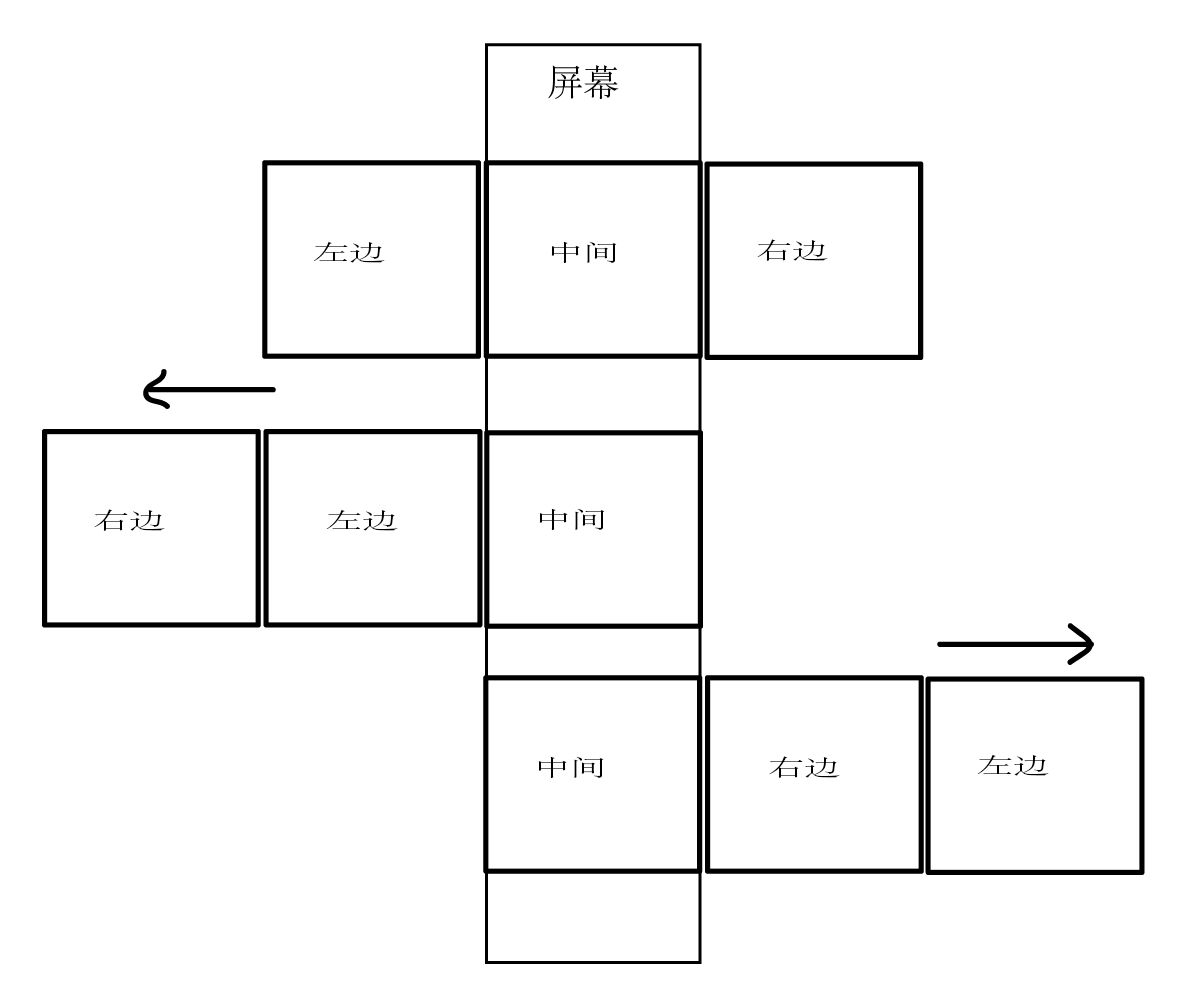
#使用3个imageView做无限轮播 ###原理,如果所示: 
- 1.给
scrollView添加个imageView, 分别为:leftImageView,midImageView,rightImageView,设置midImageView在屏幕的中间 - 2.监听
scrollView的contentOffset,当用户向左滑动的时候,根据contentOffset.x,判断用户滑动的方向,并且设置当前的index - 3.在重写
index的setter方法中,设置对应图片应该显示的图片,完成以后,重新把scrollView的contOffset调整为midImageView在屏幕中间
核心代码
- 添加观察者,监听
contentOffset,
#pragma mark - kvo
- (void)addObservers {
[self.scrollView addObserver:self forKeyPath:@"contentOffset" options:NSKeyValueObservingOptionNew context:nil];
}
- (void)removeObservers {
[self.scrollView removeObserver:self forKeyPath:@"contentOffset"];
}
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSString *,id> *)change context:(void *)context {
if ([keyPath isEqualToString:@"contentOffset"]) {
[self caculateCurIndex];
}
}
- 根据当前
contentOffset,设置index,
#pragma mark - caculate curIndex
- (void)caculateCurIndex {
if (self.imageURLStrings && self.imageURLStrings.count > 0) {
CGFloat pointX = self.scrollView.contentOffset.x;
CGFloat criticalValue = .2f;
if (pointX > 2 * CGRectGetWidth(self.scrollView.bounds) - criticalValue) {
// right
self.curIndex = (self.curIndex + 1) % self.imageURLStrings.count;
} else if (pointX < criticalValue) {
// scroll left
self.curIndex = (self.curIndex + self.imageURLStrings.count - 1) % self.imageURLStrings.count;
}
}
}
- 重写
index的setter方法,设置每个imageView的图片
- (void)setCurIndex:(NSInteger)curIndex {
if (_curIndex >= 0) {
_curIndex = curIndex;
NSInteger imageCount = self.imageURLStrings.count;
NSInteger leftIndex = (curIndex + imageCount - 1) % imageCount;
NSInteger rightIndex = (curIndex + 1) % imageCount;
self.leftImageView.image = [UIImage imageNamed:self.imageURLStrings[leftIndex]];
self.middleImageView.image = [UIImage imageNamed:self.imageURLStrings[curIndex]];
self.rightImageView.image = [UIImage imageNamed:self.imageURLStrings[rightIndex]];
[self setScrollViewContentOffsetCenter];
self.pageControl.currentPage = curIndex;
}
}
- 重新把
scrollView的contentOffset调整为midImageView在屏幕中间
- (void)setScrollViewContentOffsetCenter {
self.scrollView.contentOffset = CGPointMake(CGRectGetWidth(self.scrollView.bounds), 0);
}
PS:写的有点简单了,但是核心思想就是通过控制contentOffset,给用户错觉,实现无限轮播
附上github地址,大家可以下载源码看一下,源码是添加了定时器的代码,可以直接拿走使用.记得给✨啊
##github地址























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








