做了个自动生成颜色的小插件,直接贴代码了,排除了黑白灰这些看上去奇怪的颜色,并且生成的颜色保持色差,避免相近或者相同的颜色的产生,使用也很方便。var colors = new Colors(颜色个数).rgbArray();就可以获取颜色对象数组,每个颜色包含了颜色的rgb,16进制等属性,自己修改也很方便。也很感谢这个https://segmentfault.com/q/1010000010807637/revision的文章,基本是按这位兄弟的思路做的。
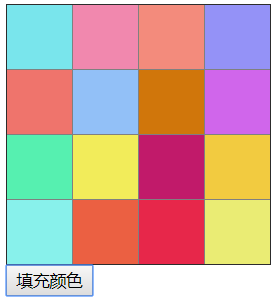
效果图:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
td {
width: 50px;
height: 50px;
}
</style>
</head>
<body id="body1">
<table border="1" style="border-collapse: collapse;">
<tbody id="table">
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
<button onclick="btn()">填充颜色</button>
<script>
var Colors = function(hslLength){
this.hslLength = hslLength?hslLength:1;
this.cArray = [ "0","1", "2", "3", "4", "5", "6", "7", "8", "9", "A", "B", "C", "D", "E", "F"];
this.hslArray = [];
};
//返回颜色数组
Colors.prototype.rgbArray = function() {
var self = this;
this.hslArray = this.getHslArray();
if(!self.hslArray.length) return [];
var rgbArray = self.hslArray.map(function(item) {
return self.hslToRgb.apply(this, item);
});
return rgbArray.map(function(item) {
return {
//三原色值
value: item,
//16进制的颜色
hex: self.rgbToHexadecimal(item),
//rgb颜色
rgb: 'rgb(' + item.toString() + ')',
style: {
background: 'rgb(' + item.toString() + ')'
}
}
});
};
/**
* RGB颜色转为16进制
* @param {Object} item rgb颜色数组
*/
Colors.prototype.rgbToHexadecimal = function(item) {
if(item && item.length == 3){
var a = item[0], b = item[1], c = item[2], d="#", cArray = this.cArray;
d += cArray[Math.floor(a/16)] + "" + cArray[a%16] + "";
d += cArray[Math.floor(b/16)] + "" + cArray[b%16] + "";
d += cArray[Math.floor(c/16)] + "" + cArray[c%16] + "";
return d;
}
};
/**
* HSL颜色值转换为RGB
* H,S,L 设定在 [0, 1] 之间
* R,G,B 返回在 [0, 255] 之间
*
* @param H 色相
* @param S 饱和度
* @param L 亮度
* @returns Array RGB色值
*/
Colors.prototype.hslToRgb = function(H, S, L) {
var R, G, B;
if(+S === 0) {
R = G = B = L; // 饱和度为0 为灰色
} else {
var hue2Rgb = function(p, q, t) {
if(t < 0) t += 1;
if(t > 1) t -= 1;
if(t < 1 / 6) return p + (q - p) * 6 * t;
if(t < 1 / 2) return q;
if(t < 2 / 3) return p + (q - p) * (2 / 3 - t) * 6;
return p;
};
var Q = L < 0.5 ? L * (1 + S) : L + S - L * S;
var P = 2 * L - Q;
R = hue2Rgb(P, Q, H + 1 / 3);
G = hue2Rgb(P, Q, H);
B = hue2Rgb(P, Q, H - 1 / 3);
}
return [Math.round(R * 255), Math.round(G * 255), Math.round(B * 255)];
};
// 获取随机HSL
Colors.prototype.randomHsl = function() {
var H = Math.random();
var S = Math.random();
var L = Math.random();
return [H, S, L];
},
// 获取HSL数组
Colors.prototype.getHslArray= function() {
var HSL = [];
var hslLength = this.hslLength ? this.hslLength : 1;
for(var i = 0; i < hslLength; i++) {
var ret = this.randomHsl();
// 颜色相邻颜色差异须大于 0.25
if(i > 0 && Math.abs(ret[0] - HSL[i - 1][0]) < 0.25) {
i--;
continue; // 重新获取随机色
}
ret[1] = 0.7 + (ret[1] * 0.2); // [0.7 - 0.9] 排除过灰颜色
ret[2] = 0.4 + (ret[2] * 0.4); // [0.4 - 0.8] 排除过亮过暗色
// 数据转化到小数点后两位
ret = ret.map(function(item) {
return parseFloat(item.toFixed(2));
});
HSL.push(ret);
}
return HSL;
};
function btn() {
//获取td
var tds = document.getElementById("table").getElementsByTagName("td");
//颜色个数
var size = tds.length;
//生成一个16个颜色的数组
var colors = new Colors(size).rgbArray();
for (let i = 0 ; i < size ; i++) {
//填充颜色
tds[i].style.backgroundColor = colors[i].hex;
}
}
</script>
</body>





















 2476
2476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








