web兼容性概述
定义:软件兼容性测试是指检查软件之间能否正确地进行交互和共享信息。随着用户对来自各种类型软件之间共享数据能力和充分利用空间同时执行多个程序能力的要求,测试软件之间能否协作变得越来越重要。软件兼容性测试工作的目标是保证软件按照用户期望的方式进行交互。
平台的兼容性:
硬件平台:pc 手机 pad等,
操作系统:Android iOS Windows mac linux。
浏览器:谷歌浏览器 火狐浏览器 IE浏览器等。
web兼容性测试:以浏览器兼容性为主,操作系统和分辨率为辅。
明确需求:根据用户需求 去找浏览器,市场占有率的浏览器(浏览器最近的三个版本)
操作系统:安装虚拟机。
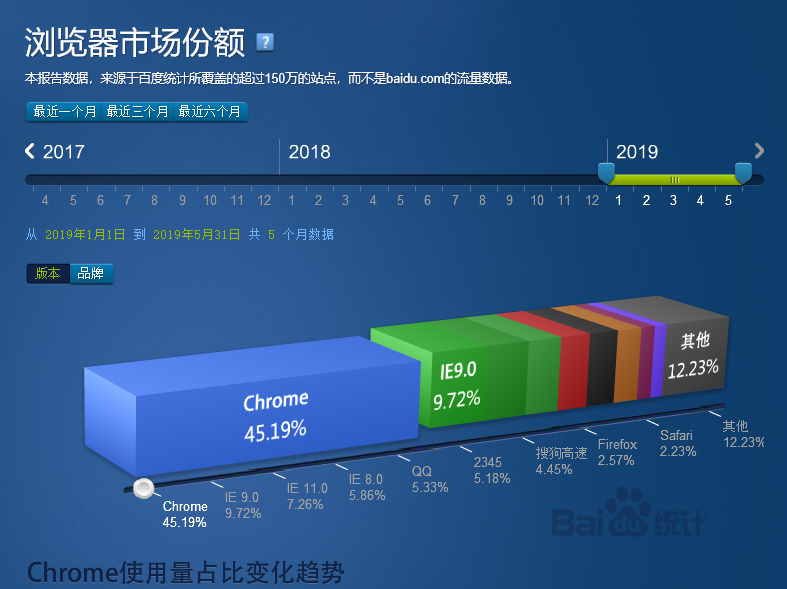
浏览器市场占有率

浏览器内核阵营

操作系统
安装虚拟机,在虚拟机上安装Linux系统等
主流分辨率
一般电脑屏幕分辨率 19120X1080 ,1366X768,1440X900,1600X900 根据CNZZ统计客户端信息查询得到。
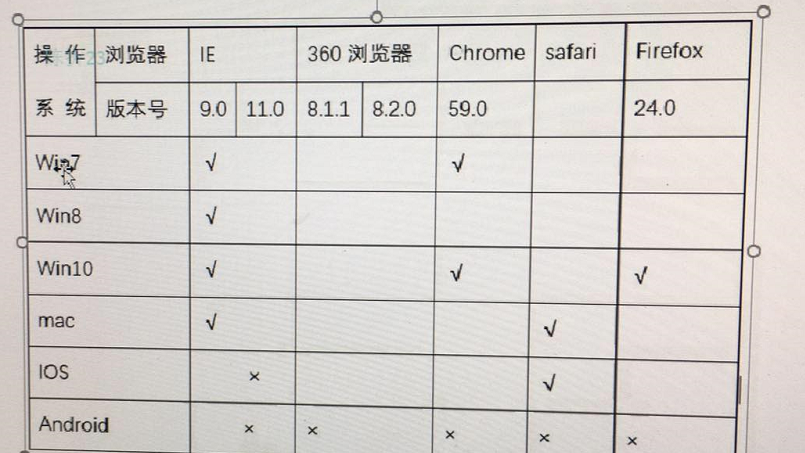
web兼容性测试矩阵图

web浏览器见兼容性-测试点
界面:
1.开发出来的web程序,在不同的浏览器上运行,所展示的界面是否相符。
2.比如字体是否有错位,重叠,或者显示不全,窗体是否有异常拉伸与缩进,图片是否在指定位置显示。
3.有些程序在不同的浏览器运行,界面不一样,但是能实现相同的功能,这也是可以的。不是产品缺陷,因为不同的浏览器所使用的渲染引擎不一样。
控件:
对于web应用程序上某个控件,在不同的浏览器上,是否都能正常运行。比如窗体上的按钮在不同的浏览器上是否都可以点击,输入框里是否可以正常输入字符,输入字符的长度在不同的浏览器是否相同,在输入字符边界值的保护上,每个浏览器是否相同。
图片:
比较页面上显示的图片在不同的浏览器上大小是否相同,质量是否有差异,有没有被拉伸或者伸缩。
动画:
在web应用程序里设计出来的图片动画,Java applet动画或者flask动画,在不同的浏览器里,是否都可以正常播放。有些动画,比如Java,flask是需要安装相应的插件支持的,我们可以测试插件没有安装之前和安装后的显示结果。
响应时间:
点击web程序的某一个功能选项,在不同的浏览器里响应时间是否有差异,如果响应时间太长应该就是缺陷,需要处理。
链接:
在web页面或者窗口上有链接的地址,测试在不同浏览器点击这些链接,是否能够正常打开。页面能否正常跳转。点击链接后有没有造成页面冻结或者崩溃现象。
兼容性测试要点:
主流程 主要功能 界面 控件 图片 动画 响应时间 链接
web兼容性测试工具
Browsershots: http:// Browsershots.org/
letester: http://www.letester.cn/
MulitiBroswer
browsershots 操作方法
兼容性测试要单独写代码吗(挑选一部分,复用)。什么时候进行测试(主要功能测试完成)





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








