折腾了好久,终于把坑踩完了,废话不多说,上教程~
github地址:https://github.com/guolihuaGitHub/vue-cli-multipage
另外推荐一下我另一篇博客,我觉得这篇好用,附上地址https://my.oschina.net/u/3219445/blog/1596818
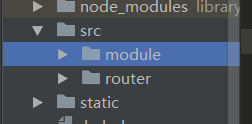
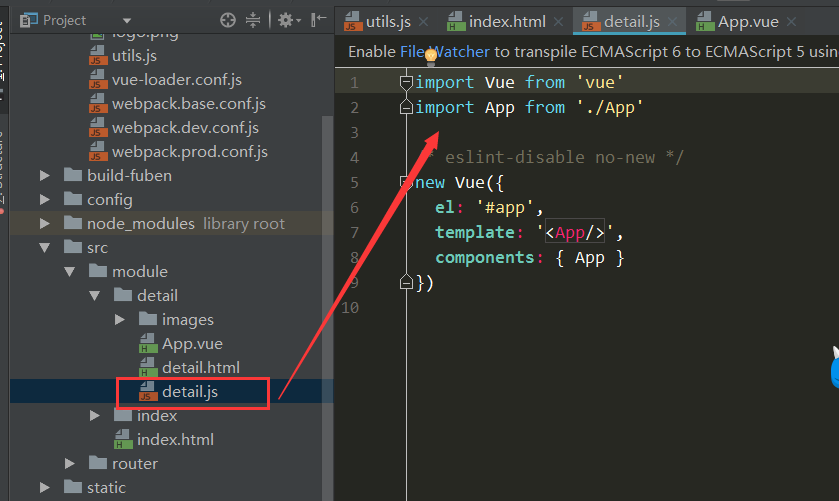
src目录下的文件其实都可以删完,没什么卵用,然后新建一个文件夹,module

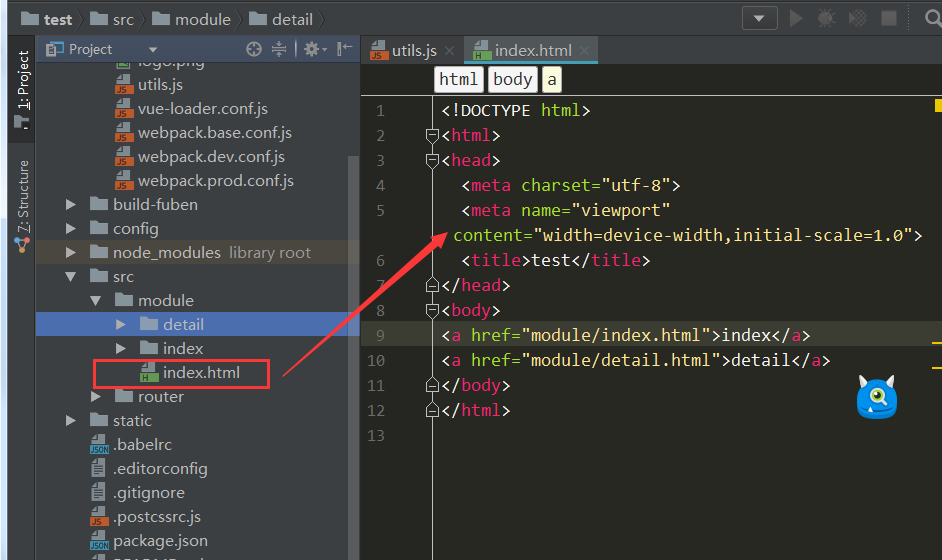
module下的文件形式,下面的index是入口页面

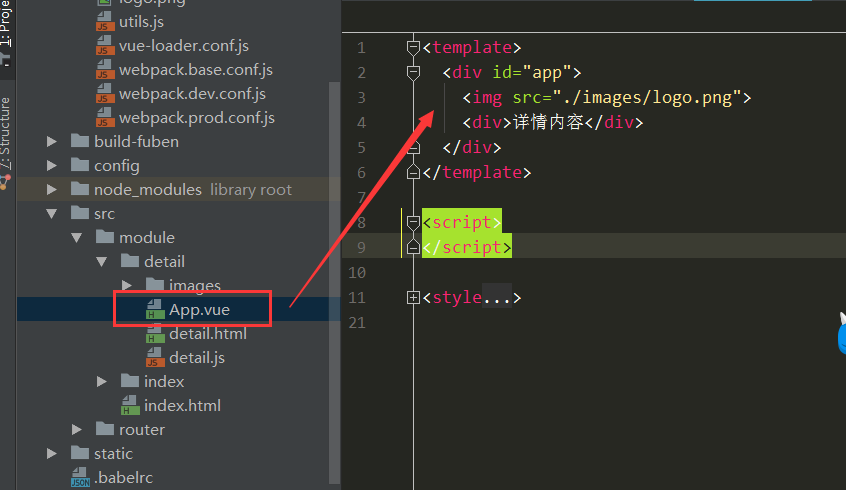
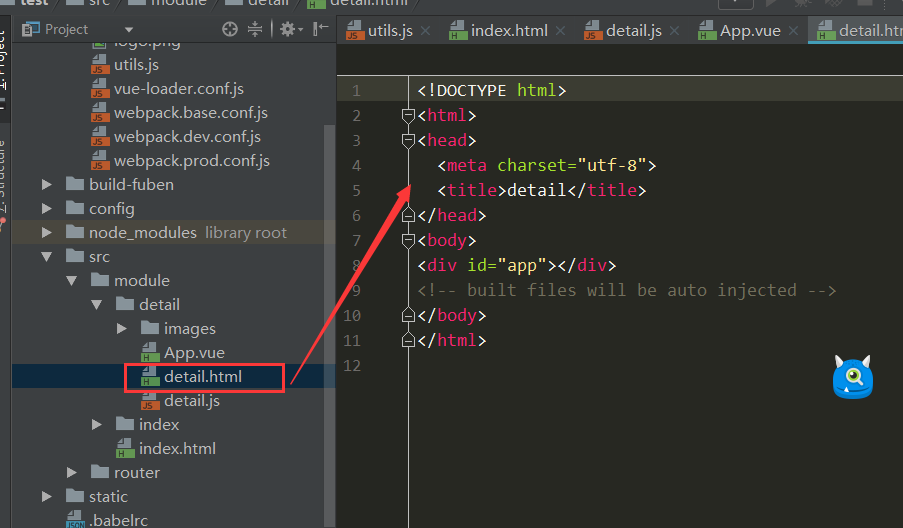
detail跟index的目录结构一样,是两个单页面,复制修改一下文件名即可



文件结构搭建完毕,下面修改配置文件。
首先工具函数添加以下代码

const glob = require('glob')
exports.getEntry = function (globPath) {
let entries = {},
basename, tmp, pathname;
if (typeof (globPath) != "object") {
globPath = [globPath]
}
globPath.forEach((itemPath) => {
glob.sync(itemPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
if (entry.split('/').length > 4) {
tmp = entry.split('/').splice(-3);
pathname = tmp.splice(0, 1) + '/' + basename; // 正确输出js和html的路径
entries[pathname] = entry;
} else {
entries[basename] = entry;
}
});
});
// console.log(entries)
return entries;
}
接着修改webpack.base.conf.js
添加
const entries = utils.getEntry(['./src/module/*.js', './src/module/**/*.js']) // 获得入口js文件
修改入口文件

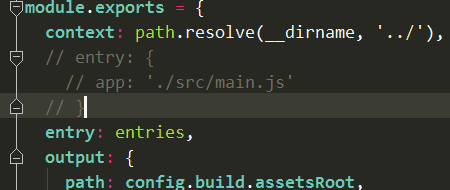
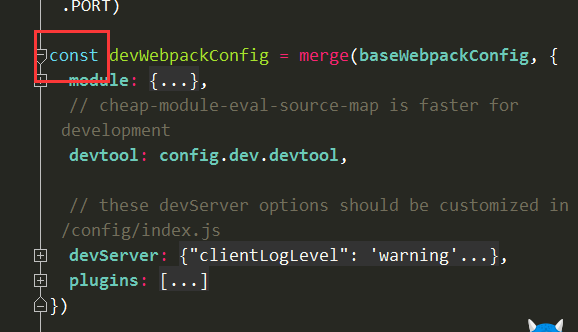
在修改webpack.dev.conf.js
注释以下代码

因为下面要修改devWebpackConfig这个变量,所以将其定义方式改为let

然后添加添加以下代码
const pages = utils.getEntry(['./src/module/*.html','./src/module/**/*.html'])
for (let pathname in pages) {
// 配置生成的html文件,定义路径等
let conf = {
filename: pathname + '.html',
template: pages[pathname], // 模板路径
inject: true, // js插入位置
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'
// chunks: ['manifest', 'vendor', pathname],
// hash: true
};
if (pathname in baseWebpackConfig.entry) {
conf.chunks = ['manifest', 'vendor', pathname]
conf.hash = true
}
devWebpackConfig.plugins.push(new HtmlWebpackPlugin(conf))
}
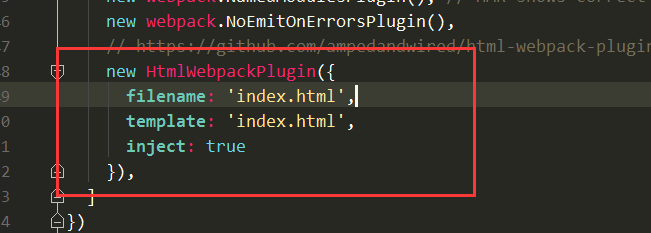
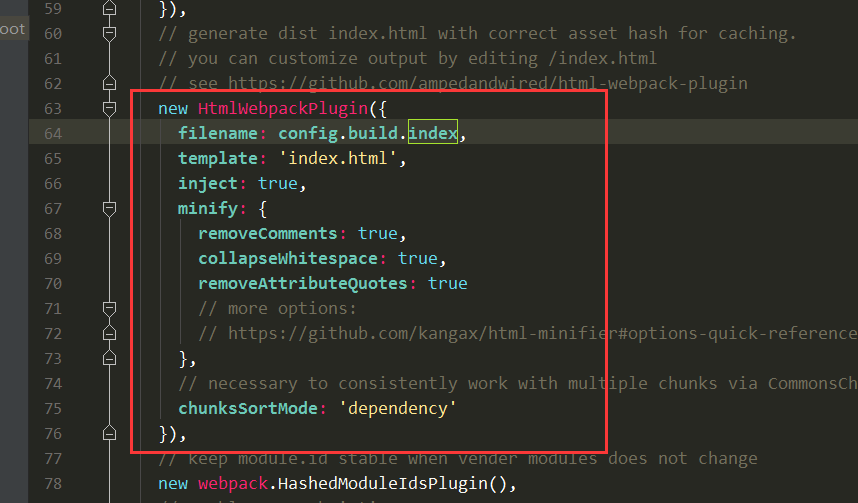
最后修改webpack.prod.conf.js文件
注释这段代码

添加以下代码
const pages = utils.getEntry(['./src/module/*.html','./src/module/**/*.html'])
for (let pathname in pages) {
// 配置生成的html文件,定义路径等
let conf = {
filename: pathname + '.html',
template: pages[pathname], // 模板路径
inject: true, // js插入位置
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'
};
if (pathname in module.exports.entry) {
conf.chunks = ['manifest', 'vendor', pathname]
conf.hash = true
}
module.exports.plugins.push(new HtmlWebpackPlugin(conf))
}
到此多页面配置完成。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








