基于JavaScript的安卓Web App测试环境搭建
目前市场上流行的主流APP主要分成三类:WEB App、HYBRID App与NATIVE App。
因实际的测试开发需要,主要用到WEB App,下面讲下其环境搭建,怎用使用引用JS编写的URL。
一、原理
主要是在App上嵌入一个URL,其URL内容基于JS开发。工具中可以依据实际需要切换URL的模块关键字,比如连连看是切换LinkUp这个关键字,灵活性强。并可以用刷新按钮刷新内容、查看控制台输出日志等。
二、实际效果展示
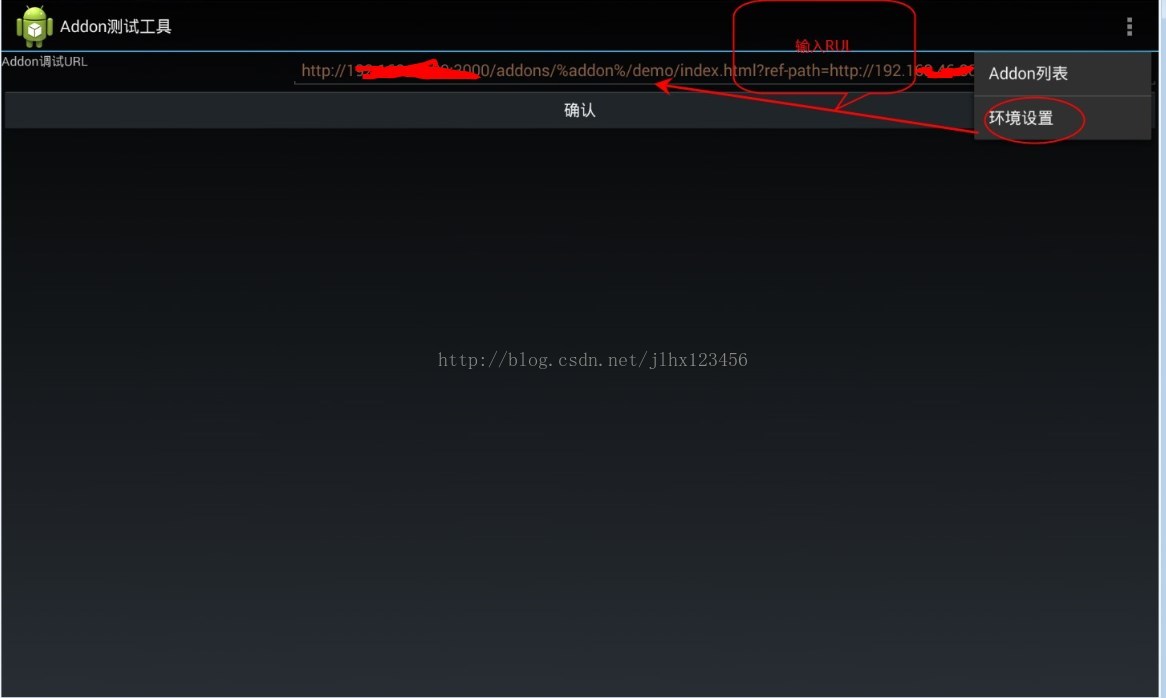
(1)配置测试环境的URL格式,其为统一格式,其中%addon%表示具体的addon,其可替换,灵活性强。
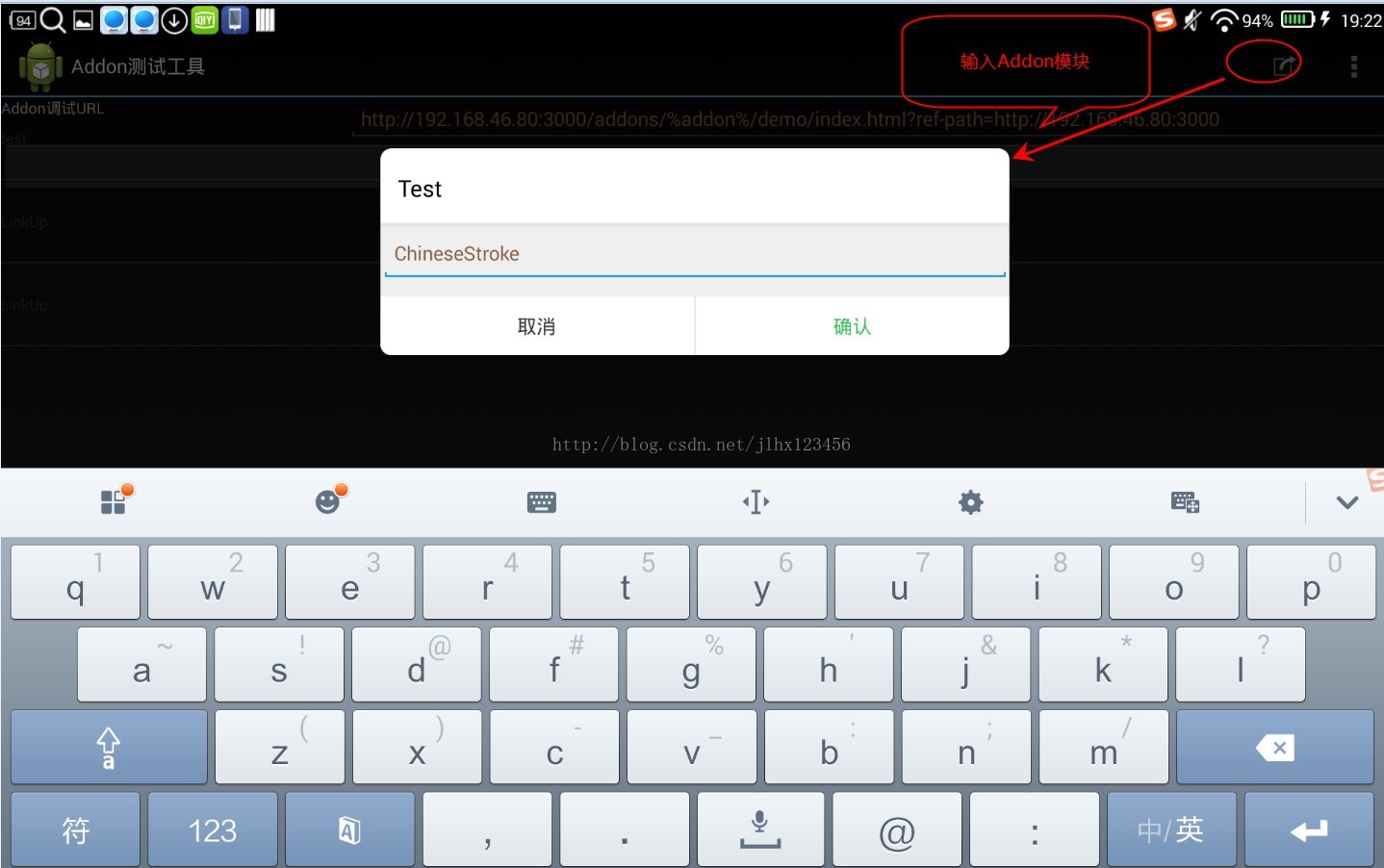
(2)新建addon,其表示你要测试的模块,如比如连连看是切换LinkUp这个关键字,灵活性强。
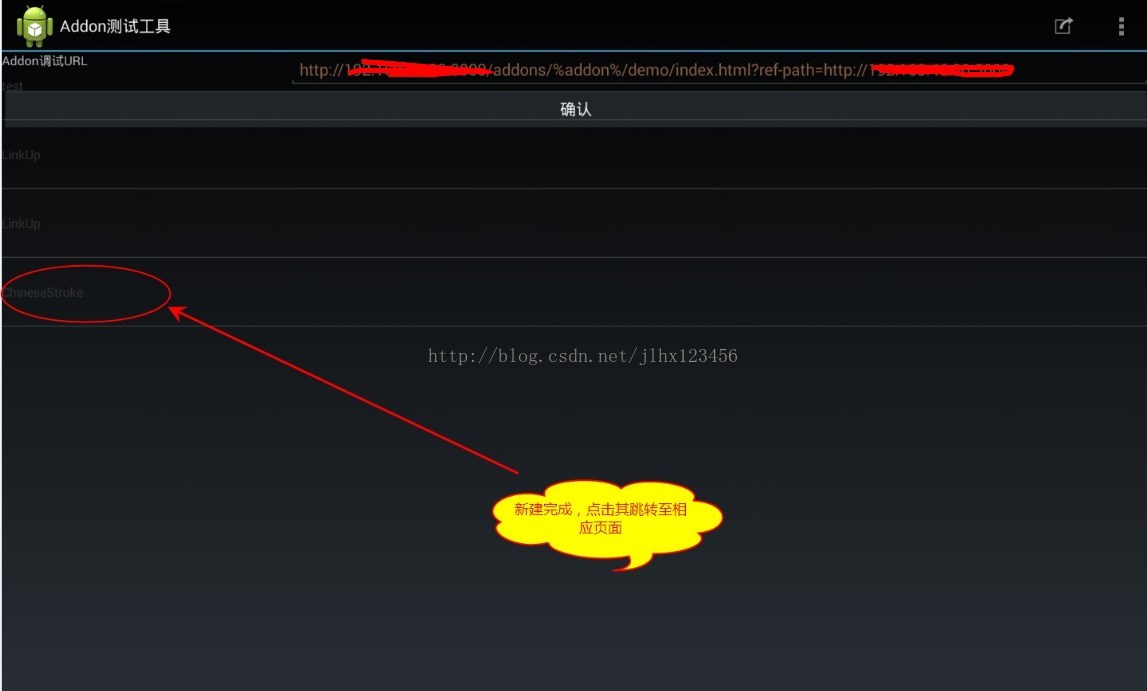
(3)点击具体的addon跳转至app页面
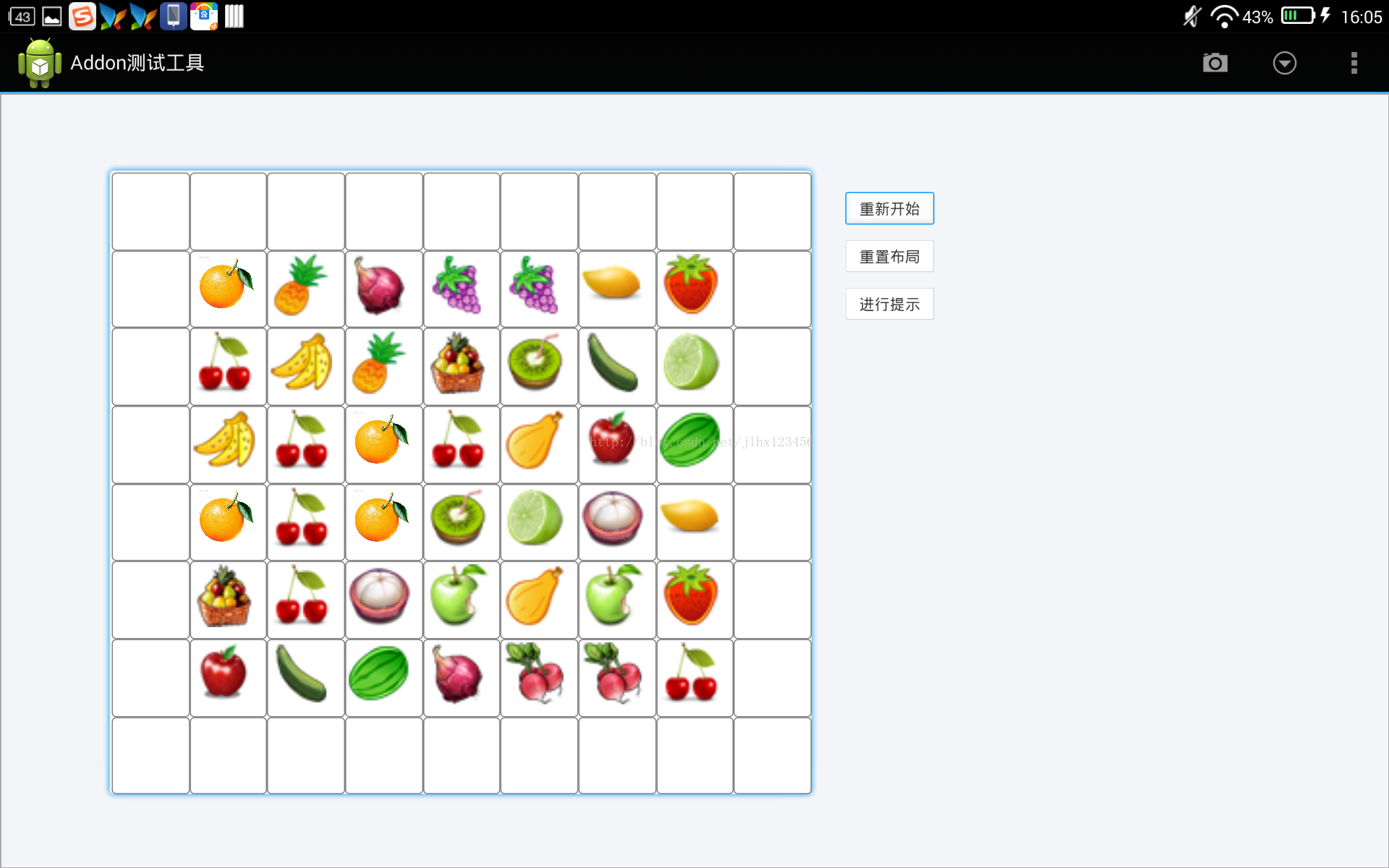
基于JS写的连连看小游戏测试
三、小结
这种环境用来切换资源方便,产品的更新和维护在服务端进行,客户端只需要配置和刷新数据,比Native APP方便。
版权声明:本文为博主原创文章,未经博主允许不得转载。
























 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








