<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=GB2312"/>
<title> 2-4 使用document.write经内容输出到页面 </title>
<!--脚本部分-->
<script type="text/javascript">
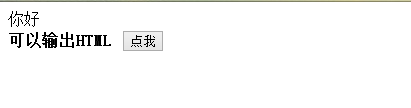
document.write("你好");
document.write("<br><b>能够输出HTML</b>");
</script>
</head>
<body style="overflow:auto;">
<input type="button" value="点我"
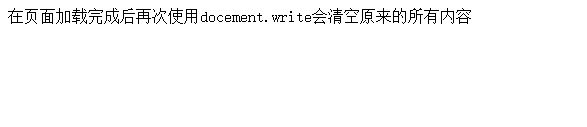
οnclick="document.write('在页面载入完毕后再次使用docement.write会清空原来的全部内容');"/>
</body>
</html>执行结果:
























 3254
3254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








