1、设计源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript和JQuery获取DIV的值</title>
<script type="text/javascript" src="jquery-1.11.2.js"></script>
<script type="text/javascript">
$(function(){
$("#jqueryInput").click(function(){
var divValue = $("#div_val").text();
var divVal = $("#div_val").html();
alert("JQuery获取DIV的值:"+divValue+"\n"+divVal);
});
});
function javaScriptDiv()
{
var divVal = document.getElementById("div_val").innerHTML;
alert("JavaScript获取DIV的值:"+divVal);
}
</script>
</head>
<body>
<div id="div_val">youhaidong</div>
<input type="button" value="JavaScript获取DIV的值" οnclick="javaScriptDiv()"/>
<input type="button" value="JQuery获取DIV的值" id="jqueryInput"/>
</body>
</html>
2、执行结果
(1)初始化
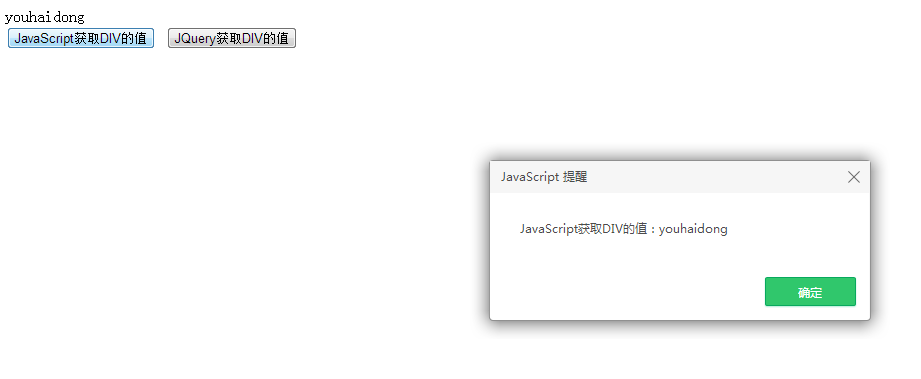
(2)点击”JavaScript获取DIV的值“button
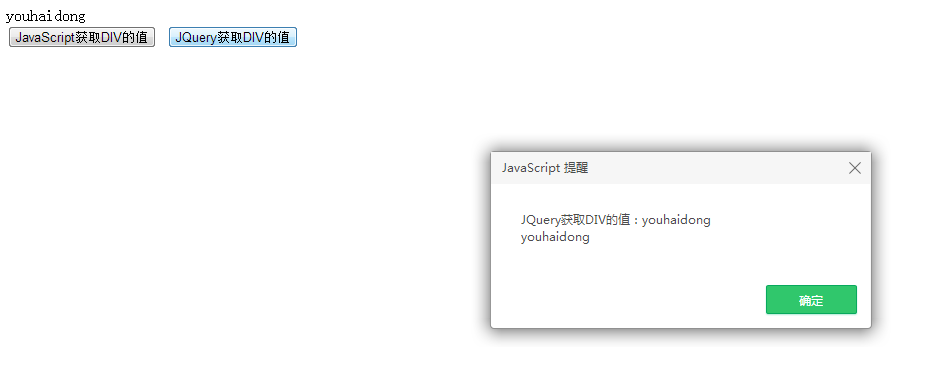
(3)点击”JQuery获取DIV的值“button
3、分析说明
(1)JavaScript获取DIV的值
document.getElementById("div_val").innerHTML;
(2)JQuery获取DIV的值
a $("#div_val").text();
b $("#div_val").html();

























 3378
3378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








