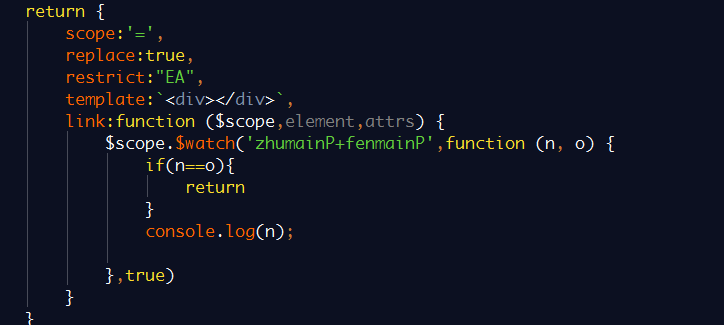
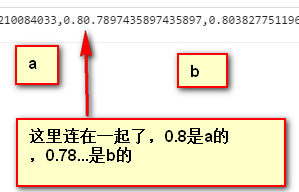
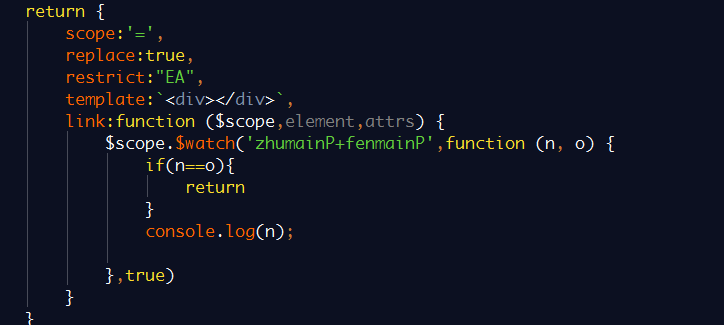
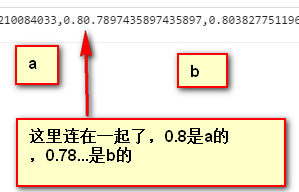
在网上查阅资料,说是用+把变量连起来,比如监听a和b,写成$scope.$watch('a+b',function(){...}),结果却是变化的值直接连在一起,比如两个变量都是数字,a=1.1,b=1.2,打印的new值直接就成了1.11.2,后续处理比较麻烦,合理的方式是,把变量打包成对象模式,如图所示(不要忘记了$watch的第三个参数true!!!)


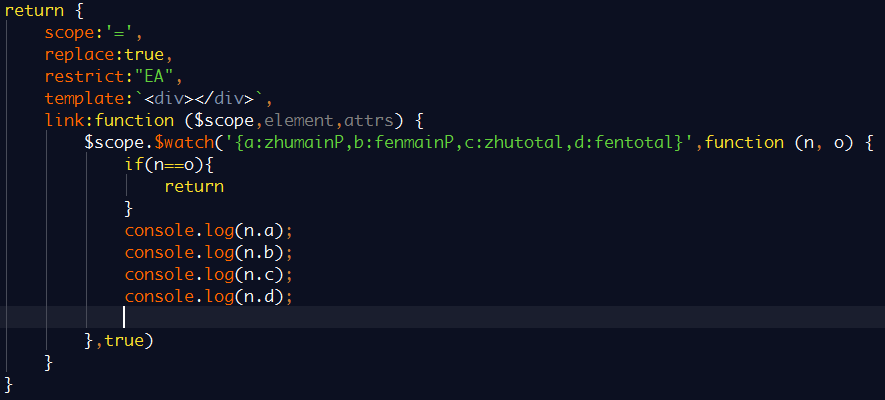
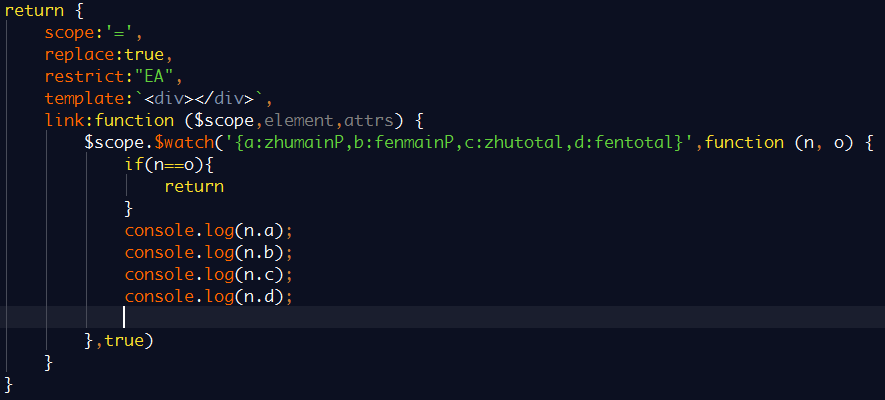
合理的方式是:

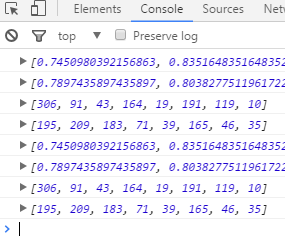
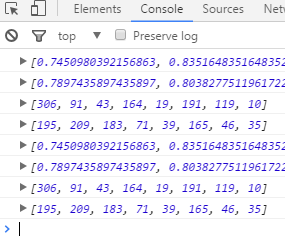
打印结果:

打印了两遍,太马虎没深究了o(* ̄︶ ̄*)o
在网上查阅资料,说是用+把变量连起来,比如监听a和b,写成$scope.$watch('a+b',function(){...}),结果却是变化的值直接连在一起,比如两个变量都是数字,a=1.1,b=1.2,打印的new值直接就成了1.11.2,后续处理比较麻烦,合理的方式是,把变量打包成对象模式,如图所示(不要忘记了$watch的第三个参数true!!!)


合理的方式是:

打印结果:

打印了两遍,太马虎没深究了o(* ̄︶ ̄*)o
转载于:https://www.cnblogs.com/luodongming/p/7638217.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


