转载请注明出处:王亟亟的大牛之路
之前写了 5篇自定义Activity相关的文章,按照计划上一篇关于自定义控件的内容,本篇内容是在MaterialDialog之上构建的,所以对内部方法不了解的可以去看下MaterialDialog的实现,
MaterialDialogcompile 'com.afollestad:material-dialogs:0.7.9.1'
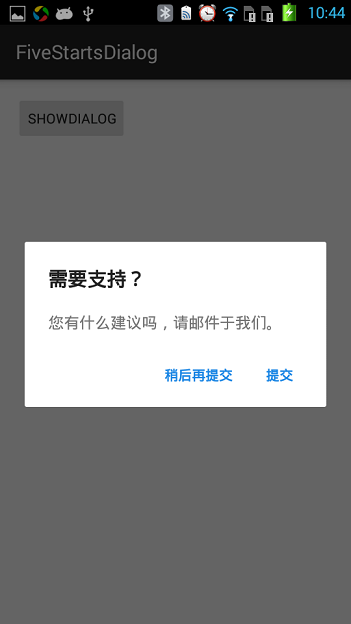
先上下效果图:
星数未满3星
流程分析:
1.我们点击按钮。
2.弹出Dialog。
3.看到Title,Message,以及3个选项。
4.选择选项内容并填充星数。
5.如果星数控件.getRating() <= 3 显示询问Dialog,大于3直接提交
6.查看询问内容,选择稍后提交or发送邮件给管理邮箱,结束
大致的逻辑很清楚那我们来分析下代码
public class FiveStarsDialog {
private final static String DEFAULT_TITLE = "评价产品分数";
private final static String DEFAULT_TITLE_SUPPORT = "需要支持?";
private final static String DEFAULT_POSITIVE = "提交";
private final static String DEFAULT_NEGATIVE = "稍后再提交";
private final static String DEFAULT_NEVER = "从不";
private final static String SP_NUM_OF_ACCESS = "numOfAccess";
private static final String SP_DISABLED = "disabled";
private final Context context;
private MaterialDialog ratingDialog;
private String packageName;
private String negativeMessage;
private String supportEmail;
private int buttonsColor = R.color.md_material_blue_600;
private View positiveButton;
private View negativeButton;
private View neutralButton;
private TextView contentText;
private RatingBar ratingBar;
private String supportText = "您有什么建议吗,请邮件于我们。";
private String rateText ="你对这个App评多少分呢?";
public FiveStarsDialog(Context context,String supportEmail){
this.context = context;
}
private void build(){
ratingDialog = new MaterialDialog.Builder(context)
.title(DEFAULT_TITLE)
.customView(R.layout.stars, true)
.positiveText(DEFAULT_POSITIVE)
.negativeText(DEFAULT_NEGATIVE)
.positiveColorRes(buttonsColor)
.negativeColorRes(buttonsColor)
.neutralColorRes(buttonsColor)
.neutralText(DEFAULT_NEVER).build();
initViews();
}
private void initViews() {
ratingBar = (RatingBar) ratingDialog.getCustomView().findViewById(R.id.ratingBar);
positiveButton = ratingDialog.getActionButton(DialogAction.POSITIVE);
negativeButton = ratingDialog.getActionButton(DialogAction.NEGATIVE);
neutralButton = ratingDialog.getActionButton(DialogAction.NEUTRAL);
contentText = (TextView)ratingDialog.getCustomView().findViewById(R.id.text_content);
contentText.setText(rateText);
positiveButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(ratingBar.getRating() <= 3){
initSupportDialog();
}else{
//openMarket();
Toast.makeText(context,"Share",Toast.LENGTH_SHORT).show();
}
ratingDialog.hide();
disable();
}
});
negativeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ratingDialog.hide();
SharedPreferences shared = context.getSharedPreferences(context.getPackageName(),Context.MODE_PRIVATE);
SharedPreferences.Editor editor = shared.edit();
int numOfAccess = shared.getInt(SP_NUM_OF_ACCESS,0);
editor.putInt(SP_NUM_OF_ACCESS, 0 - numOfAccess*2 );
editor.apply();
}
});
neutralButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ratingDialog.hide();
disable();
}
});
}
private void disable() {
SharedPreferences shared = context.getSharedPreferences(context.getPackageName(), Context.MODE_PRIVATE);
SharedPreferences.Editor editor = shared.edit();
editor.putBoolean(SP_DISABLED, true);
editor.apply();
}
private void openMarket() {
final String appPackageName = context.getPackageName();
try {
context.startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse("market://details?id=" + appPackageName)));
} catch (android.content.ActivityNotFoundException anfe) {
context.startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse("https://play.google.com/store/apps/details?id=" + appPackageName)));
}
}
private void initSupportDialog() {
MaterialDialog supportDialog = new MaterialDialog.Builder(context)
.title(DEFAULT_TITLE_SUPPORT)
.positiveText(DEFAULT_POSITIVE)
.negativeText(DEFAULT_NEGATIVE)
.positiveColorRes(buttonsColor)
.negativeColorRes(buttonsColor)
.content(supportText)
.build();
supportDialog.getActionButton(DialogAction.POSITIVE).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
final Intent emailIntent = new Intent(Intent.ACTION_SEND);
emailIntent.setType("plain/text");
emailIntent.putExtra(Intent.EXTRA_EMAIL, supportEmail);
emailIntent.putExtra(Intent.EXTRA_SUBJECT, "App Report ("+context.getPackageName()+")");
emailIntent.putExtra(Intent.EXTRA_TEXT, "");
context.startActivity(Intent.createChooser(emailIntent, "Send mail..."));
}
});
ratingDialog.hide();
supportDialog.show();
}
public FiveStarsDialog setPackageName(String packageName) {
this.packageName = packageName;
return this;
}
public FiveStarsDialog setNegativeMessage(String negativeMessage) {
this.negativeMessage = negativeMessage;
return this;
}
public FiveStarsDialog setSupportEmail(String supportEmail) {
this.supportEmail = supportEmail;
return this;
}
public FiveStarsDialog setButtonsColor(int buttonsColor) {
this.buttonsColor = buttonsColor;
return this;
}
public FiveStarsDialog setSupportText(String supportText){
this.supportText = supportText;
return this;
}
public FiveStarsDialog setRateText(String rateText){
this.rateText = rateText;
return this;
}
public void show() {
SharedPreferences shared = context.getSharedPreferences(context.getPackageName(),Context.MODE_PRIVATE);
boolean disabled = shared.getBoolean(SP_DISABLED,false);
if(!disabled){
build();
ratingDialog.show();
}
}
public void showAfter(int numberOfAccess){
SharedPreferences shared = context.getSharedPreferences(context.getPackageName(),Context.MODE_PRIVATE);
SharedPreferences.Editor editor = shared.edit();
int numOfAccess = shared.getInt(SP_NUM_OF_ACCESS,0);
editor.putInt(SP_NUM_OF_ACCESS, numOfAccess + 1);
editor.apply();
if(numOfAccess + 1 >= numberOfAccess){
show();
}
}
}只有一个类,内部有各种供给用户调用的set方法,如果未设置将只用默认的文字内容。
例子中构造函数并未对邮箱地址进行操作,大家使用的话直接 this.邮箱=邮箱 就好了。
三个按钮赋予三种不同的业务逻辑分别是:
neutralButton再不提示
positiveButton提交
negativeButton稍后提示
showAfter()延迟提示,便于实现不同逻辑
openMarket() 模仿提交到google play的操作
分别做了不同的逻辑实现,都是通过SharedPreferences实现的,因为相应的代码量并不是太多,所以没有用第三方框架直接实现出来。
内容就这些,实现不太复杂通俗易懂
谢谢大家!!
源码地址:http://yunpan.cn/cHcqZV45aaJrq 访问密码 47ff























 3953
3953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








