<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
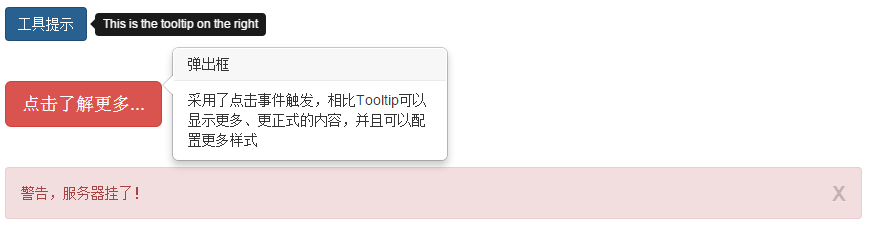
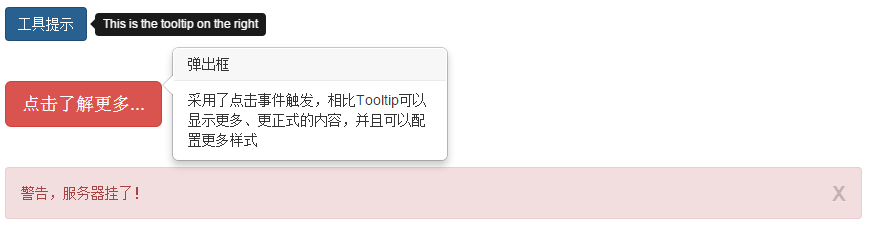
<!-- Tooltip -->
<a href="#" data-toggle="tooltip" data-placement="right" title="This is the tooltip on the right" id="tooltip" class="btn btn-primary">工具提示</a>
<br><br><br>
<!-- Popup Table -->
<a href="javascript:void(0);" data-toggle="popover" data-placement="right" id="popover" class="btn btn-lg btn-primary btn-danger"
data-original-title="弹出框"
data-content="采用了点击事件触发,相比Tooltip可以显示更多、更正式的内容,并且可以配置更多样式">点击了解更多...
</a>
<br><br><br>
<!-- Alert Message -->
<div class="alert alert-danger fade in">警告,服务器挂了!
<a href="#" class="close" data-dismiss="alert">X</a>
</div>
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript">
$("#tooltip").tooltip(); // 实现tooltip样式必须添加此方法
$("#popover").popover();
</script>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








