在javascript中一切皆为对象,当创建如下一个函数时:
function Person(){ }
这个函数就自动创建了一个 prototype 属性,这个属性是一个指针,指向一个对象,这个指针指向的对象就是所说的Person的原型对象,可以理解为Person.prototype就是Person的原型对象,只不过你看不到。
现在就可以在Person.prototype下创建属性和方法了
Person.prototype.name = "聂建波";
Person.prototype.age = "27";
Person.prototype.sayName = function(){
alert{Person.prototype.name}
}
下一步,创建这个函数的实例
var person1 = new Person();
var person2 = new Person();
现在person1 和 person2 都共同享有Person的所有属性和方法.
理解原型:
在以上新建Person函数的时候它的原型对象会自动获得一个constractor属性,也就是Person.prototype.constractor,而这个constractor属性指向Person。
好吧,有点乱,先缓缓--------不过是这样的,也就是,在你新创建一个Person函数的时候ECscript会自动给Person创建一个prototype属性,这个属性就是Person的原型对象,然后再给原型对象创建一个constractor属性,指向Person本身。
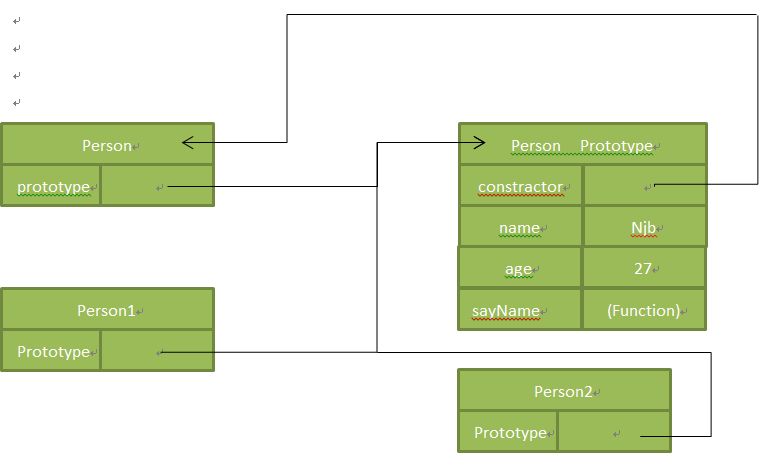
给出一个图示

所有的实例属性都指向原型。






















 106
106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








