做了一组移动端的页面,在布局时遇到了一些问题,总结下以避免再次掉坑。
遇到的问题:
1.图片及带背景图片的块宽高等比缩放布局
2.margin,padding百分比布局
图片及带有背景图片的块的图片宽高等比缩放
纯图片可以使用img标签,将其宽度设置成百分比,高度会自动按比例缩放。控制起来很方便。
带背景图片的div就有点麻烦了,宽度可以使用百分比,但高度如果不设置具体像素数,会按照内容大小自动布局,这个问题处理起来有点点小麻烦。
解决方案是使用百分比padding将块支撑起来,但具体的百分比padding如何计算。
margin,padding百分比布局
这个主题其实就一个关键问题:margin,padding的百分比是按照谁的百分比计算的。
规范中注明了margin的百分比值参照其包含块的宽度进行计算。当然,这只发生在writing-mode: horizontal-tb和direction:ltr的情况下。书写模式是纵向的情况下,它会按照块的高度来计算。
padding取值百分比来做:垂直方向的padding取值使用百分比时,其值是相对于本模块的宽度(怪异模式盒子模型)
再回头想想,为什么margin:auto;不能在垂直方向上居中?其实原因也是上面所说的,因为纵向是可以无限延展的,所以没有一个一定的值可以被参照被用来计算。
实现响应式背景图片
处理响应式布局中背景图片的简单方法是等比例缩放背景图片。我们知道宽度设为百分比的 <img> 元素,其高度会随着宽度的变化自动调整,且其宽高比不变。如果想在背景图片中实现同样的效果,我们必须先解决如何保持HTML元素的宽高比。
固定宽高比
我们将用到一个保持元素宽高比的技巧:为元素添加垂直方向的padding值,padding值使用百分比。这是因为垂直方向的padding取值使用百分比时,其值是相对于包含块的宽度而定的
假设我们有一张800*450px的图片,我们需要创建一个元素在其宽度变化时,它的宽高比仍保持16:9。代码如下:
<div class="column">
<div class="figure"></div>
</div>.column{
max-width: 800px;
}
.figure{
padding-top: 56.25%; /* 450px/800px = 0.5625 */
}
自己动手试试吧
背景图片自适应
上面我们实现了元素缩放并保持宽高比。但是此时如果我们添加了背景图片,它并不能跟随元素一起自动缩放。还需要添加background-size:cover。使用这个属性让背景铺满元素的缺点是IE8及以下浏览器不支持,为了使IE下的效果可以接受,可以使用background-position将背景图片居中显式。我们必须要保证图片的宽度至少要与元素的max-width一样大。这样的话元素的宽度永远不会比图片大,如果元素小于图片时,图片将被裁剪。
<div class="column">
<div class="figure"></div>
</div>div.column {
/* The background p_w_picpath must be 800px wide */
max-width: 800px;
}
figure.fixedratio {
padding-top: 56.25%; /* 450px/800px = 0.5625 */
background-p_w_picpath: url(http://domain.com/img/sample.jpg);
background-size: cover;
background-position: center; /* Internet Explorer 7/8 */
}流动宽高比
我们可以更深入一步。假设我们有一张在桌面浏览器下显式很好的宽屏图片,在移动设备上我们不想使用相同的宽高比,要不然图片会很小。又或者是我们不想使用相同的高度,因为图片可能会过高。
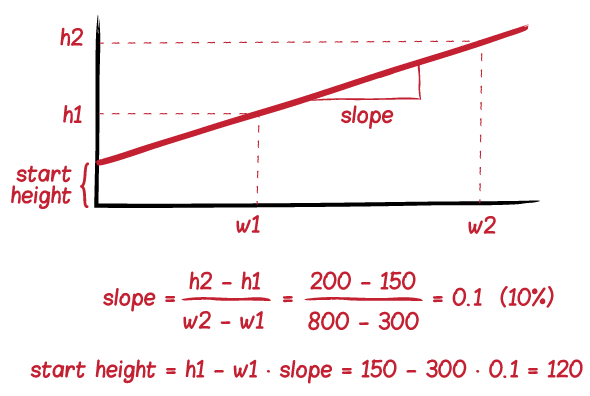
这个效果可以通过较少padding的百分比值和为元素设置一个高度来实现。假设我们的大图是800*200px,我们打算在元素的宽度减少到300px的时候,背景图片的高度为150px。现在我们计算下height和padding-top属性值。

上图显式了两个尺寸的关系。坡度线(slop)对应于padding-top属性,开始高度(start height)对应于height属性,它表示元素在宽度为零时的高度。调整样式如下:
div.column {
/* The background p_w_picpath must be 800px wide */
max-width: 800px;
}
figure.fluidratio {
padding-top: 10%; /* slope */
height: 120px; /* start height */
background-p_w_picpath: url(http://domain.com/img/sample.jpg);
background-size: cover;
background-position: center; /* Internet Explorer 7/8 */
}图片
如果不为img指定宽高,默认情况下,img的宽高会是图像的原始尺寸。因此相对其父容器可能溢出,也可能不满。也不会跟着父容器的百分比发生变化。为了能让img跟着父容器的宽度而变化,我们常常给它设置如下样式:
img { width: 100%; height: auto;
}如上设置,img的高度会自动保持比例。因此我们一般不指定img外层容器的高度,而是让其内部的img自动撑开。此外还有一种很有用的样式:
img { max-width: 100%; height: auto;
}
注意,上面的代码我们并没有指定width,而是指定了max-width:100%。这样的话,图片的最大宽度不会超过其原始宽度,而图片在小于原始宽度的情况下会按width: 100%的样子显示。 本篇博客的配图就是用了这样的样式。
对于img元素,还有个3像素“bug”,默认情况下图片下方会多出3px的边距,可以通过为img指定vertical-align的任意值或者是display:block来消除这3px,而一般使用vertical-align: middle不会破坏img默认是行内块的样式。
父元素要设置width,如:width:50%;
转载于:https://blog.51cto.com/yalonger/1773664




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








