有好几年没有用过EasyUI了,最近在外包做的一个项目中新增功能时,又用到了,本以为和按照以前那样用就可以了,可当我真正用的时候,发现许多地方不一样了,就连官网的文档都更新了,最突出的就是不知道什么时候起多了一个data-options属性。
记得,在过去一直都是用js直接调用的,现在突然变成data-options了,而官网给的Demo实在是太过简单,连url参数都是直接写死的,这肯定无法满足开发需求。没办法,只好先从官网过一下文档,然后慢慢摸索。因为浪费了我许多宝贵的时间,所以打算记录一下备忘用,也希望给大家参考。
站在使用者的角度而言,用这样的UI框架其实没什么技术含量,就是一边看文档,一边对着Demo改而已,要说难的地方,就是Demo不全,无法满足部分日常需求。
没有产品原型图,界面都是我意淫出来的,大家不要吐槽。
datagrid
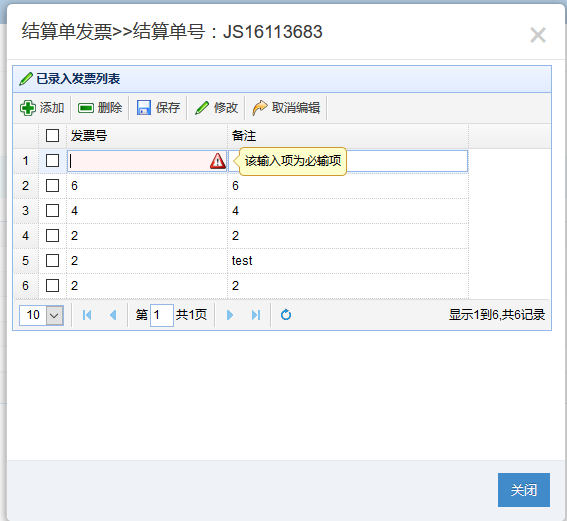
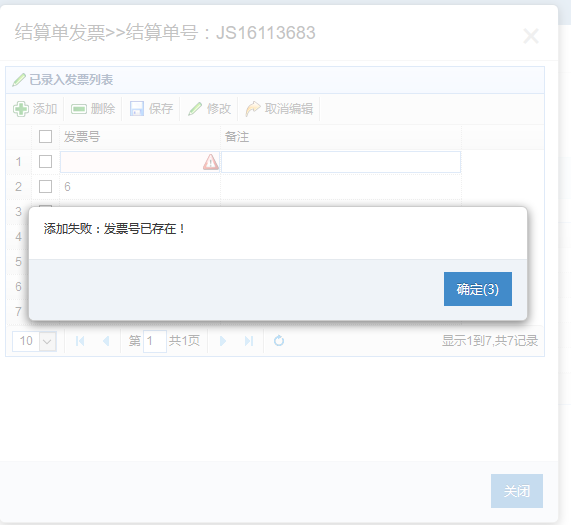
需求:能够动态添加行、修改行、删除行、分页。


前台页面AddInvoice.aspx


<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AddInvoice.aspx.cs" Inherits="YYZB.WebsiteAdmin.YYZB.PZSSettlement.AddInvoice" Title="结算单发票" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="/css/bootstrap.min.css" rel="stylesheet" />
<link href="/js/easyui/easyui.css" rel="stylesheet" />
<link href="../../js/easyui/icon.css" rel="stylesheet" />
<link href="/css/bootstrap-multiselect.css" rel="stylesheet" />
<style type="text/css"> .form-inline .form-control { display: inline-block;
} label { text-align: right; cursor: pointer; font-weight: lighter;
} span.red { padding-left: 5px; color: red;
} .form-inline { padding: 5px 2px;
} input.form-control { -webkit-box-shadow: none; box-shadow: none;
} .glyphicon-stop:before { content: "\e074";
} #roletable { padding: 3%; font-size: 16px;
} #roletable input[type="checkbox"] { margin-left: 20px; margin-right: 5px;
} .newInput { width: 240px; display: inline-block;
} .tdLeft { width: 80px; text-align: right;
} .validatebox-text,.validatebox-invalid{height:20px;}
</style>
<!--引用脚本-->
<script src="/js/jquery-1.8.3.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
<script src="/js/easyui/jquery.easyui.min.js"></script>
<script src="../../js/easyui/easyui-lang-zh_CN.js"></script>
<script src="/js/jquery.datagrid.js"></script>
<script src="/js/knockout/knockout-2.1.0.js"></script>
<script src="/js/bootstrap-multiselect.js"></script>
<script type="text/javascript">
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return ""; } var _id; $(function () { _id = GetQueryString("id"); parent.$("#bootstrapDialog .modal-footer").find("button").eq(1).hide(); loaddatagrid(); }); var datagrid; //定义全局变量datagrid
function loaddatagrid() { datagrid = $('#table').datagrid({ url: encodeURI("/YYZB/Tools/SettlementApi.aspx?action=GetInvoiceListBySetId&id=" + _id +
"&pageindex=" + _pageindex + "&pagesize=" + _pagesize + "&" + Math.random()), columns: [[ { field: 'Id', checkbox: true, width: 50, sortable: false }, { field: 'InvoiceNo', title: '发票号', width: 160, sortable: true, editor: { type: 'validatebox', options: { required: true} } }, { field: 'Remark', title: '备注', width: 240, sortable: true, editor: { type: 'validatebox' } } ]], toolbar: [{ iconCls: 'icon-add', text: '添加', handler: function () { append() } }, '-', { iconCls: 'icon-remove', text: '删除', handler: function () { removeit() } }, '-', { iconCls: 'icon-save', text: '保存', handler: function () { accept() } }, '-', { text: '修改', iconCls: 'icon-edit', handler: function () { edit(); } } , '-', { text: '取消编辑', iconCls: 'icon-redo', handler: function () { //取消当前编辑行把当前编辑行罢undefined回滚改变的数据,取消选择的行
cancleEdit(); } }, '-'], onReload: function () { reload(); }, onAfterEdit: function (rowIndex, rowData, changes) { //endEdit该方法触发此事件
saveChange(rowData); editRow = undefined; }, onDblClickRow: function (rowIndex, rowData) { //双击开启编辑行
if (editRow != undefined) { datagrid.datagrid("endEdit", editRow); } if (editRow == undefined) { datagrid.datagrid("beginEdit", rowIndex); editRow = rowIndex; } }, iconCls: 'icon-edit', singleSelect: true, pagination: true, //在 datagrid 的底部显示分页栏。
rownumbers: true, //显示行号的列
remoteSort: false //定义是否从服务器给数据排序。
}); } var editRow = undefined; //定义全局变量:当前编辑的行
function edit() { //修改时要获取选择到的行
var rows = datagrid.datagrid("getSelections"); //如果只选择了一行则可以进行修改,否则不操作
if (rows.length == 1) { //修改之前先关闭已经开启的编辑行,当调用endEdit该方法时会触发onAfterEdit事件
if (editRow != undefined) { datagrid.datagrid("endEdit", editRow); } //当无编辑行时
if (editRow == undefined) { //获取到当前选择行的下标
var index = datagrid.datagrid("getRowIndex", rows[0]); //开启编辑
datagrid.datagrid("beginEdit", index); //把当前开启编辑的行赋值给全局变量editRow
editRow = index; //当开启了当前选择行的编辑状态之后,
//应该取消当前列表的所有选择行,要不然双击之后无法再选择其他行进行编辑
datagrid.datagrid("unselectAll"); } } } function cancleEdit() { editRow = undefined; datagrid.datagrid("rejectChanges"); datagrid.datagrid("unselectAll"); } function append() { //添加时先判断是否有开启编辑的行,如果有则把开户编辑的那行结束编辑
if (editRow != undefined) { datagrid.datagrid("endEdit", editRow); } //添加时如果没有正在编辑的行,则在datagrid的第一行插入一行
if (editRow == undefined) { datagrid.datagrid("insertRow", { index: 0, // index start with 0
row: { } }); //将新插入的那一行开户编辑状态
datagrid.datagrid("beginEdit", 0); //给当前编辑的行赋值
editRow = 0; } } function removeit() { //删除时先获取选择行
var rows = datagrid.datagrid("getSelections"); //选择要删除的行
if (rows.length > 0) { var editIndex = $('#table').datagrid('getRows').length - 1; parent.$.fn.Confirm({ message: "确定要删除吗?", callback: function () { var ids = []; for (var i = 0; i < rows.length; i++) { ids.push(rows[i].Id); } //将选择到的行存入数组并用,分隔转换成字符串
$.post("/YYZB/Tools/SettlementApi.aspx?action=RemoveInvoiceByIds", { ids: ids.join(','), SettlementId: _id }, function (data) { var Json = eval('(' + data + ')'); if (Json.ok) { //$('#table').datagrid('deleteRow', editIndex);
$("#table").datagrid('reload'); parent.$("#table").datagrid('reload'); //parent.$.fn.Alert({
// message: "删除成功!",
// timer: 0,
// callback: function () {
// parent.$("#table").datagrid('reload');
// $("#table").datagrid('reload');
// //parent.$("#bootstrapDialog").modal("hide");
// }
//});
} else { parent.$.fn.Alert({ message: "删除失败:" + Json.error, callback: function () { } }); } }) } }); } else { $.fn.Alert({ message: "请选择删除项!" }); } } function accept() { //保存时结束当前编辑的行,自动触发onAfterEdit事件如果要与后台交互可将数据通过Ajax提交后台
datagrid.datagrid("endEdit", editRow); } function saveChange(rowData) { var url = encodeURI("/YYZB/Tools/SettlementApi.aspx?action=InsertOrUpdateInvoice"); var msg = (rowData.Id == undefined || rowData.Id == "") ? "添加" : "修改"; $.post(url, { id: rowData.Id, InvoiceNo: rowData.InvoiceNo, Remark: rowData.Remark,SettlementId:_id }, function (data) { var Json = eval('(' + data + ')'); if (Json.ok) { parent.$("#table").datagrid('reload'); //parent.$.fn.Alert({
// message: msg+"成功!",
// timer: 0,
// callback: function () {
// parent.$("#table").datagrid('reload');
// //parent.$("#bootstrapDialog").modal("hide");
// }
//});
} else { parent.$.fn.Alert({ message: msg+"失败:" + Json.error, callback: function () { $("#table").datagrid('reload'); cancleEdit(); } }); } }); } </script>
</head>
<body>
<form id="form1" runat="server">
<div class="tab-content">
<table id="table" class="table table-striped table-bordered table-hover" title="已录入发票列表" style="width: 540px;"></table>
<div>
<input type="hidden" id="addInvoice" />
</div>
</div>
</form>
</body>
</html>后台代码,没什么好说的,基本上就是按照官网给的Demo那样,构造Json格式的数据列表就可以了。
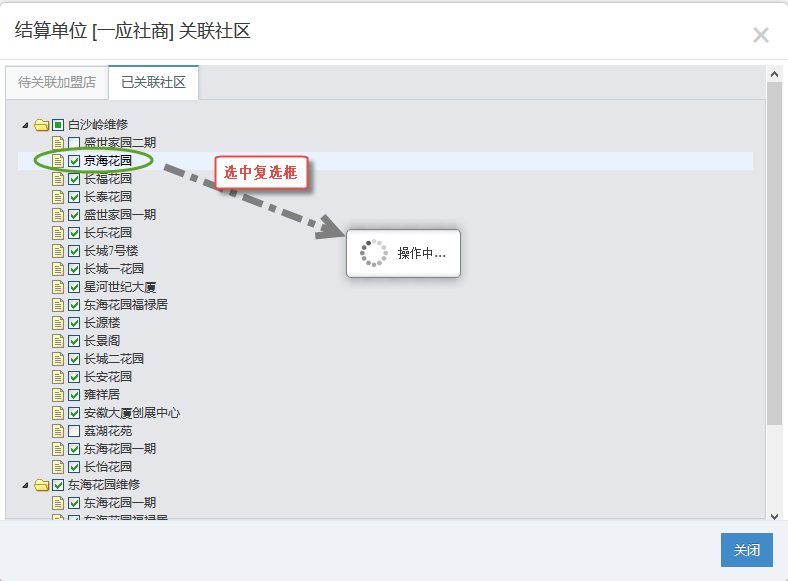
treegrid & tree
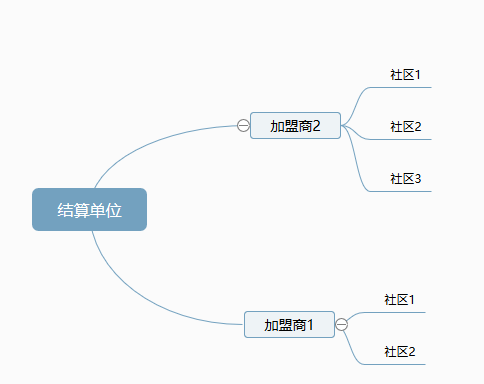
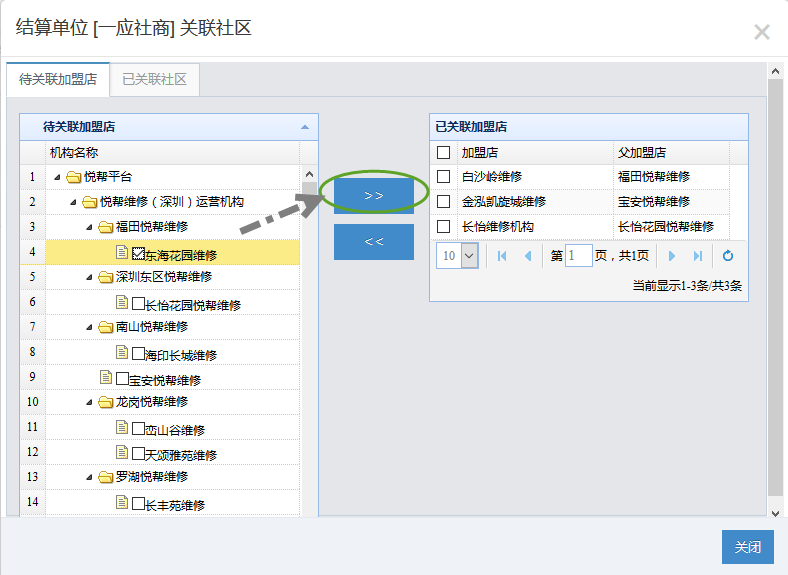
需求:结算单位匹配加盟商下面的社区。一个结算单位可以匹配多个加盟商,一个加盟商下面又多个社区。



说明:左侧待关联加盟店,其实就是系统的组织架构,一共分为3级,第1级是平台,第二级是城市公司,第三级是加盟商。只有加盟商,也就是叶子节点可以被选择。左侧选中的加盟商,点击>>可以移到右边,同样从右边选中加盟商也可以通过点击<<移到左边。


<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SettlementUnitOrgRelNew.aspx.cs" Inherits="YYZB.WebsiteAdmin.YYZB.PZSSettlement.SettlementUnitOrgRelNew" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>结算单位关联社区</title>
<link href="/css/bootstrap.min.css" rel="stylesheet" />
<link href="/js/easyui/easyui.css" rel="stylesheet" />
<link href="/css/bootstrap-multiselect.css" rel="stylesheet" />
<link href="/css/ace.min.css" rel="stylesheet" />
<link href="/css/ace-skins.min.css" rel="stylesheet" />
<link rel="stylesheet" href="/css/jquery-ui-1.10.3.full.min.css" />
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<%-- <script src="../../assets/js/ie-emulation-modes-warning.js"></script>--%>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<%-- <script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>--%>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]-->
<!--引用脚本-->
<script src="/js/jquery-1.8.3.min.js"></script>
<script src="/js/bootstrap.min.js"></script>
<script src="/js/easyui/jquery.easyui.min.js"></script>
<script src="/js/jquery.datagrid.js"></script>
<script src="/js/knockout/knockout-2.1.0.js"></script>
<script src="/js/bootstrap-multiselect.js"></script>
<%-- 自动属性脚本开始--%>
<script src="/js/ui/jquery.ui.core.js"></script>
<script src="/js/ui/jquery.ui.widget.js"></script>
<script src="/js/ui/jquery.ui.position.js"></script>
<script src="/js/ui/jquery.ui.menu.js"></script>
<script src="/js/ui/jquery.ui.autocomplete.js"></script>
<script src="/js/lhgdialog/lhgdialog.min.js?self=true&skin=iblue"></script>
<%-- 自动属性脚本结束--%>
<script type="text/javascript">
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return ""; } var _id; $(function () { _id = GetQueryString("id"); parent.$("#bootstrapDialog .modal-footer").find("button").eq(1).hide(); initAllData(); }); var _pageindex = 1, _pagesize = 10; var _pageindex1 = 1, _pagesize1 = 10; function initAllData() { initTable1(); initTree(); } function initTree() { var url = encodeURI("/YYZB/Tools/SettlementApi.aspx?action=GetRelOrgCommunityList" + "&id=" + _id +
"&pageindex=" + _pageindex1 + "&pagesize=" + _pagesize1 + "&" + Math.random()); $('#tree').tree({ url: url, checkbox: true, onCheck: function (node, checked) { if (loading) { return; } relSettlementUnit(node, checked); }, onBeforeLoad: function (node, param) { loading = true; }, onLoadSuccess: function (node, data) { loading = false; }, }); } function initTable1() { $('#table1').datagirdExtend1({ url: encodeURI("/YYZB/Tools/SettlementApi.aspx?action=GetHaveRelOrgList&IsWaitRel=0" + "&id=" + _id +
"&pageindex=" + _pageindex1 + "&pagesize=" + _pagesize1 + "&" + Math.random()), columns: [[ { field: 'Id', checkbox: true, width: 50, sortable: true }, { field: 'Name', title: '加盟店', width: 160, sortable: true }, { field: 'ParentOrgName', title: '父加盟店', width: 120, sortable: true } ]], onReload: function () { reload1(); } }); } function loaddatagrid() { initTree(); reload(); reload1(); } function reload() { $("#table").treegrid('reload'); } function reload1() { $("#table1").datagrid('options').url = encodeURI("/YYZB/Tools/SettlementApi.aspx?action=GetHaveRelOrgList&IsWaitRel=0" + "&id=" + _id +
"&pageindex=" + _pageindex1 + "&pagesize=" + _pagesize1 + "&" + Math.random()); $("#table1").datagrid('reload'); } function collapseAll() { $('#table').treegrid('collapseAll'); $('#tree').tree('collapseAll'); } //添加关联
function addRel() { var _ids = new Array(); var _id = GetQueryString("id"); //var rows = $('#table').treegrid("getSelections");
//$.each(rows, function (index, item) {
// _ids.push(item.Id);
//});
$('input[name="cbx"]:checked').each(function () { _ids.push($(this).val()); }); _ids.join(","); if (_ids.toString() == "") { parent.$.fn.Alert({ message: "请选择加盟店!" }); return; } $.post("/YYZB/Tools/SettlementApi.aspx", { "action": "AddSettlementUnitOrgRls", "ids": _ids.toString(), "SettlementUnitId": _id }, function (data) { loaddatagrid(); }); } //移除关联
function delRel() { var _ids = new Array(); var _id = GetQueryString("id"); $.each($("#divHaved input[type='checkbox'][name='Id']:checked"), function (index, item) { _ids.push(item.value); }); _ids.join(","); if (_ids.toString() == "") { parent.$.fn.Alert({ message: "请选择加盟店!" }); return; } $.post("/YYZB/Tools/SettlementApi.aspx", { "action": "DelSettlementUnitOrgRls", "ids": _ids.toString(), "SettlementUnitId": _id }, function (data) { loaddatagrid(); }); } //关联社区
function relSettlementUnit(node,checked) { var _id = GetQueryString("id"); var id = node.id; var isReaf = 1; if (node.attributes == undefined || node.attributes == null) { isReaf = 0; //加盟店
$.post("/YYZB/Tools/SettlementApi.aspx", { "action": "BatUpdateSettlmentCommunityById", "SettlementUnitId": _id, "checked": checked, "OrgId": id }, function (data) { $.dialog.tips('操作中...', 1, 'loading.gif'); }) } else { var orgId = node.attributes.OrgId; $.post("/YYZB/Tools/SettlementApi.aspx", { "action": "UpdateSettlmentCommunityById", "SettlementUnitId": _id, "id": id, "checked": checked,"OrgId":orgId }, function (data) { $.dialog.tips('操作中...', 1, 'loading.gif'); }) } } function formatProgress(value, rowData, rowIndex) { var nodes = $('#table').treegrid('getChildren', rowData.Id); //if (rowData.OrgLevel > 2 || (rowData.OrgLevel == 2)) {
if (nodes.length == 0) { //叶子节点前面加复选框
return "<input type='checkbox' name='cbx' id='cbx_" + rowData.Id + "' value='" + rowData.Id + "'/>" + value; } else { return value; } } </script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul class="nav nav-tabs" role="tablist" id="myTab">
<li class="active" id="tab_basic_info"><a href="#home" role="tab" data-toggle="tab">待关联加盟店</a></li>
<li id="tab_service_project"><a href="#serviceProject" role="tab" data-toggle="tab">已关联社区</a></li>
</ul>
<div class="tab-content" style="height:420px;">
<div class="tab-pane active" id="home">
<div style="float:left;" id="divWait">
<table id="table" class="easyui-treegrid" title="待关联加盟店" style="width:300px;height:390px;" data-options=" iconCls: 'icon-ok',singleSelect:false, rownumbers: true, remoteSort: false, animate: true, url: '/YYZB/Tools/SettlementApi.aspx?action=GetWaitRelOrgListAll', collapsible: true, fitColumns: true, method: 'get', idField: 'Id', treeField: 'Name',autoScroll : true, onLoadSuccess: function (row, data) { //$('#table').treegrid('collapseAll'); } ">
<thead>
<tr>
<th data-options="field:'Name',width:180,formatter:formatProgress">机构名称</th>
</tr>
</thead>
</table>
</div>
<div style="float:left;text-align:center;width:90px;margin:60px 10px 0px 10px;">
<button type="button" id="btnRight" class="btn btn-primary btn-sm" style="margin:5px; padding: 5px;width:80px;" onclick="addRel();">
> >
</button><br />
<button type="button" id="btnLeft" class="btn btn-primary btn-sm" style="margin:5px; padding: 5px;width:80px;" onclick="delRel();">
< <
</button>
</div>
<div style="float:left;" id="divHaved">
<table id="table1" title="已关联加盟店" class="table table-striped table-bordered table-hover" style="width:320px;">
</table>
</div>
</div>
<div class="tab-pane" id="serviceProject">
<ul id="tree" class="easyui-tree" data-options="method:'get',animate:true,checkbox:true"></ul>
</div>
<input type="hidden" id="relSettlementUnit" />
</div>
</div>
</form>
</body>
</html>





















 86
86

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








