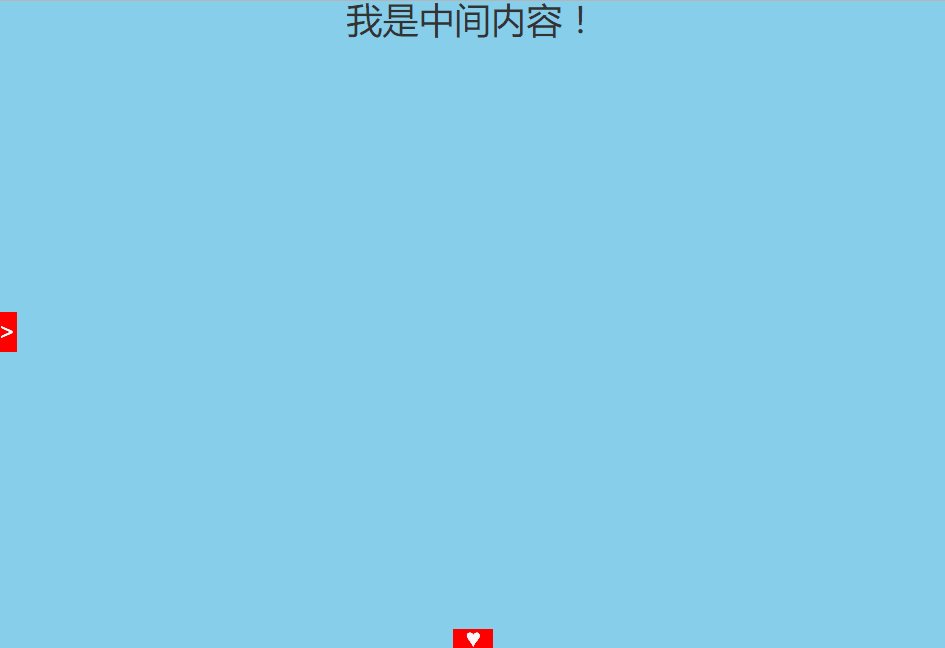
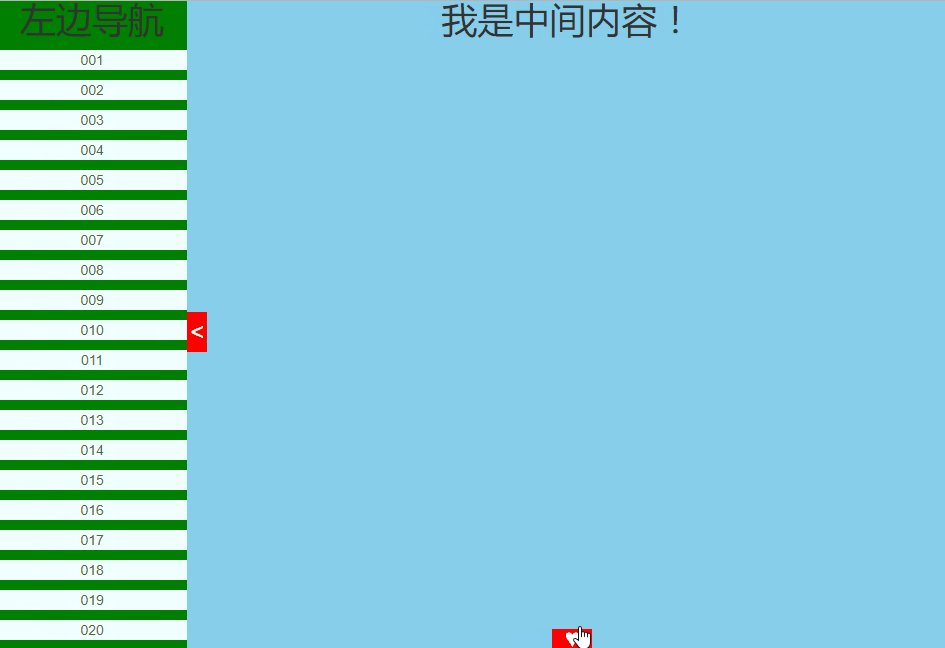
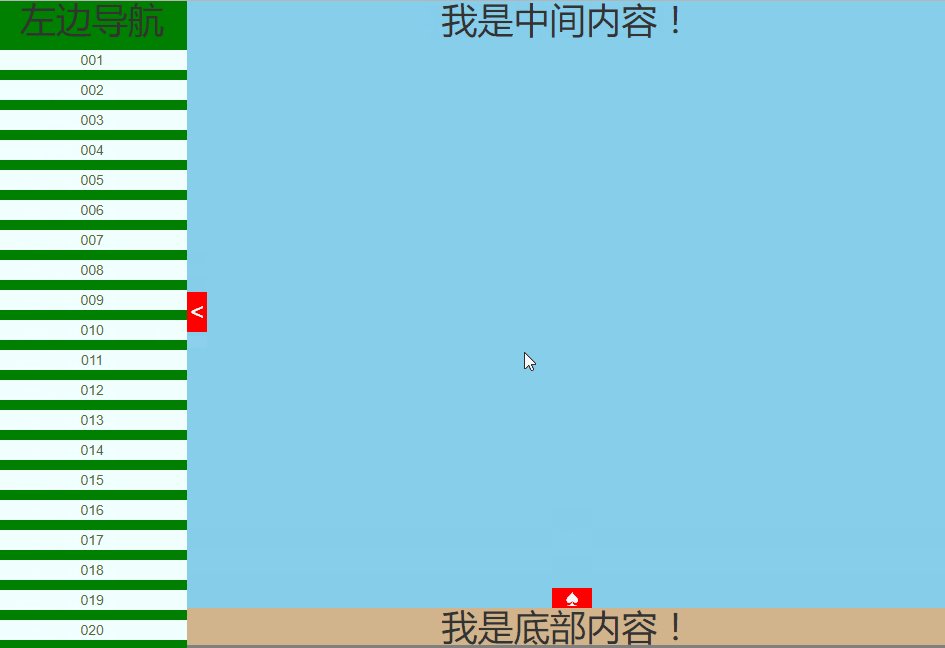
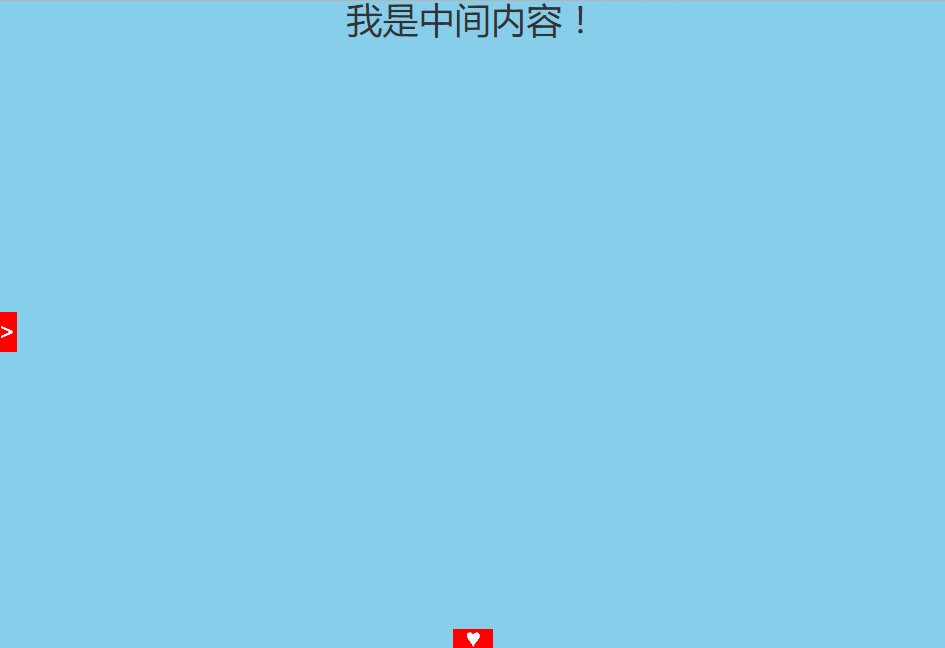
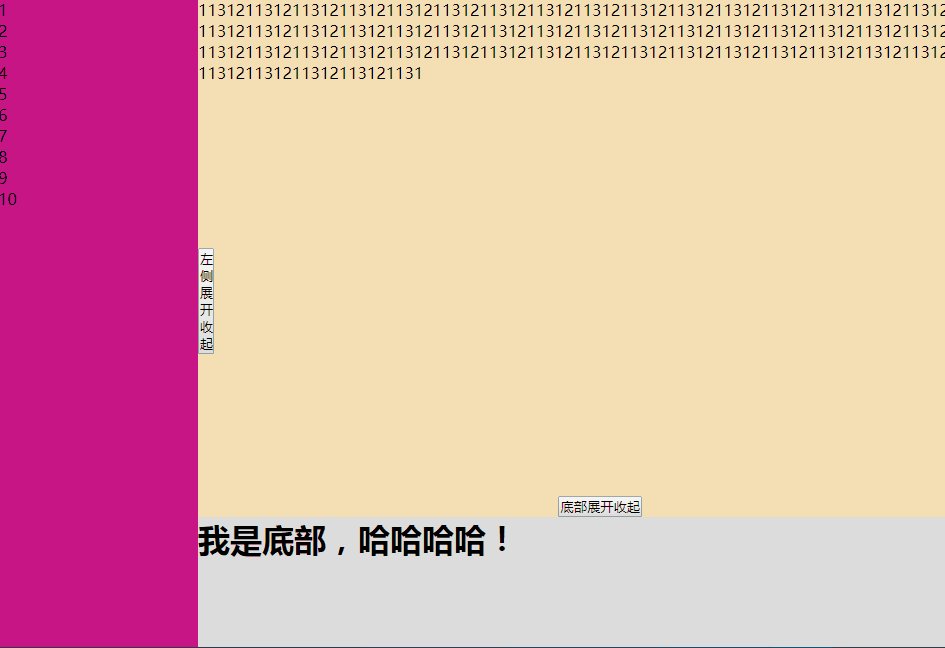
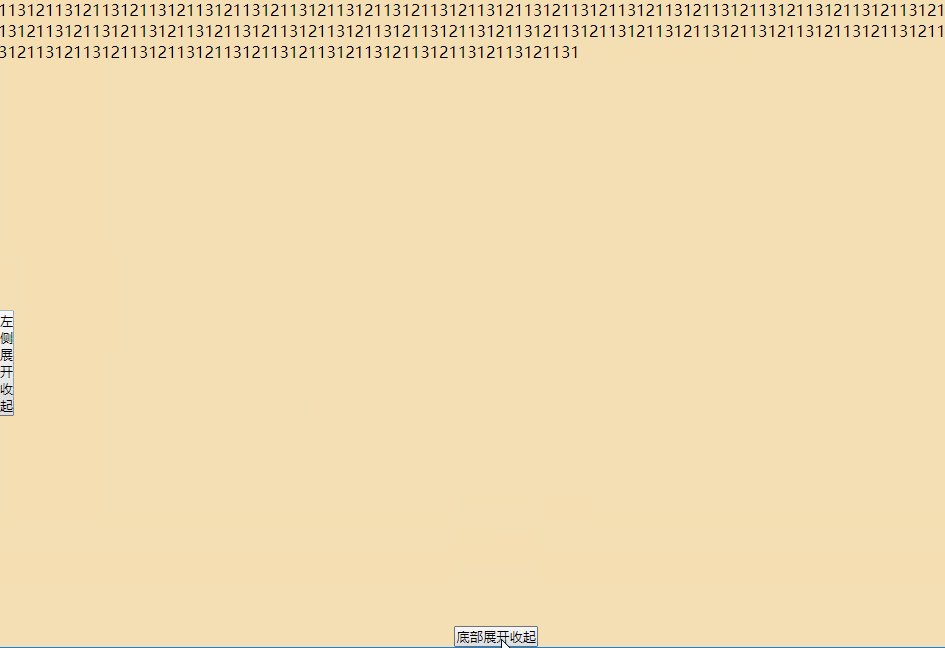
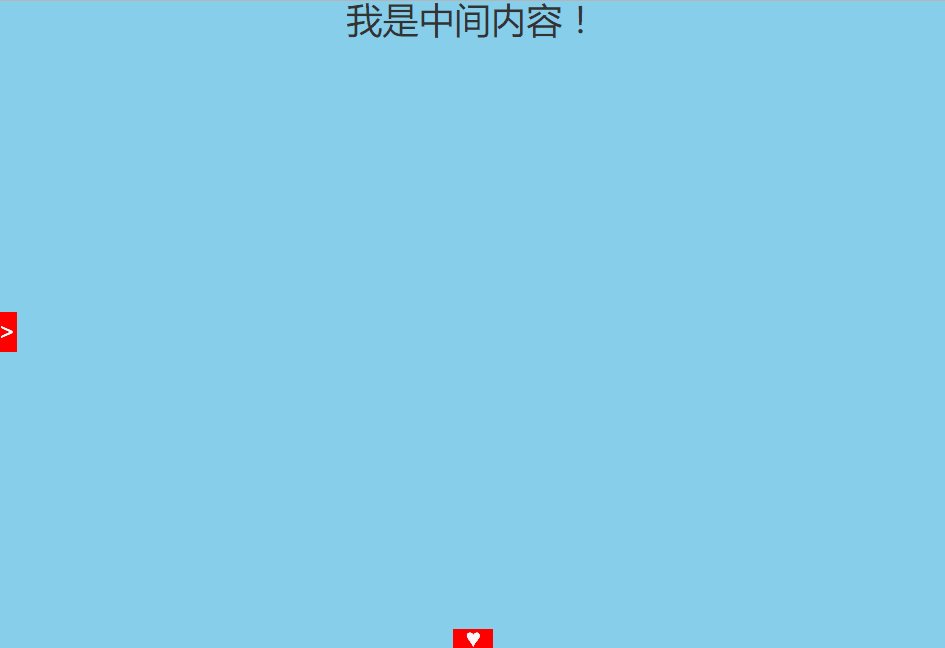
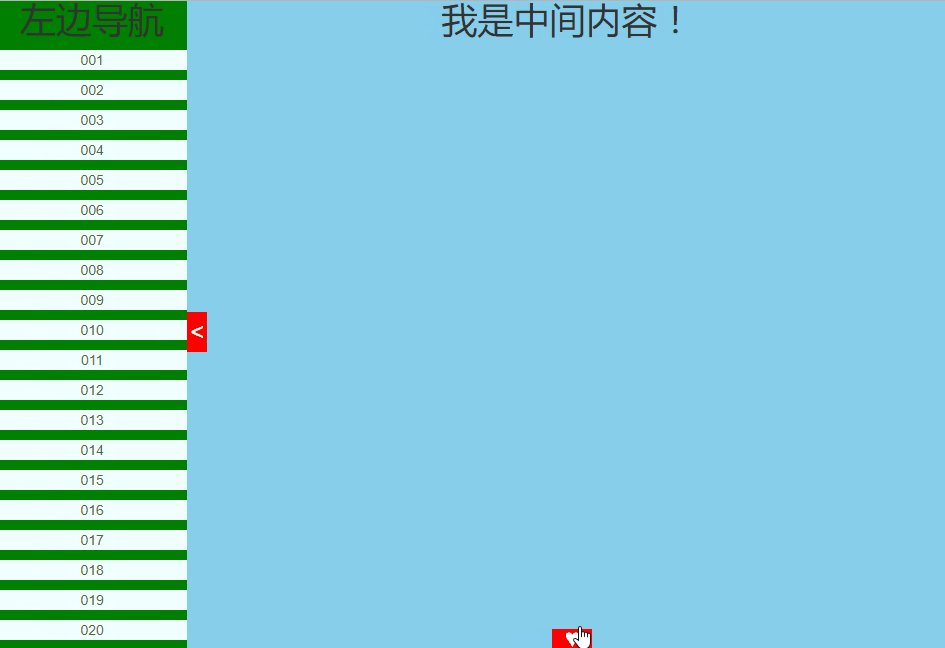
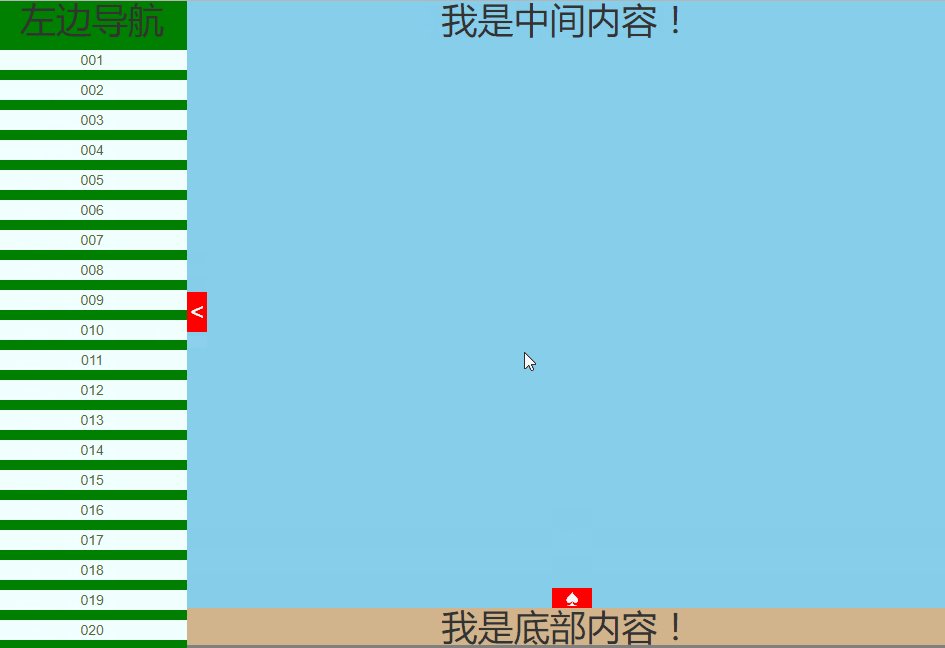
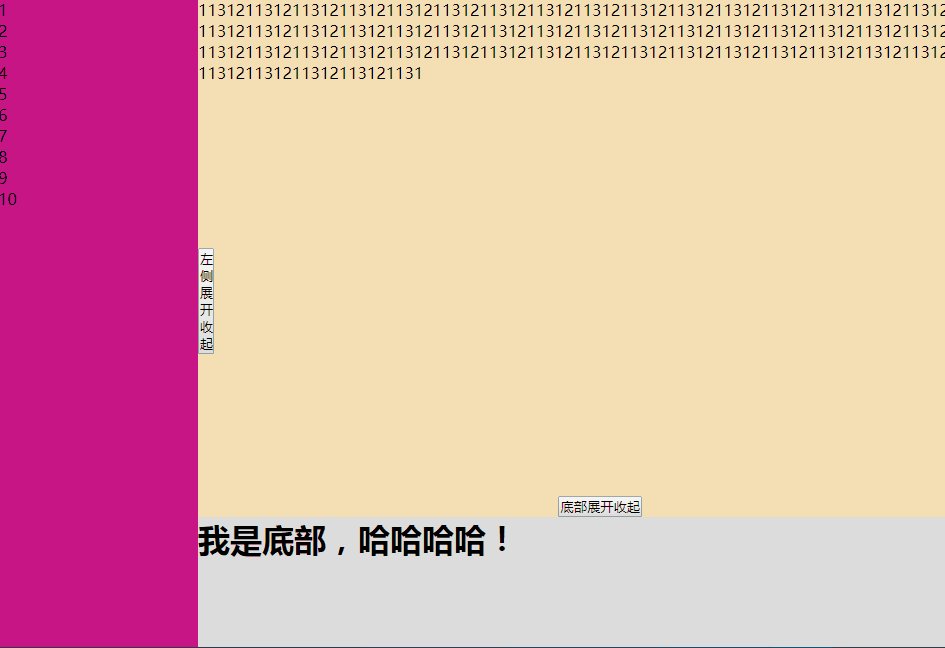
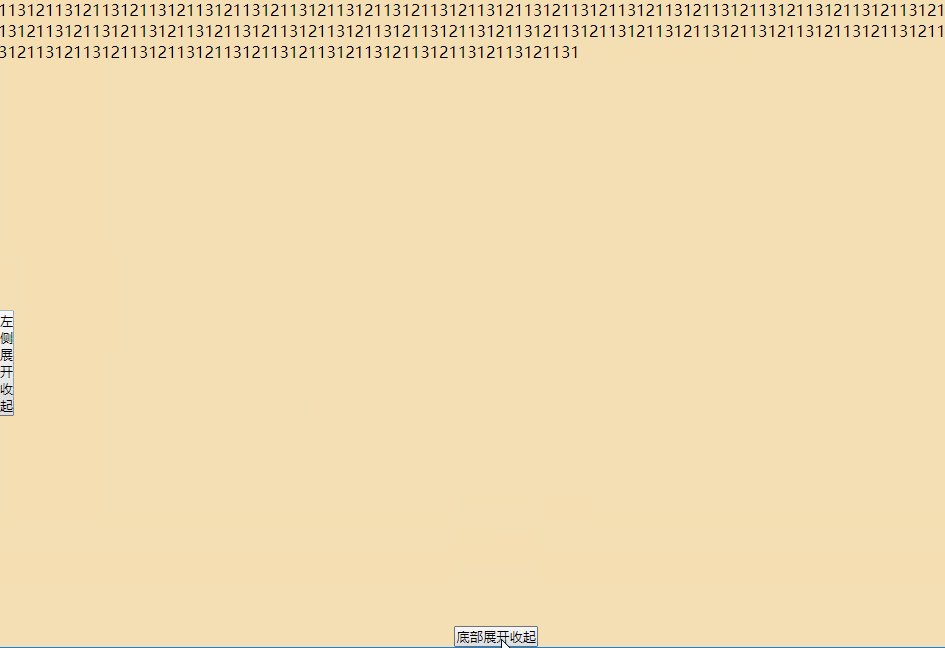
要开发一个后台管理框架,要求如下效果。

然后开始找各种弹性布局啊什么的,用了flex写了一个,但是觉得不好,首先是兼容,其次它会破坏掉里面子元素的一些css特性,为了不给自己找麻烦我还是用传统写法吧。
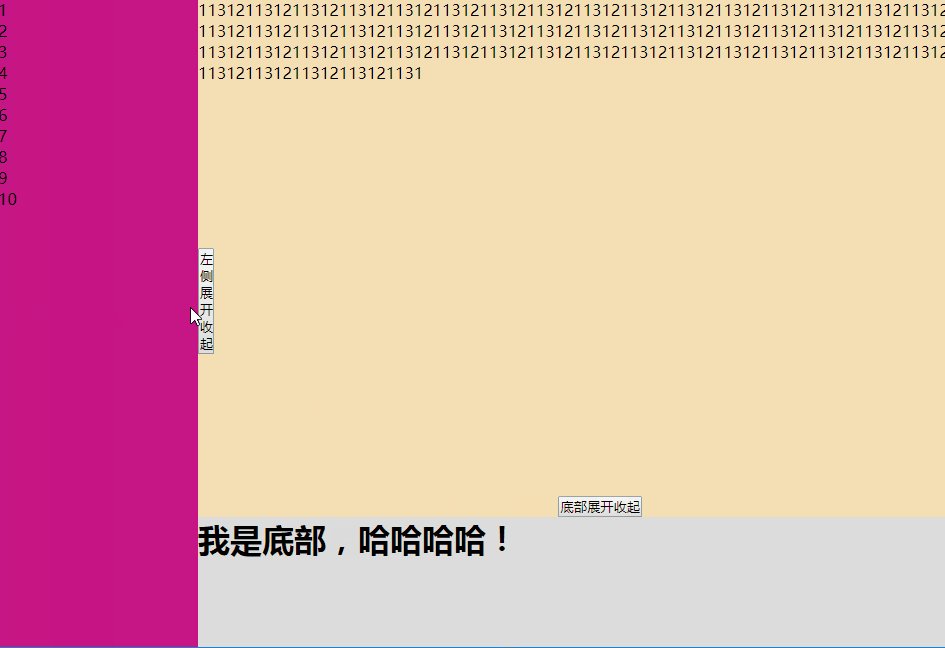
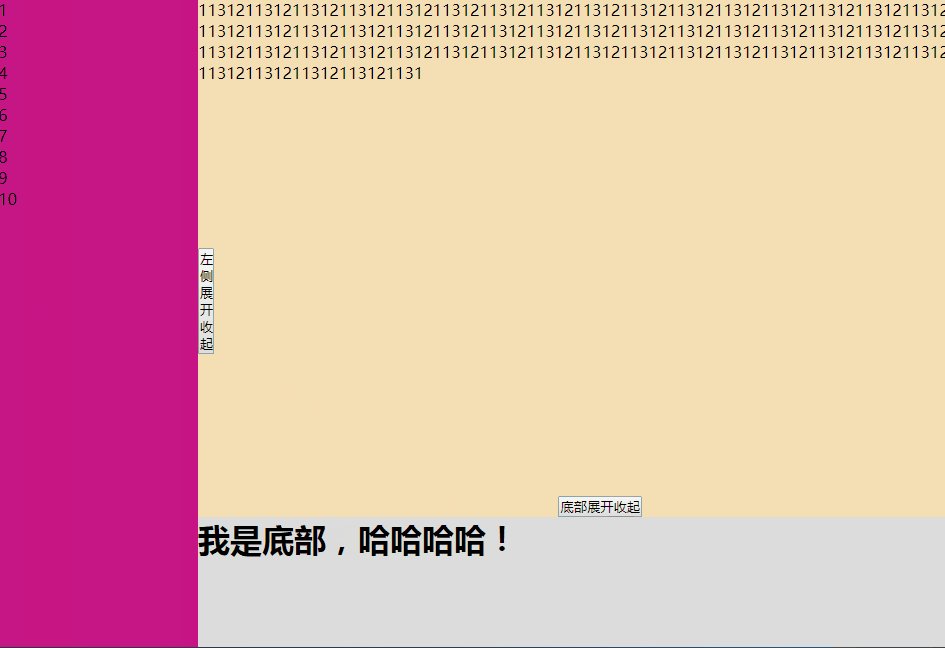
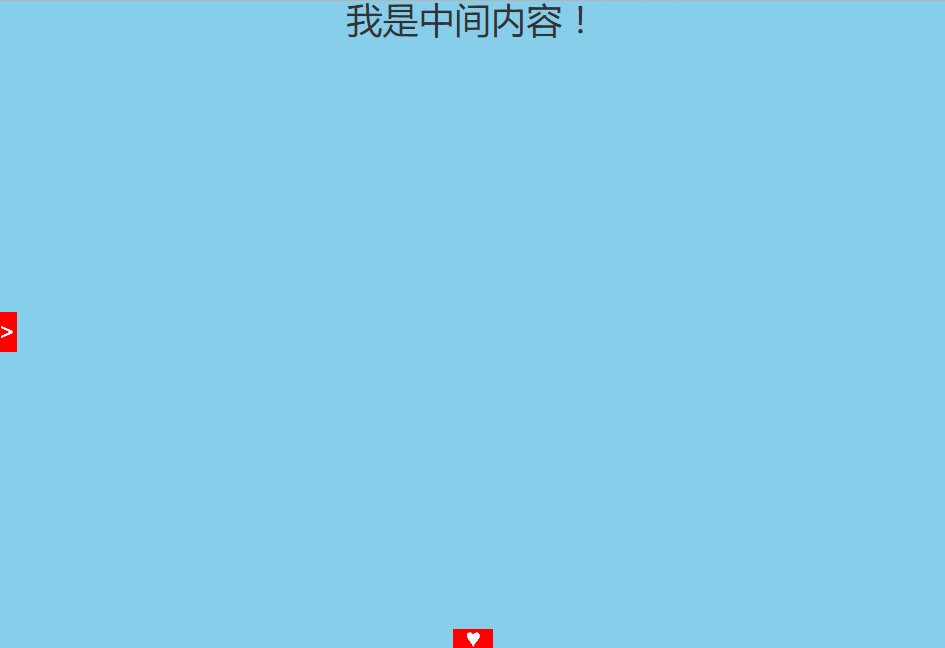
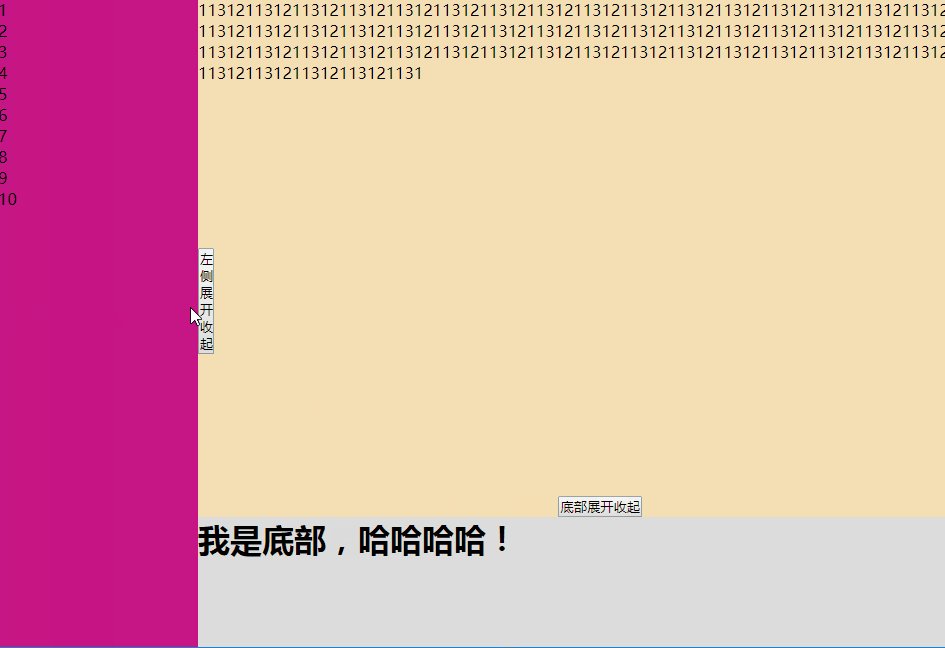
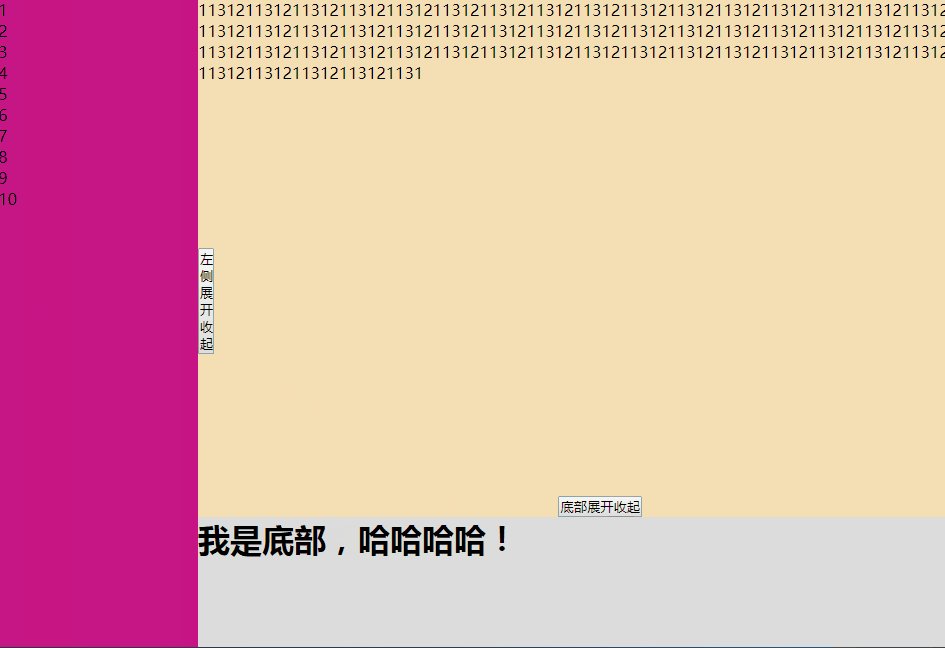
上面这个效果是我实现的,但是有一个小bug就是左边侧边栏收起的时候会有和中间大盒子间产生一个灰色的空间带。不美。于是我又写了下面这个无缝贴合的。

代码原理我就不解释了,上班时间写博客本身就违规了,哈哈,主要是怕自己忘了,mark一下。
源代码在这里下载:点我呀 password: hdmw
要开发一个后台管理框架,要求如下效果。

然后开始找各种弹性布局啊什么的,用了flex写了一个,但是觉得不好,首先是兼容,其次它会破坏掉里面子元素的一些css特性,为了不给自己找麻烦我还是用传统写法吧。
上面这个效果是我实现的,但是有一个小bug就是左边侧边栏收起的时候会有和中间大盒子间产生一个灰色的空间带。不美。于是我又写了下面这个无缝贴合的。

代码原理我就不解释了,上班时间写博客本身就违规了,哈哈,主要是怕自己忘了,mark一下。
源代码在这里下载:点我呀 password: hdmw
转载于:https://www.cnblogs.com/webSong/p/8081190.html
 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


