需求:当鼠标移入某个区域时,弹出一个浮窗,以便用户进行下一步操作。
效果如下图:
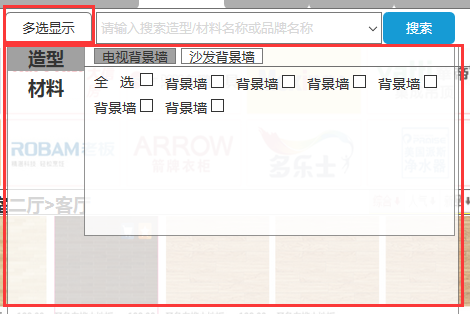
当鼠标移入左上角的【多选显示】框内,出现下面的浮窗(悬浮在原UI之上)。当在浮窗外点击鼠标左键时,隐藏该浮窗。
由于该浮窗的内容较多,最好单独做成一个UserControl。
使用UserControl的方法参考这篇文章:
http://www.cnblogs.com/shuang121/archive/2013/01/09/2853591.html
前台布局:
<Border BorderBrush="Black" Width="60" Height="40" Margin="5" BorderThickness="1" Background="White" MouseEnter="border_MouseEnter">
<Grid>
<TextBlock Text="多项选择" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Popup Name="pop1" StaysOpen="False">
<local:BrandSelectView x:Name="brandSelectView" HorizontalAlignment="Left"/>
</Popup>
</Grid>
</Border>说明:这里用的是Border边框控件,由于该控件只能有一个Content,所以为了同时包含Popup及其在边框中显示的文字TextBlock,采用了一个Grid来包裹。
后台对于Popup控件的操作只有鼠标移入事件:
private void border_MouseEnter(object sender, System.Windows.Input.MouseEventArgs e)
{
pop1.IsOpen = false;
pop1.IsOpen = true;
}说明:为何要先IsOpen = false再IsOpen = false,下边有解释。
摘录一下大神的原话:
“在其他地方点击之后,pop1并不是自动关闭了,而是跑到其他控件后面去了
所以你再让它打开,它其实已经是打开的,而且已经在后面,所以看不到了.
你先让它关闭,再打开,就又跑到前面来了.”






















 3220
3220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








