上一篇我们附件的增删改查功能全部完成。但是我们的附件有一个字段叫做“类型”(ctype),这里我们要使用数据字典,所以对于这一块我们要进行修改。
首先介绍一下数据字典
数据字典
它是一个通用结构,跟业务无关;数据字典表是用户可以动态扩充内容。它的分类用户不能改。分类是系统上线时,开发人员进行初始化。(分类是在代码中写死的,分类下的内容,用户可以动态扩充)
a)一般它由编号+名称构成。
1)性别:0101男,0102女
2)包装单位:0201 PCS,0202 SETS
3)区县:02901西安市 02902宝鸡市
通用的数据字典,它可以存放多个分类,结构必须是ID+NAME
TYPE+ID+NAME
b)数据字典都在哪里使用?
单选的组合;下拉框
我们附件的类型就是由数据字典来决定的
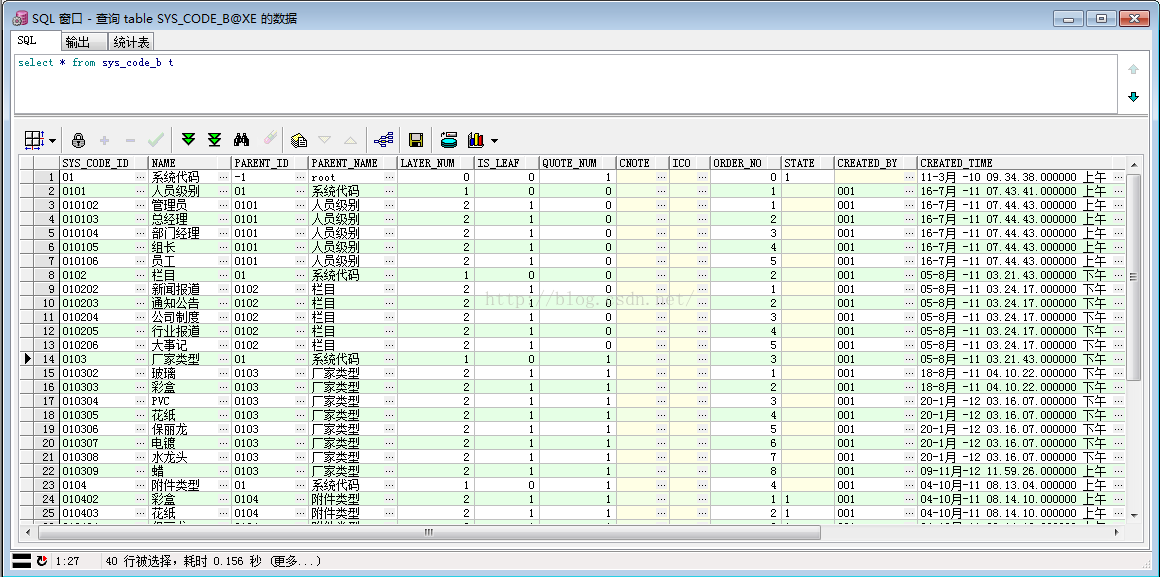
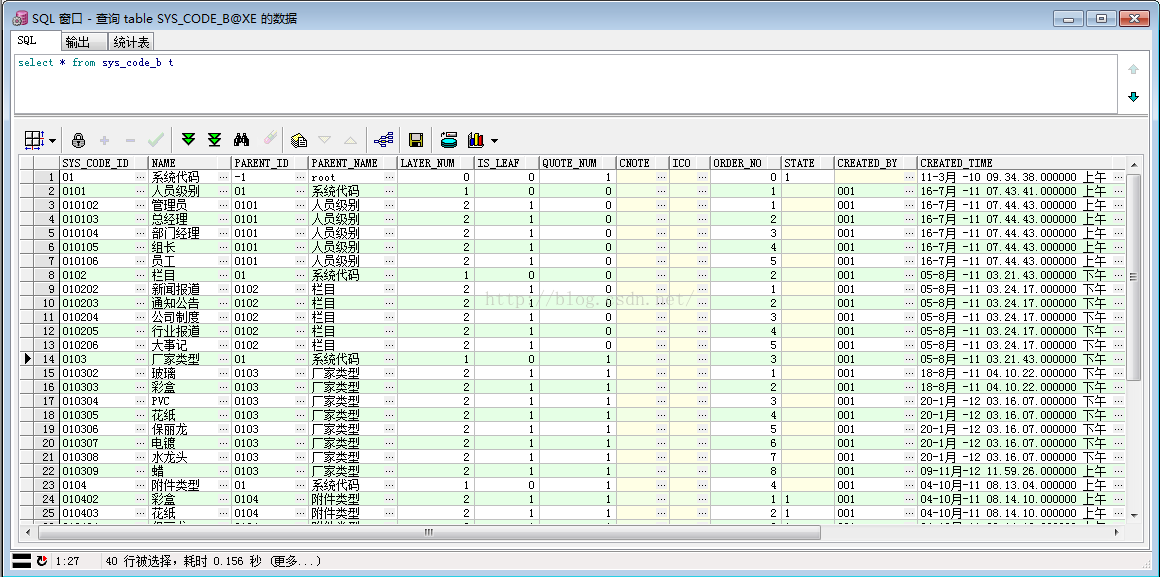
这里是我们的数据字典表

可以观察到我们附件的类型的数据字典在其中:

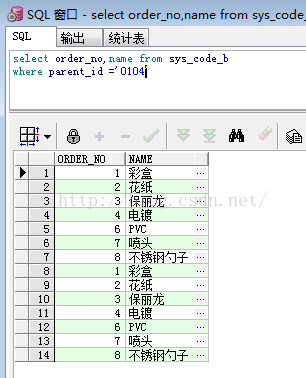
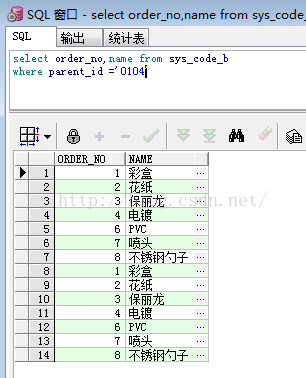
查询一下我们的附件的数据字典
(查询的sql语句为select order_no,name from sys_code_b
where parent_id ='0104')

那么,下面我们就专门针对数据字典创建一套业务,首先攥写它的实体类SysCode.java:
然后编写它的Mapper映射文件SysCodeMapper.xml:
(由于我们的数据字典表暂时只用于查询,所以我们无需添加增删改的sql配置)
我们在给它写一个Dao层
SysCodeDao.java
SysCodeDaoImpl.java:
接下来是Service层:
SysCodeService.java:
SysCodeServiceImpl.java:
我们实际直接使用它的Dao都是可以的,但是我们加了Service以防以后的拓展。
这里我们在附件的Service接口中添加获取数据字典的分类列表的方法(getCtypeList();):
然后在附件的Service实现方法中来实现getCtypeList()方法:
分类获取工作做完,我们在附件的Controller的新增和修改方法中获取分类列表,用于在jsp界面的分类下拉菜单中填充分类值:
然后我们把编辑附件的jsp界面中之前的分类input款改为下拉select框,然后利用C标签的遍历将分类值分布至select框的每个option选项中:
(下面代码更改的部分是ctype部分)
同时别忘记将我们的修改页面update也更改一下
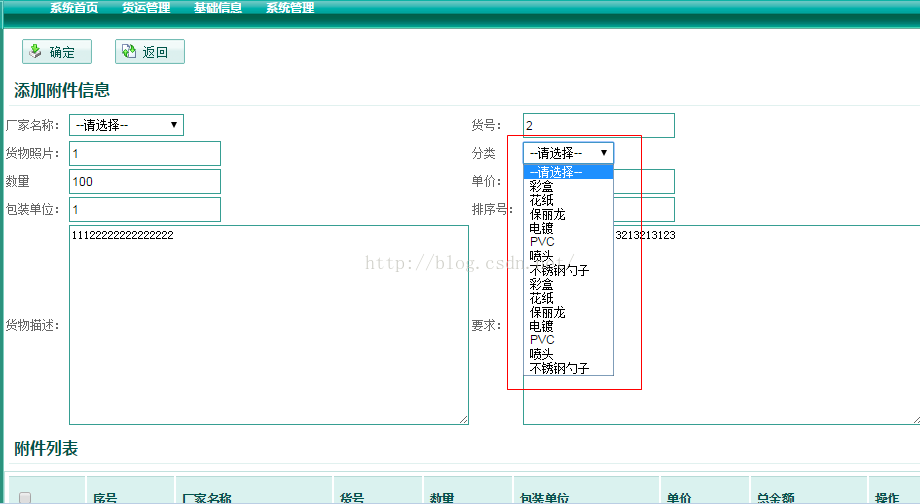
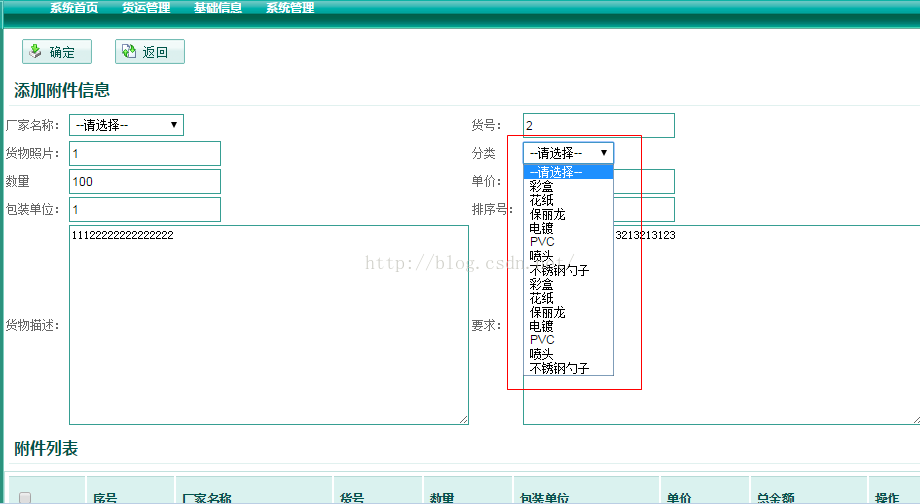
测试:

首先介绍一下数据字典
数据字典
它是一个通用结构,跟业务无关;数据字典表是用户可以动态扩充内容。它的分类用户不能改。分类是系统上线时,开发人员进行初始化。(分类是在代码中写死的,分类下的内容,用户可以动态扩充)
a)一般它由编号+名称构成。
1)性别:0101男,0102女
2)包装单位:0201 PCS,0202 SETS
3)区县:02901西安市 02902宝鸡市
通用的数据字典,它可以存放多个分类,结构必须是ID+NAME
TYPE+ID+NAME
b)数据字典都在哪里使用?
单选的组合;下拉框
我们附件的类型就是由数据字典来决定的
这里是我们的数据字典表

可以观察到我们附件的类型的数据字典在其中:

查询一下我们的附件的数据字典
(查询的sql语句为select order_no,name from sys_code_b
where parent_id ='0104')

那么,下面我们就专门针对数据字典创建一套业务,首先攥写它的实体类SysCode.java:
package cn.hpu.jk.domain;
public class SysCode {
private String id;
private Integer orderNo;
private String name;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public Integer getOrderNo() {
return orderNo;
}
public void setOrderNo(Integer orderNo) {
this.orderNo = orderNo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}然后编写它的Mapper映射文件SysCodeMapper.xml:
(由于我们的数据字典表暂时只用于查询,所以我们无需添加增删改的sql配置)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="cn.hpu.jk.mapper.SysCodeMapper">
<resultMap type="cn.hpu.jk.domain.SysCode" id="sysCodeRM">
<id property="id" column="SYS_CODE_ID"/>
<id property="orderNo" column="ORDER_NO"/>
<id property="name" column="NAME"/>
</resultMap>
<!-- 查询某个分类下的内容 -->
<select id="find" parameterType="map" resultMap="sysCodeRM">
select sys_code_id,order_no,name from sys_code_b
where 1=1
<if test="parentId != null"> and PARENT_ID=#{parentId}</if>
</select>
</mapper>
我们在给它写一个Dao层
SysCodeDao.java
package cn.hpu.jk.dao;
import cn.hpu.jk.domain.SysCode;
public interface SysCodeDao extends BaseDao<SysCode>{
}SysCodeDaoImpl.java:
package cn.hpu.jk.dao.impl;
import org.springframework.stereotype.Repository;
import cn.hpu.jk.dao.SysCodeDao;
import cn.hpu.jk.domain.SysCode;
@Repository //为了包扫描的时候这个Dao被扫描到
public class SysCodeDaoImpl extends BaseDaoImpl<SysCode> implements SysCodeDao{
public SysCodeDaoImpl(){
//设置命名空间
super.setNs("cn.hpu.jk.mapper.SysCodeMapper");
}
}接下来是Service层:
SysCodeService.java:
package cn.hpu.jk.service;
import java.util.List;
import java.util.Map;
import cn.hpu.jk.domain.SysCode;
public interface SysCodeService {
public List<SysCode> find(Map paraMap); //查询
}
SysCodeServiceImpl.java:
package cn.hpu.jk.service.impl;
import java.util.List;
import java.util.Map;
import javax.annotation.Resource;
import cn.hpu.jk.dao.SysCodeDao;
import cn.hpu.jk.domain.SysCode;
import cn.hpu.jk.service.SysCodeService;
public class SysCodeServiceImpl implements SysCodeService{
@Resource
SysCodeDao sysCodeDao;
@Override
public List<SysCode> find(Map paraMap) {
return sysCodeDao.find(paraMap);
}
}我们实际直接使用它的Dao都是可以的,但是我们加了Service以防以后的拓展。
这里我们在附件的Service接口中添加获取数据字典的分类列表的方法(getCtypeList();):
package cn.hpu.jk.service;
import java.io.Serializable;
import java.util.List;
import java.util.Map;
import cn.hpu.jk.domain.ExtCproduct;
import cn.hpu.jk.domain.SysCode;
import cn.hpu.jk.pagination.Page;
public interface ExtCproductService {
public List<ExtCproduct> findPage(Page page); //分页查询
public List<ExtCproduct> find(Map paraMap); //带条件查询,条件可以为null,既没有条件;返回list对象集合
public ExtCproduct get(Serializable id); //只查询一个,常用于修改
public void insert(ExtCproduct extCproduct); //插入,用实体作为参数
public void update(ExtCproduct extCproduct); //修改,用实体作为参数
public void deleteById(Serializable id); //按id删除,删除一条;支持整数型和字符串类型ID
public void delete(Serializable[] ids); //批量删除;支持整数型和字符串类型ID
public List<SysCode> getCtypeList(); //获取分类列表
}
然后在附件的Service实现方法中来实现getCtypeList()方法:
package cn.hpu.jk.service.impl;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.UUID;
import javax.annotation.Resource;
import org.springframework.stereotype.Service;
import cn.hpu.jk.Util.UtilFuns;
import cn.hpu.jk.dao.ExtCproductDao;
import cn.hpu.jk.dao.SysCodeDao;
import cn.hpu.jk.domain.ExtCproduct;
import cn.hpu.jk.domain.SysCode;
import cn.hpu.jk.pagination.Page;
import cn.hpu.jk.service.ExtCproductService;
@Service
public class ExtCproductServiceImpl implements ExtCproductService{
@Resource
ExtCproductDao extCproductDao;
@Resource
SysCodeDao sysCodeDao;
//中间其它代码省略......
@Override
public List<SysCode> getCtypeList() {
Map paraMap=new HashMap();
paraMap.put("parentId", "0104");//0104是附件表的分类
return sysCodeDao.find(paraMap);
}
}
分类获取工作做完,我们在附件的Controller的新增和修改方法中获取分类列表,用于在jsp界面的分类下拉菜单中填充分类值:
//转向新增页面
@RequestMapping("/cargo/extcproduct/tocreate.action")
public String tocreate(String contractProductId,Model model){
//传递购销合同Id
model.addAttribute("contractProductId", contractProductId);
//准备生产厂家的下拉列表
List<Factory> factoryList=factoryService.getFactoryList();
model.addAttribute("factoryList",factoryList);
//某个货物下的附件
Map<String,String> paraMap=new HashMap<String,String>();
paraMap.put("contractProductId", contractProductId);
List<ExtCproduct> dataList=extCproductService.find(paraMap);
model.addAttribute("dataList", dataList);
//准备分类下拉列表
List<SysCode> ctypeList=extCproductService.getCtypeList();
model.addAttribute("ctypeList", ctypeList);
return "/cargo/contract/jExtCproductCreate.jsp";//货物的新增页面
}
//转向修改页面
@RequestMapping("/cargo/extcproduct/toupdate.action")
public String toupdate(String id,Model model){
ExtCproduct obj=extCproductService.get(id);
model.addAttribute("obj", obj);
//准备生产厂家的下拉列表
List<Factory> factoryList=factoryService.getFactoryList();
model.addAttribute("factoryList",factoryList);
//准备分类下拉列表
List<SysCode> ctypeList=extCproductService.getCtypeList();
model.addAttribute("ctypeList", ctypeList);
return "/cargo/contract/jExtCproductUpdate.jsp";//货物的修改页面
}
然后我们把编辑附件的jsp界面中之前的分类input款改为下拉select框,然后利用C标签的遍历将分类值分布至select框的每个option选项中:
(下面代码更改的部分是ctype部分)
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ include file="../../base.jsp"%>
<%@ include file="../../baselist.jsp"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>添加货物信息</title>
<script type="text/javascript">
//设置冗余的生产厂家名称
function setFactoryName(val){
var ele=document.getElementById("factoryName");
ele.value=val;
}
</script>
</head>
<body>
<form method="post">
<div id="menubar">
<div id="middleMenubar">
<div id="innerMenubar">
<div id="navMenubar">
<ul>
<li id="save"><a href="#" οnclick="formSubmit('insert.action','_self');">确定</a></li>
<li id="back"><a href="${ctx}/cargo/contract/list.action">返回</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="textbox" id="centerTextbox">
<div class="textbox-header">
<div class="textbox-inner-header">
<div class="textbox-title">
添加附件信息
</div>
</div>
</div>
<div>
<div>
<table class="commonTable" cellspacing="1">
<input type="hidden" name="contractProductId" value="${contractProductId}"/>
<tr>
<td class="columnTitle_mustbe">厂家名称:</td>
<td class="tableContent">
<select name="factoryId" οnchange="setFactoryName(this.options[this.selectedIndex].text);">
<option value="">--请选择--</option>
<c:forEach items="${factoryList}" var="f">
<option value="${f.id}">${f.factoryName }</option>
</c:forEach>
<input type="hidden" id="factoryName" name="factoryName" value=""/>
</select>
</td>
<td class="columnTitle_mustbe">货号:</td>
<td class="tableContent"><input type="text" name="productNo" /></td>
</tr>
<tr>
<td class="columnTitle_mustbe">货物照片:</td>
<td class="tableContent"><input type="text" name="productImage" /></td>
<td class="columnTitle_mustbe">分类</td>
<td class="tableContent">
<select name="ctype">
<option value="">--请选择--</option>
<c:forEach items="${ctypeList}" var="cl">
<option value="${cl.orderNo}">${cl.name }</option>
</c:forEach>
</select>
</td>
</tr>
<tr>
<td class="columnTitle_mustbe">数量</td>
<td class="tableContent"><input type="text" name="cnumber" /></td>
<td class="columnTitle_mustbe">单价:</td>
<td class="tableContent"><input type="text" name="price" /></td>
</tr>
<tr>
<td class="columnTitle_mustbe">包装单位:</td>
<td class="tableContent"><input type="text" name="packingUnit" /></td>
<td class="columnTitle_mustbe">排序号:</td>
<td class="tableContent"><input type="text" name="orderNo" /></td>
</tr>
<tr>
<td class="columnTitle_mustbe">货物描述:</td>
<td class="tableContent"><textarea name="productDesc" style="height:200px;width: 400px"></textarea></td>
<td class="columnTitle_mustbe">要求:</td>
<td class="tableContent"><textarea name="productRequest" style="height:200px;width: 400px"></textarea></td>
</tr>
</table>
</div>
</div>
<div class="textbox" id="centerTextbox">
<div class="textbox-header">
<div class="textbox-inner-header">
<div class="textbox-title">
附件列表
</div>
</div>
</div>
<div>
<div class="eXtremeTable" >
<table id="ec_table" class="tableRegion" width="98%" >
<thead>
<tr>
<td class="tableHeader"><input type="checkbox" name="selid" οnclick="checkAll('id',this)"></td>
<td class="tableHeader">序号</td>
<td class="tableHeader">厂家名称</td>
<td class="tableHeader">货号</td>
<td class="tableHeader">数量</td>
<td class="tableHeader">包装单位</td>
<td class="tableHeader">单价</td>
<td class="tableHeader">总金额</td>
<td class="tableHeader">操作</td>
</tr>
</thead>
<tbody class="tableBody" >
<c:forEach items="${dataList}" var="o" varStatus="status">
<tr class="odd" οnmοuseοver="this.className='highlight'" οnmοuseοut="this.className='odd'" >
<td><input type="checkbox" name="id" value="${o.id}"/></td>
<td>${status.index+1}</td>
<td>${o.factoryName}</td>
<td>${o.productNo}</td>
<td>${o.cnumber}</td>
<td>${o.packingUnit}</td>
<td>${o.price }</td>
<td>${o.amount}</td>
<td>
<a href="${ctx}/cargo/extcproduct/toupdate.action?id=${o.id}">[修改] </a>
<a href="${ctx}/cargo/extcproduct/delete.action?id=${o.id}">[删除]</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</form>
</body>
</html>同时别忘记将我们的修改页面update也更改一下
<select name="ctype">
<option value="">--请选择--</option>
<c:forEach items="${ctypeList}" var="cl">
<option value="${cl.orderNo}" <c:if test="${obj.ctype==cl.orderNo}">selected</c:if>>${cl.name }</option>
</c:forEach>
</select>测试:

数据字典添加成功!
转载请注明出处:http://blog.csdn.net/acmman/article/details/48576233





















 1515
1515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








