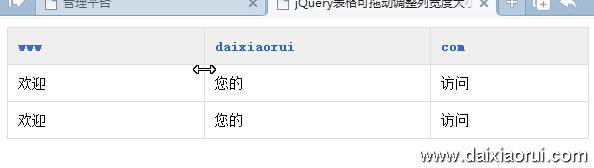
效果图:

实现源码:
jquery可拖动表格调整列格子的宽度大小table{border-collapse:collapse;border-spacing:0;}
.listext th{background:#eee;color:#3366cc;}
.listext th,.listext td{border:solid 1px #ddd;text-align:left;padding:10px;font-size:14px;}
.rc-handle-container{position:relative;}
.rc-handle{position:absolute;width:7px;cursor:ew-resize;*cursor:pointer;margin-left:-3px;}
| www | daixiaorui | com |
|---|---|---|
| 欢迎 | 您的 | 访问 |
| 欢迎 | 您的 | 访问 |
$(function(){
$("table").resizableColumns({});
});
最后说明一下,本实例没有提供下载,如果要正常运行使用,可以点击上面的“演示地址”进去,然后右键查看源文件,里面有js路径,把路径复制到浏览器下载下来就可以了。如果有任何问题,可以与代潇瑞博客交流。





















 2543
2543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








