
现在有很多各种各样的 JavaScript 库,但这里将介绍 7 个很优秀的可用于你下一个 JavaScript 项目的库。
仪表盘是用于目标或业务流程的视觉指示工具,也用于切割杂乱无章的数据,从而分割出要点的重要工具。它可帮助评估信息,并及时做出正确的决定。实时可视化的仪表盘由图标、测绘图、图形符号,以及数据表格等组成。
目前有一些开源或商业的库用于创建仪表盘。在本文中,我们将会展示一些可帮助创建美观且可自定义的仪表盘的 JavaScript 库。
0. Gridster.js
Gridster 是一个 jQuery 插件,可以从跨多个列的元素构建直观的可拖拽布局。
它可以让你从网格中动态添加或删除小部件,甚至可以获得一个具有所有小部件位置的对象的 JavaScript 数组,从而可以在以后使用这些数组来加载小部件。
查看 文档 以了解更多信息。

1. angular-gridster
这是一个用于 Angular JS 的格子状小部件的实现。它具有 jQuery gridster 插件等功能,也具有一些其他的功能。
它完全使用 Angular 指令重写,还可以使用 Angular 的数据绑定功能。查看 文档 以了解更多信息。

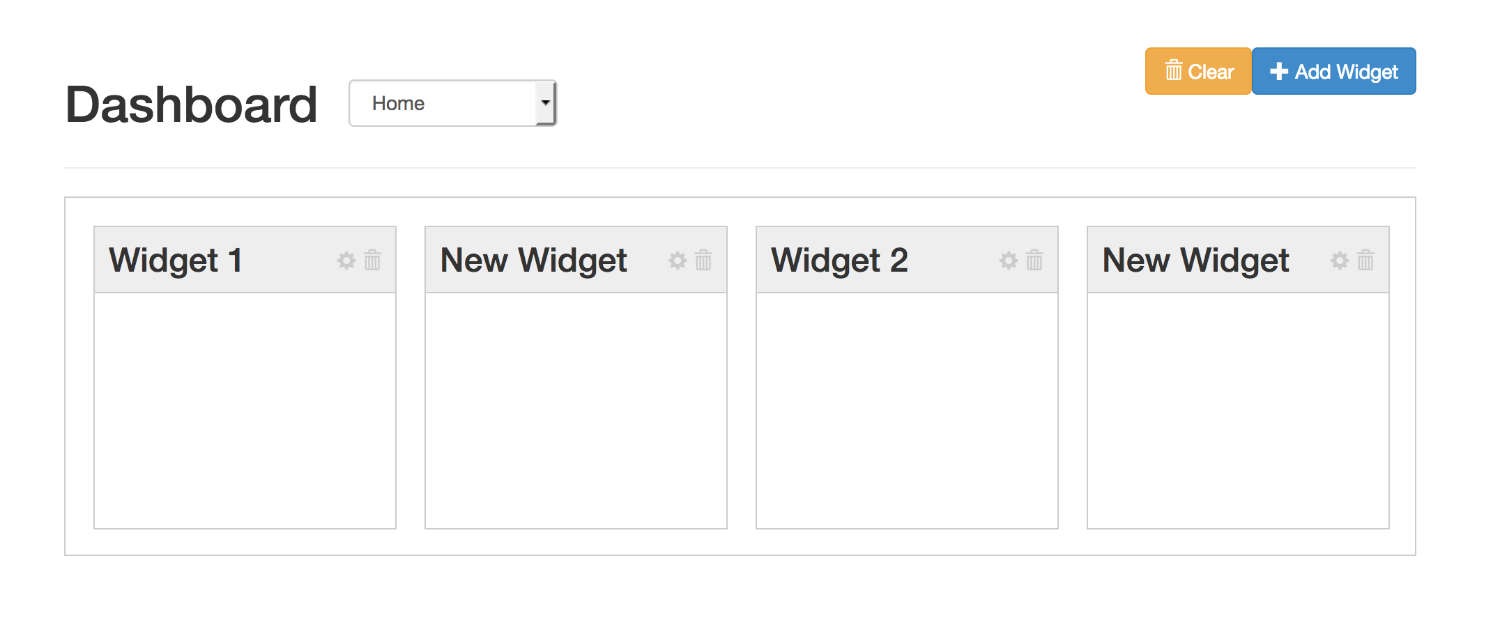
2. gridstack.js
gridstack.js 是一个用于小部件布局的 jQuery 插件,灵感来自 gridster.js。这是一个可拖放的多列网格,可让你构建可拖拽的响应式 Bootstrap v3 的友好布局,
它还适用于 knockout.js, angular.js 和触摸设备。查看 gridstack.js 文档以了解更多。

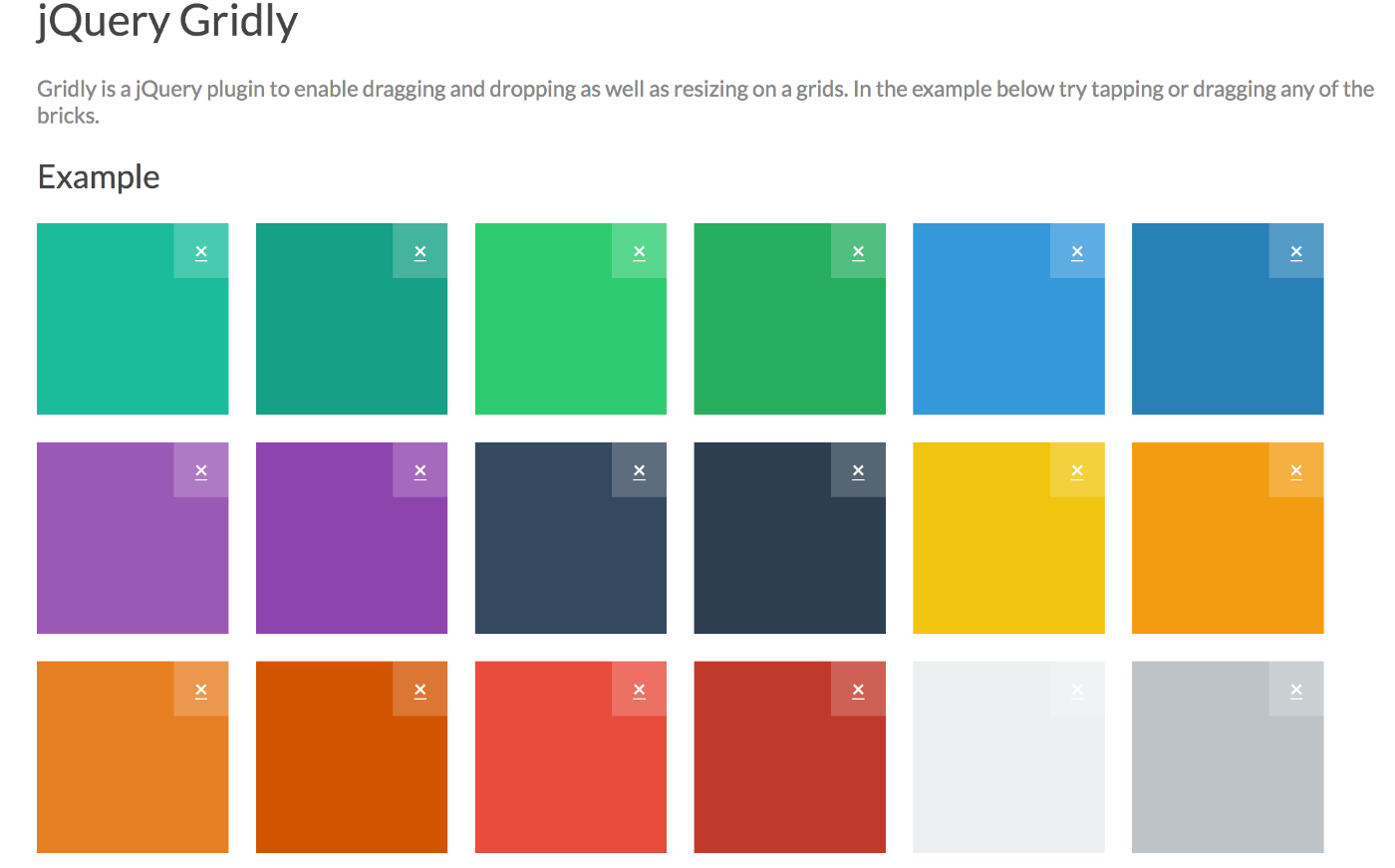
3. jQuery Gridly
Gridly 是一个 jQuery 插件,可用于拖放以及在网格中调整大小。点击这里 了解 Gridly。

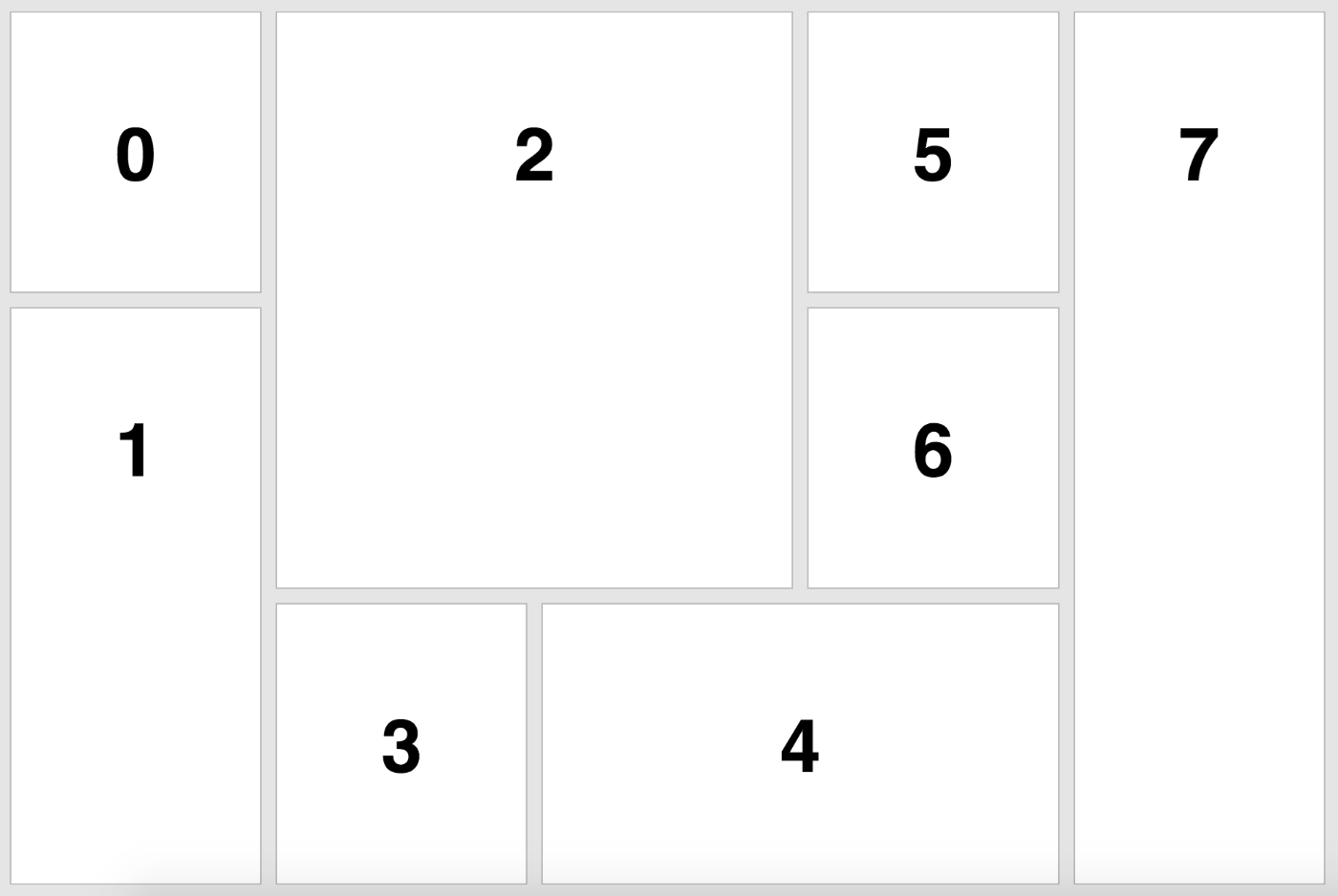
4. Packery
Packery 是一个 JavaScript 库和 jQuery 插件,可用于生成无缝且可拖拽的布局。它使用 bin-packing 算法来填充空隙。
它适合用于创建一个可拖拽的仪表盘和无缝的 “砖石图像画廊” 布局。点击这里 了解 Packery。

5. GridList
一个构建于 GridList 类之上的 jQuery 库,通过拖放功能将通用条目的位置转换为响应式的 DOM 元素。

6. Dazzle
Dazzle 是使用 ReactJS 用于构建仪表盘的库,它不依赖于任何前端库,这使得它更容易与前端库集成。
你可以使用它创建基于网格的布局,添加或删除小部件,以及拖放小部件。点击这里查看 DEMO
结论
最后,你选择使用的库还是要考虑到个人的偏好以及你和你团队工作的类型。因此,选择符合项目需求的产品会帮助你节省时间和金钱。
编译自:DZone
转载请注明出处






















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








