一 工程环境
1. 先使用以下命令检查环境是否适合搭建工程
1).node -v 查看是否安装node.js
node.js 安装方式:
1. Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/。
2. windows 安装包
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
3. 然后更具提示安装
4.然后在使用node -v 命令在cmd控制台中检测一下
2). npm -v 查看npm 工具是否能使用
二 开始搭建
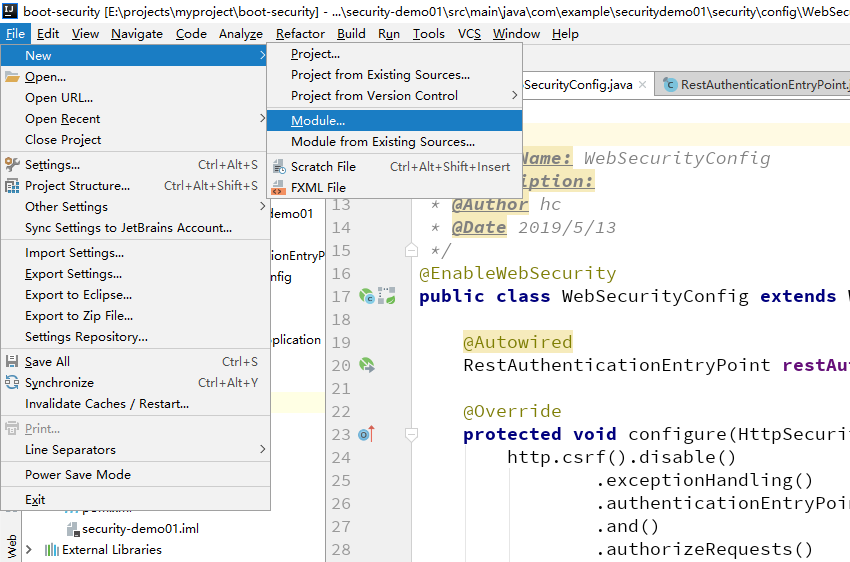
1. 新建一个module

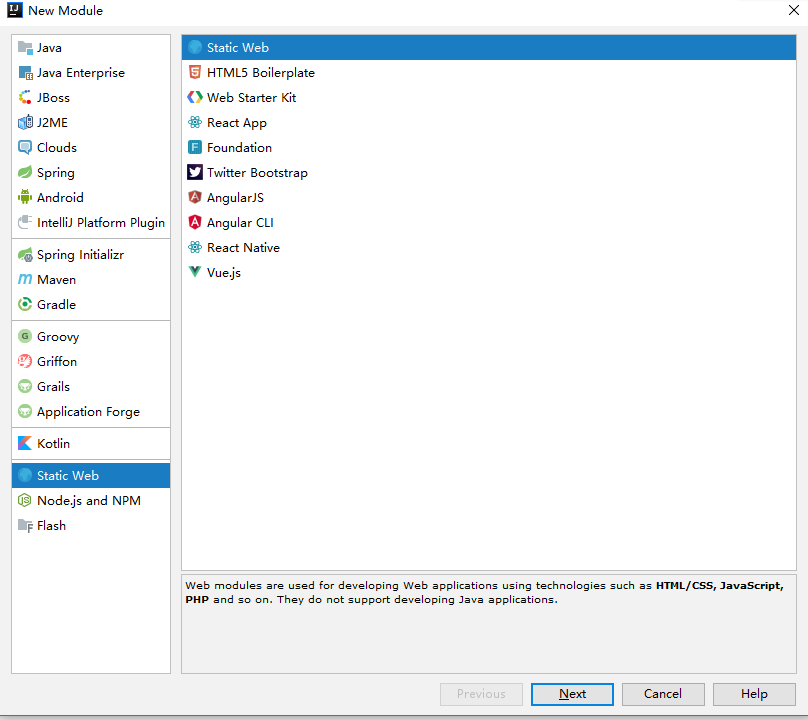
2. 新建一个Static Web工程

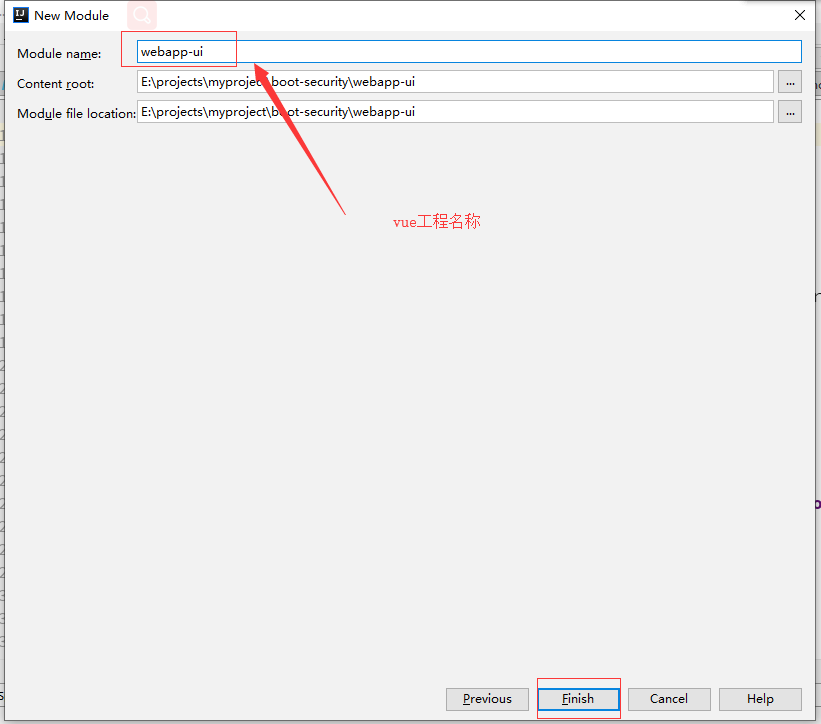
3. 建一个工程名称 webapp-ui

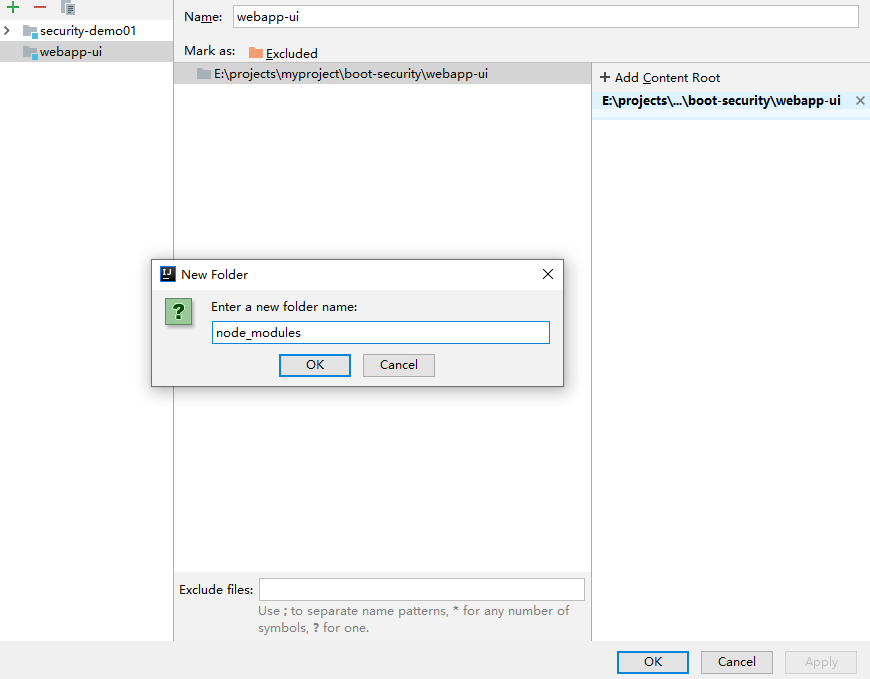
4. 在工程下面建立一个node_modules 文件夹
因为后面node_modules中的内容太多,并且我们不会用到,所以在idea中右键该文件夹,选择Mark Directory as - Excluded

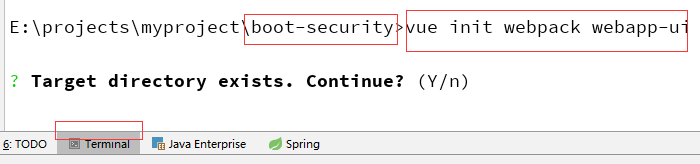
5. 进入工程目录,使用 脚手架 安装项目

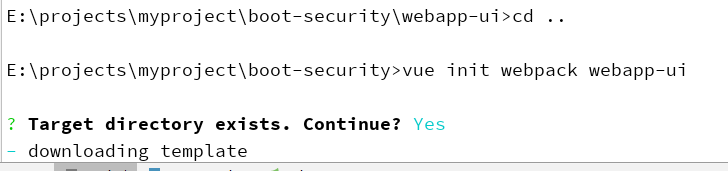
选择 Y 后:

提示目录已存在,是否继续:Y
Project name(工程名):回车
Project description(工程介绍):回车
Author:作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):回车
Use ESLint to lint your code(是否使用ESLint检查代码,我们使用idea即可):n
Set up unit tests(安装测试工具):n
Setup e2e tests with Nightwatch(也是测试相关):n
Should we run `npm install` for you after the project has been created? (recommended):选择:No, I will handle that myself
三 初始化工程
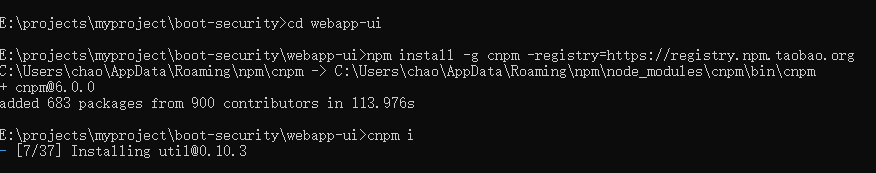
1. 进入工程
cd webapp-ui
2. 初始化项目
先安装cnpm 这个是淘宝镜像,在国内使用比较快速
命令: npm install -g cnpm -registry=https://registry.npm.taobao.org
cnpm i

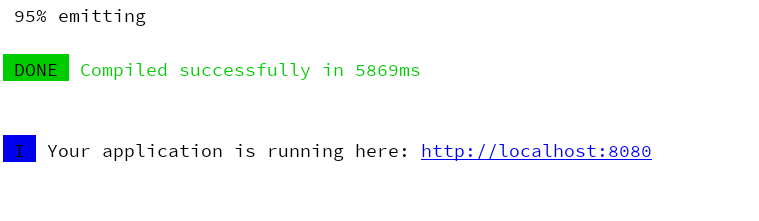
3. 运行工程
npm run dev


4. 结束 搭建成功!
ps : 使用idea启动
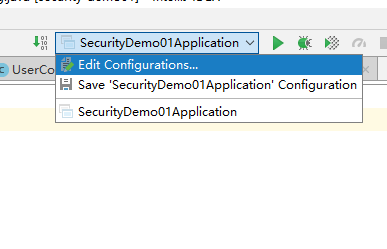
1.

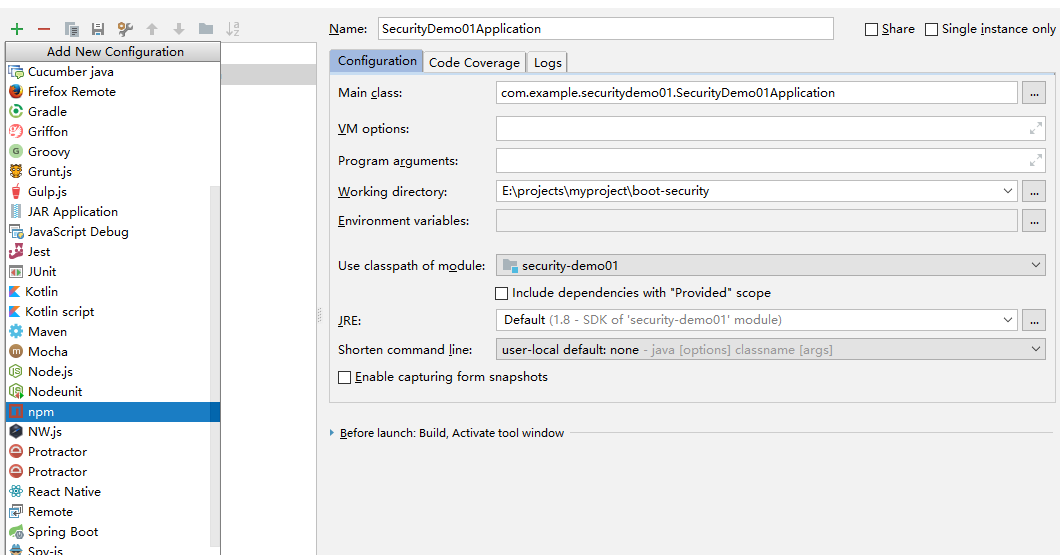
2.

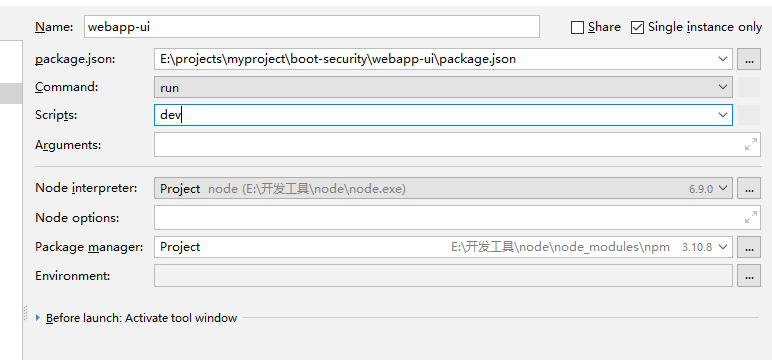
3.






















 9881
9881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








