<!DOCTYPE html> <html ng-app="App"> <head> <meta charset="UTF-8"> <title></title> <script src="framework/angular.js"></script> <script type="text/javascript"> angular.module("App", []) .controller("parseController", function($scope) { $scope.parse = function() { var json = '{"name":"liSi", "password":"321"}'; var jsonArr = '[{"name":"zhangSan", "password":"123"},{"name":"liSi", "password":"321"}]'; var obj = angular.fromJson(json); console.log(json); console.log(obj); var objArr = angular.fromJson(jsonArr); console.log(jsonArr); console.log(objArr); } }); </script> </head> <body> <div ng-controller="parseController"> <button ng-click="parse()">点击我!</button> </div> </body> </html>
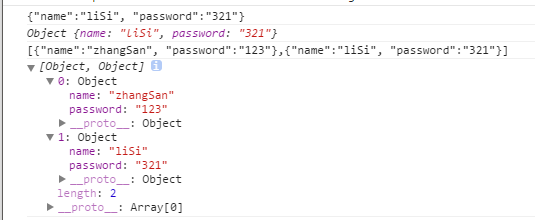
后台打印:






















 5146
5146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








