Google的 Chrome实验室收集了很多让人难以置信的基于 HTML5 Canvas 和 JavaScript 的实验项目,里面的例子都很独特,让人惊叹。我从未想过结合 HTML 和 JavaScript 能实现这么强大的效果。今天,本文与大家分享其中9个很棒的例子,为了有更好的效果,建议在Chrome浏览器中浏览。
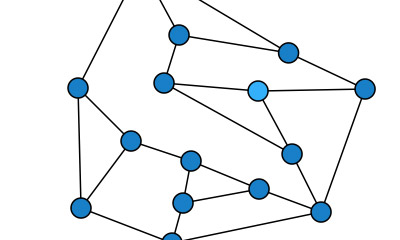
- Untangle
 拖动蓝点,让所有线都不相交,看看你多久能解开? :)
拖动蓝点,让所有线都不相交,看看你多久能解开? :) - Z Type
 一款太空射击游戏,基于ImpactJS游戏库开发。
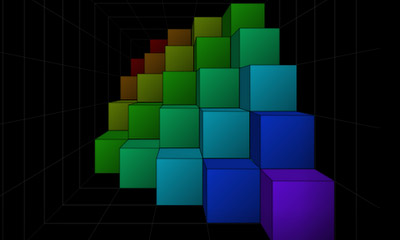
一款太空射击游戏,基于ImpactJS游戏库开发。 - Cube Out
 模仿经典的益智游戏Blockout(三维俄罗斯方块),移动和旋转方块填补空白,完成一层后会自动消隐。
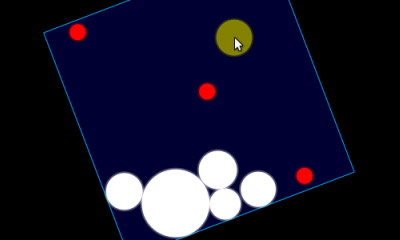
模仿经典的益智游戏Blockout(三维俄罗斯方块),移动和旋转方块填补空白,完成一层后会自动消隐。 - Bounce
 一款javascript游戏,点击和控制蓝色的盒子,让黄色的点击不要碰到红色的点。
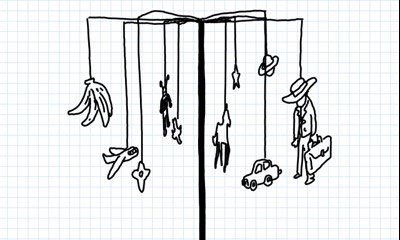
一款javascript游戏,点击和控制蓝色的盒子,让黄色的点击不要碰到红色的点。 - Sketch 3D
 一款非常棒的素描工具,这里可看别人的作品。
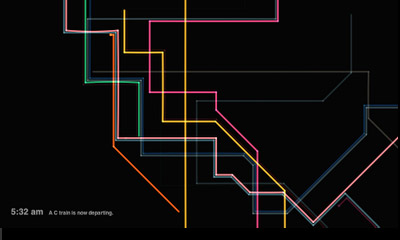
一款非常棒的素描工具,这里可看别人的作品。 - Conductor
 Conductor转换纽约地铁系统为一个互动的弦乐器,使用真实的地铁时刻表来模拟。
Conductor转换纽约地铁系统为一个互动的弦乐器,使用真实的地铁时刻表来模拟。 - Bacterium
 模仿水族馆,您可以创建丰富多彩,充满活力的运动模式。
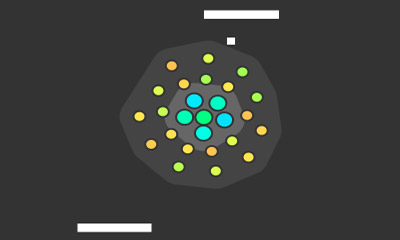
模仿水族馆,您可以创建丰富多彩,充满活力的运动模式。 - Ultra Neuron Pong
 这是模仿经典的Pong游戏开发的一款基于HTML5技术的游戏。
这是模仿经典的Pong游戏开发的一款基于HTML5技术的游戏。 - Tank World
 一款让人惊叹的三维射击游戏。
一款让人惊叹的三维射击游戏。
本文转自寒意博客园博客,原文链接:http://www.cnblogs.com/hnyei/archive/2012/02/27/2369815.html,如需转载请自行联系原作者




















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








