首先将vue全局引入 为了美观我们将bootstrap也引入
<script src="vue.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
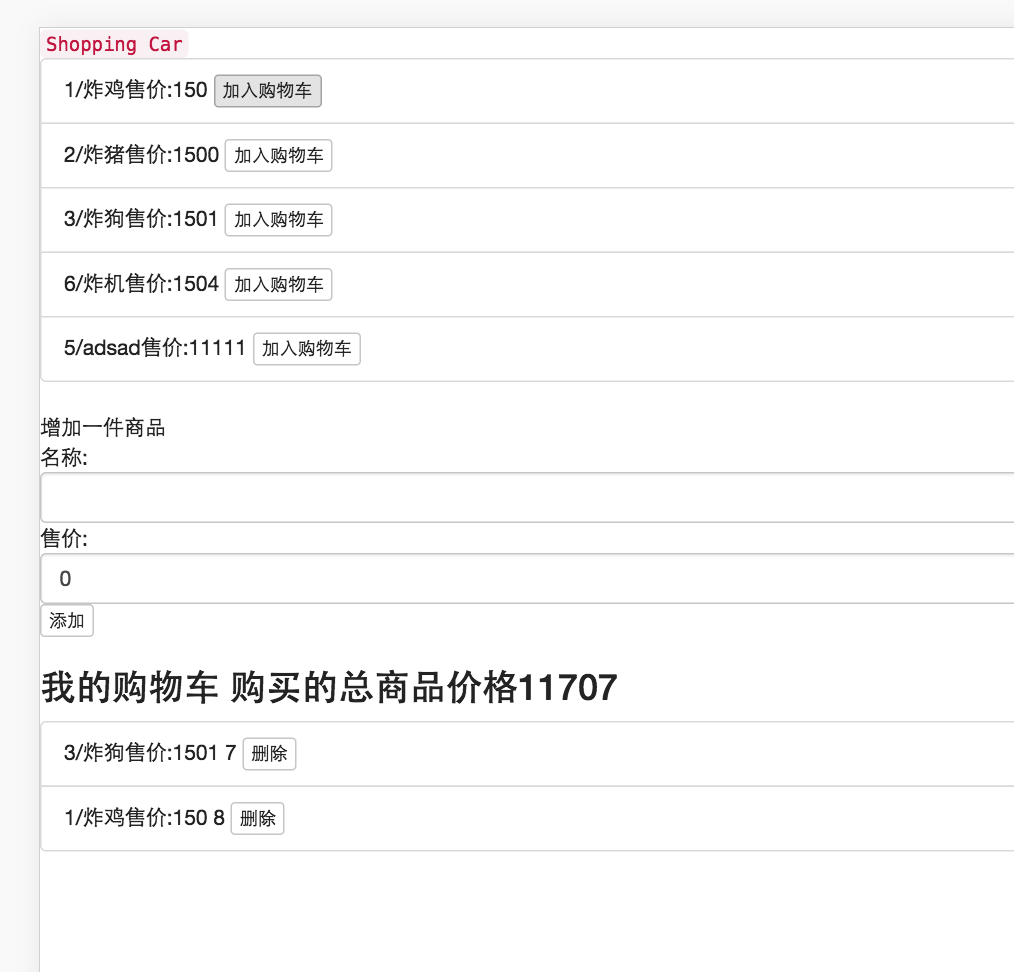
首先实现一个商品列表页面
<div id="app">
<ul class="list-group">
<li class="list-group-item" v-for="good in goods">
{{good.id}}/{{good.name}}售价:{{good.price}}
<button type="button" class="btn btn-default btn-xs" v-on:click="addTocar(good)">加入购物车</button>
</li>
</ul>
</div>
使用vue.js 的v-for语法遍历列表
var vm = new Vue({
//初始化绑定id
el:"#app",
data:{
goods:[
{id:1,name:'炸鸡',price:150,num:0},
{id:2,name:'炸猪',price:1500,num:0},
{id:3,name:'炸狗',price:1501,num:0},
{id:6,name:'炸机',price:1504,num:0},
]
},
//当页面加载的时候机会执行created方法
created:function () {
},methods: {
addTocar:function (good) {
//首先需要判断该商品的id 是否存在,如果存在的话不增加列数
var arr = '';
car.list.forEach(function (item,id) {
arr += Number(item.id);
})
//如果检索的字段没有出现返回-1
if(arr.indexOf(good.id) > -1){
//获取列表中该id的位置
var temp = '';
for(var i = 0; i< car.list.length;i++){
if(good.name == car.list[i].name){
temp = i;
}
}
var temp_price = good.price;
//此处不适用price,因为数据是双向绑定的 car.list[temp].num += 1;
}else{
//如果数据不存在列表中直接添加
car.list.push(good);
}
}
}
});
增加一件商品
<div id="admin">
名称:<input type="text" class="form-control" v-model="good.name">
售价:<input type="text" class="form-control" v-model="good.price">
<button type="button" class="btn btn-default btn-xs" v-on:click="addToGoods(good)">添加</button>
</div>
var admin = new Vue({
el:"#admin",
data:{
good:[{id:0,name:'',price:0,num:0}]
},
methods:{
addToGoods:function (good) {
this.good.id = vm.goods.length + 1
vm.goods.push(good);
//增加完商品后需要将其还原成对象形式
this.good = {name: '', price: 0}
}
}
});
<div id="car">
<h3>我的购物车 购买的总商品价格{{sum}}</h3>
<ul class="list-group">
<li class="list-group-item" v-for="res in list">
{{res.id}}/{{res.name}}售价:{{res.price}} {{res.num}}
<button type="button" class="btn btn-default btn-xs" v-on:click="del(res)">删除</button>
</li>
</ul>
</div>
实现购物车
var admin = new Vue({
el:"#admin",
data:{
good:[{id:0,name:'',price:0,num:0}]
},
methods:{
addToGoods:function (good) {
this.good.id = vm.goods.length + 1
this.good.num = 0
vm.goods.push(good);
this.good = {id:0,name: '', price: 0,num:0}
}
}
});























 274
274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








