越来越多的服务走向云端,看不见摸不着,让没接触过的我感觉有些茫然,IBM的云平台Blumemix上提供了很多服务,我这里就把学习使用ClearDB MySQL Database服务的过程给大家分享一下。这是一个PHP的投票小程序,针对主题“你曾后悔进入 IT 行业吗?”展开投票功能,基于简单的Cookie操作判断用户有没有投过票,如果没有投过票,就显示投票选项和按钮,不显示投票结果;如果已经投票了,就直接显示投票结果,而不能再次投票。
构建一个类似的应用程序的前提条件
一个 Bluemix 帐户,您还没有? 点击这里注册,已经有,点击这里登录;对 HTML(超文本标记语言)的基本了解;
对CSS (层叠样式表)的基本了解;
对JavaScript(一种直译式脚本语言)的基本了解;
对PHP 编程的基本了解;
对MySQL数据库及管理工具的基本了解;
对SQL语言的基本了解;
我提供了所有必要代码,但对这些技术的基本了解有助于您理解有关的细节。
步骤 1. 创建您的PHP应用程序
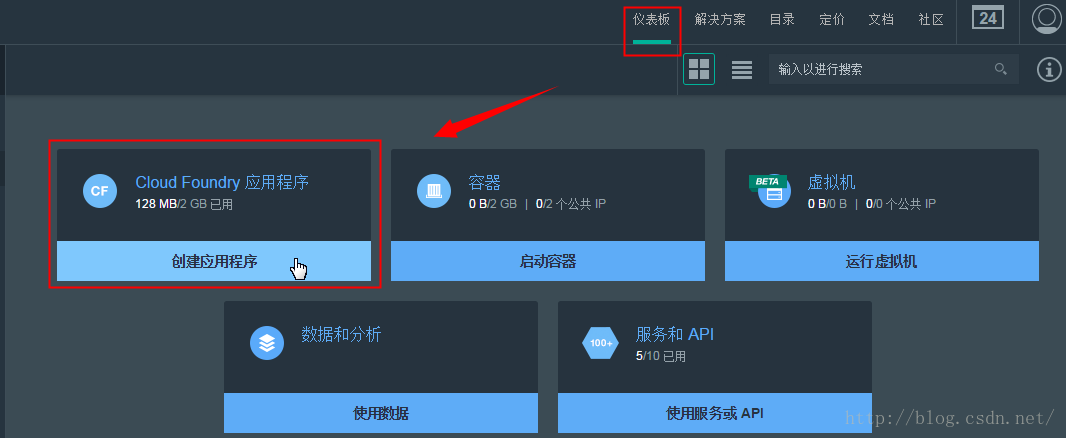
- 1、在 Bluemix 用户界面中,转至“仪表板”。
-
- 2、单击创建应用程序。
-
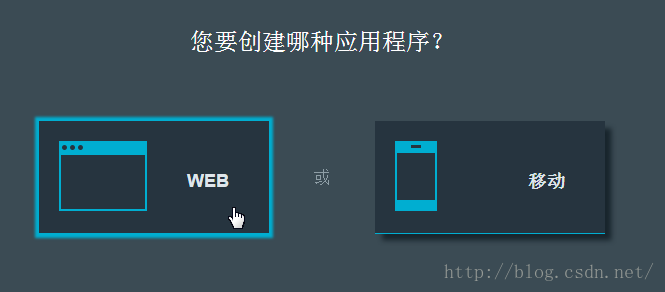
- 3、单击 Web,然后按照指导经验来选择入门模板,指定名称以及选择编码方式。
-
- 输入应用程序名称
-
- 应用程序名称是唯一的,接下来要通过它做为二级域名来访问你的应用!
- 点击完成之后,需要等待一会儿,然后可以看到下图的界面
-
- 这时就可以访问你刚刚创建的应用了。如下图:
- 可以通过单击 Bluemix 用户界面中应用程序“概述”上的添加服务或 API,将服务添加到应用程序中。也可以使用 cf 命令行界面。请参阅处理应用程序的可用选项。
-
- 在服务列表中选择数据库(ClearDB MySQL Database)
-
- 您可以指定服务的名称,也可以使用默认的;
-
如果你事先已经创建了数据库服务,也可以直接绑定:
获取服务信息
进入自己的应用程序》概述页面,找到已经添加的服务,点击“显示凭证”,可以查看服务的具体信息:
拿到凭证,我们就可以通过MysqL的客户端管理工具来连接管理数据库了:
1、连接数据库
如果你还没有安装Navicat for MySQL管理工具,请参考:MySQL学习(二)图形界面管理工具Navicat for MySQL安装和使用
2、创建数据表
注意:我们是没有权限创建数据库的,只能用默认创建好的;
3、添加所需要的数据:
步骤 3. 准备开发环境
有关开发环境搭建的细节,请参考下面的文章:
ThinkPHP学习(一) Windows下Nginx+PHP5+ThinkPHP_3.2.1的安装与配置步骤 4.编写代码
1、下载初始Hello World示例代码
你可以下载入门示例参考,也可以完全自己写!
进入您的应用程序,点击左侧的开始编码,在右侧点击“下载入门模板代码”。
也可以通过添加Git来下载代码。
2、使其在本地运行
1、将下载的入门模板代码解压并复制到你的PHP代码目录
可以看出代码结构是很简单的;
4、在浏览器中访问:按环境配置中的步骤操作就好了。
3、编写代码
主要代码:“index.php”实现用户交互
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Bluemix云端数据库服务使用示例———PHP投票程序 - 无知人生,记录点滴</title>
<style>
body {
margin:0; padding:0;
}
a{
text-decoration:none;
color:black;
}
div.div_id {
float:left;
clear:left;
width:60px;
height:27px;
border-bottom:solid 1px #808080;
text-align:center;
line-height:27px;
}
div.div_item {
float:left;
clear:none;
width:260px;
height:27px;
border-bottom:solid 1px #808080;
text-align:left;
line-height:27px;
}
div.div_radio {
float:left;
clear:none;
width:60px;
height:27px;
border-bottom:solid 1px #808080;
text-align:left;
line-height:27px;
display:none;
}
div.div_num {
float:left;
clear:right;
width:260px;
height:27px;
border-bottom:solid 1px #808080;
text-align:left;
line-height:27px;
display:none;
}
</style>
<script src="jquery.js" type="text/javascript"></script>
<SCRIPT language=javascript>
$(document).ready(function(){
//判断是否已经投过票了,如果投过票了,就不再显示投票按钮,而是显示投票结果;
if (document.cookie == "" || document.cookie == "abc="){
$("#button1").show();
$("div.div_radio").show();
}else{
$("div.div_num").show();
}
});
//通过AJAX调用后台保存投票信息
function execVote(){
var id = $('input[name="radio1"]:checked').val();
if (id == "" || id == undefined){
alert("请选择投票项!");
return;
}
$("#button1").hide();
$.ajax({
type: "POST",
url: "vote.php",
dataType:"json",
data: {"id":id},
success: function(data){
$("#div_num_" + id).text(parseInt($("#div_num_" + id).text()) + 1);
$("div.div_radio").hide();
$("div.div_num").show();
document.cookie = "abc=123";
console.log(data);
},
error: function(data){
console.log(data);
alert( "投票失败: " + data.responseText );
}
});
}
</SCRIPT>
</head>
<body>
<div>
<a href="http://blog.csdn.net/testcs_dn" target="_blank" title="无知人生,记录点滴 不积硅步,无以至千里;不积小流,无以成江海……">
<img src="banner.png" border=0 />
</a>
</div>
<div style="width:640px; height:40px; border-bottom:solid 1px #808080;text-align:center;">
<a href="http://blog.csdn.net/testcs_dn/article/details/49965993"><h3>你曾后悔进入 IT 行业吗?</h3></a>
</div>
<div id="Wrapper" style="padding: 0px; margin: 0px; min-height:300px; text-align: center; background-color: rgb(255, 255, 255);">
<form>
<?php
$con = mysql_connect("us-cdbr-iron-east-04.cleardb.net","b7de64a29bsf31f49","647101234d");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("ad_fd4a422d117d69b", $con);
mysql_query('SET NAMES UTF8');
$result = mysql_query("SELECT * FROM vote_item");
$rowIdx = 0;
while($row = mysql_fetch_array($result))
{
$rowIdx += 1;
echo "<div class=\"div_id\">" . $rowIdx . "</div>";
echo "<div class=\"div_item\">" . $row['vote_item'] . "</div>";
echo "<div class=\"div_radio\"><input type=\"radio\" id=\"radio1\" name=\"radio1\" value=\"" . $row['id'] . "\" /></div>";
echo "<div class=\"div_num\" id=\"div_num_" . $row['id'] . "\">" . $row['vote_num'] . "</div>";
}
mysql_close($con);
?>
</form>
<div style="width:640px; height:40px; border-bottom:solid 1px #808080;text-align:center; float:left; clear:both; margin-top:15px;">
<input type="button" id="button1" name="button1" value="投票" οnclick="execVote()" style="display:none" />
</div>
</div>
<hr />
<div style="margin:auto; text-align:center; line-height:28px;">
云服务器:<a href="https://console.ng.bluemix.net/home/" target="_blank" title="IBM Bluemix 数字创新平台" style="">
IBM Bluemix 数字创新平台
</a><br />
服务提供:<a href="https://www.ibm.com/smarterplanet/us/en/ibmwatson/developercloud/language-translation/api/v2/#introduction" target="_blank" title="IBM Watson Developer Cloud" style="">
IBM Watson Developer Cloud
</a>
</div>
<div style="margin:auto; text-align:center; line-height:28px;">
<a href="http://blog.csdn.net/testcs_dn" target="_blank" title="无知人生,记录点滴 不积硅步,无以至千里;不积小流,无以成江海……" style="">
Powered by:testcs_dn(微wx笑)<br />
无知人生,记录点滴 不积硅步,无以至千里;不积小流,无以成江海……
</a>
</div>
</body>
</html><?php
$con = mysql_connect("us-cdbr-iron-east-04.cleardb.net","b7de64a2r45229b1f49","64710134d");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("ad_fd4a422d117d69b", $con);
$result = mysql_query("UPDATE vote_item SET vote_num=vote_num+1 WHERE id=" . intval(@$_POST['id']));
echo $result;
mysql_close($con);
?>步骤 5. 本地运行访问
运行
启动Nginx和PHP服务
访问
启动调试后会自动打开浏览器窗口:
投票前:


步骤 6. 上传应用程序
登录到 Bluemix™ 后,可以使用 cf push 命令来上传应用程序。
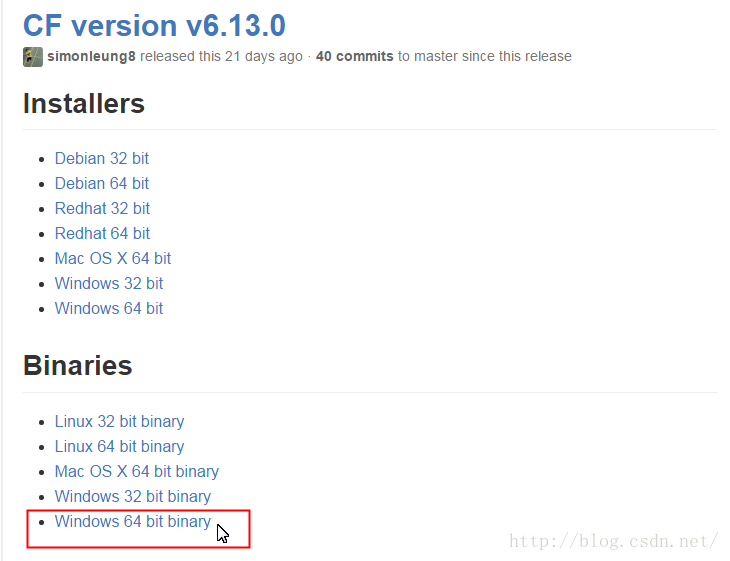
开始之前,您必须:- 1、安装 Cloud Foundry 命令行界面。
-
- 请根据自己使用的操作系统下载对应的版本;我使用的是Windows 7 64位操作系统,
- 下载Binaries版本的不需要安装,直接解压到Windows目录就可以了。
-
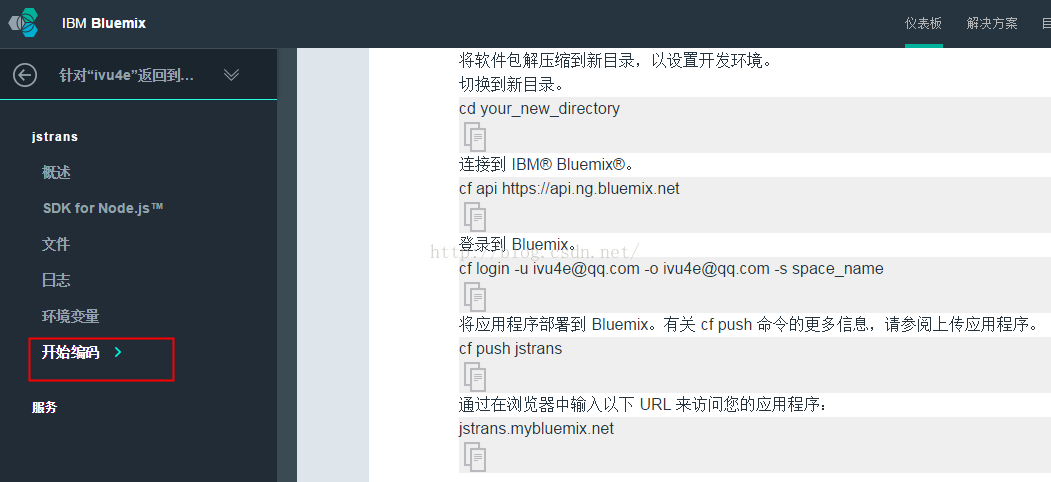
- 依次点击仪表板》jstrans(您创建的应用程序名称)》开始编码,可以查看属于自己的命令;如下图:
- 2、连接到 Bluemix。
- 打开命令提示符窗口:开始》运行,输入“cmd”,回车
- 执行:cf api https://api.ng.bluemix.net,如下图:
-
- 3、登录到 Bluemix。
- 注意,这里要换成对应你自己账户的命令!
-
cf login -u ivu4e@qq.com -o ivu4e@qq.com -s ivu4e
4、发出 cf push 命令时,cf 命令行界面将提供使用 buildpack 来构建并运行应用程序的 Bluemix 环境的工作目录。
步骤 7. 做个小小的测试
通过仪表板进入您刚刚创建的应用页面,点击左侧的概述,右侧顶部会显示:您的应用程序正在运行。
这时应用程序路径是带链接可以访问的,点击链接就可以访问刚刚发布的应用程序了。
结束语
通过IBM的Bluemix云平台,我们可以轻松的将自己的应用共享到网络上;
创建Web应用之后会自动获得一个用来访问应用的二级域名;
通过应用程序概述中的应用程序运行状况,可以方便的查看和管理应用运行状态;
这里通过一个小例子展示如何使用IBM的Bluemix云平台上提供的数据库服务,
如果您有更好的应用或想法,试试通过IBM的Bluemix云平台共享出来吧。















































 3417
3417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








