jsTree是一个基于jQuery的Tree控件。支持 XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 更多信息请访问: http://www.jstree.com/
该demo基于json数据
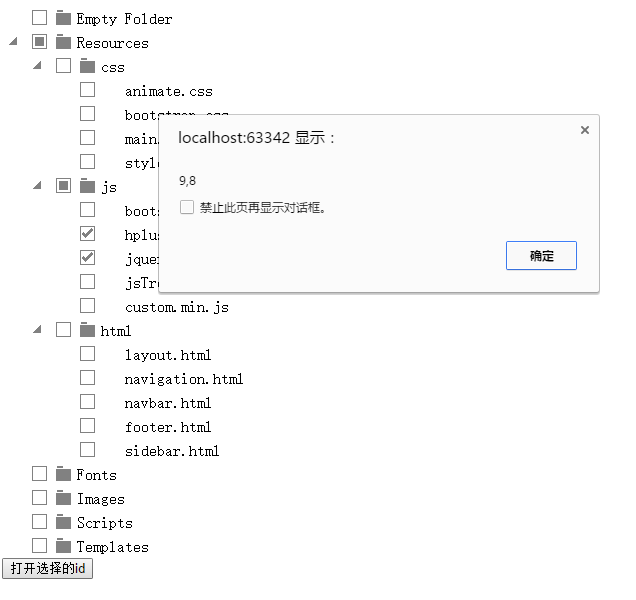
实现效果:


下载并引入jquery和jstree以及相应的css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jstree</title>
<link href="../css/plugins/jsTree/style.min.css" rel="stylesheet">
</head>
<body>
<div class="ibox-content">
<div id="using_json"></div>
</div>
<input type="button" value="打开选择的id" onclick="openId();">
</body>
<script src="../js/jquery.min.js?v=2.1.4"></script>
<script src="../js/plugins/jsTree/jstree.min.js"></script>
<script>
function openId(){
//获取选中的节点
var nodes=$("#using_json").jstree("get_checked");
alert(nodes);
}
$(function(){
$("#using_json").jstree({
"core": {
"data": ["Empty Folder", {
"id":1,
"text": "Resources",
"state": {
"opened": true
},
"children": [{
"id":2,
"text": "css",
"children": [{
"id":3,
"text": "animate.css",
"icon": "none"
},
{
"id":4,
"text": "bootstrap.css",
"icon": "none"
},
{
"id":5,
"text": "main.css",
"icon": "none"
},
{
"id":6,
"text": "style.css",
"icon": "none"
}],
"state": {
"opened": true
}
},
{
"id":20,
"text": "js",
"children": [{
"id":7,
"text": "bootstrap.js",
"icon": "none"
},
{
"id":8,
"text": "hplus.min.js",
"icon": "none"
},
{
"id":9,
"text": "jquery.min.js",
"icon": "none",
"state":{
"selected":true
}
},
{
"id":10,
"text": "jsTree.min.js",
"icon": "none"
},
{
"id":11,
"text": "custom.min.js",
"icon": "none"
}],
"state": {
"opened": true
}
},
{
"id":17,
"text": "html",
"children": [{
"id":12,
"text": "layout.html",
"icon": "none"
},
{
"id":13,
"text": "navigation.html",
"icon": "none"
},
{
"id":14,
"text": "navbar.html",
"icon": "none"
},
{
"id":15,
"text": "footer.html",
"icon": "none"
},
{
"id":16,
"text": "sidebar.html",
"icon": "none"
}],
"state": {
"opened": true
}
}]
},
"Fonts", "Images", "Scripts", "Templates", ]
},
"checkbox" : {
"keep_selected_style" : false
},
"plugins" : [ "wholerow", "checkbox" ]
})
});
</script>
</html>







 本文介绍如何使用jsTree库创建基于JSON数据的树形控件,包括数据源设置、节点操作及自定义规则,并通过实例展示实现效果。
本文介绍如何使用jsTree库创建基于JSON数据的树形控件,包括数据源设置、节点操作及自定义规则,并通过实例展示实现效果。

















 650
650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








