有时候一个网页可以有多个皮肤进行选择,也就是不同的背景,或是一整套新的css,能使整个页面变成另一种风格。
这个功能可以用jQuery来实现。外加cookie插件。有了cookie,就可以长时间的保存选择后的背景样式,而不至于每次刷新界面都会转入默认的画面。
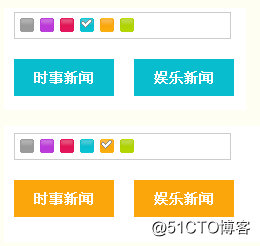
效果如下:

代码之div+css研读:
按 Ctrl+C 复制代码
<body>
<ul id="skin">
<li id="skin_0" title="灰色" class="selected">灰色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
<div id="div_side_0">
<div id="news">
<h1 class="title">时事新闻</h1>
</div>
</div>
<div id="div_side_1">
<div id="game">
<h1 class="title">娱乐新闻</h1>
</div>
</div></body>
按 Ctrl+C 复制代码
按 Ctrl+C 复制代码
#div_side_0,#div_side_1
{
float:left;
width:120px;
height:450px;
}
#skin
{
margin:10px;
padding:5px;
width:210px;
padding-right:0px;
list-style:none;
border: 1px solid #CCCCCC;
overflow:hidden;//
visible
默认值。内容不会被修剪,会呈现在元素框之外。
hidden
内容会被修剪,并且其余内容是不可见的。
scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit
规定应该从父元素继承 overflow 属性的值。
}#skin li{
float:left;
margin-right:5px;
width:15px;
height:15px;
text-indent:-999px;/text-indent是用来设定文本块中第一行的缩进/
overflow:hidden;
display:block; /
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
/
cursor:pointer;
background-image:url(theme.gif);
}
#skin_0{
background-position:0px 0px;
}
#skin_1{
background-position:15px 0px;
}
#skin_2{
background-position:35px 0px;
}
#skin_3{
background-position:55px 0px;
}
#skin_4{
background-position:75px 0px;
}
#skin_5{
background-position:95px 0px;
}
#skin_0.selected{
background-position:0px 15px !important;
}
#skin_1.selected{
background-position:15px 15px !important;
}
#skin_2.selected{
background-position:35px 15px !important;
}
#skin_3.selected{
background-position:55px 15px !important;
}
#skin_4.selected{
background-position:75px 15px !important;
}
#skin_5.selected{
background-position:95px 15px !important;
}
按 Ctrl+C 复制代码
在html部分,通过一个ul、li来进行导航的布局。两个div进行内容的布局。在ul中设置了margin、padding、width、list-style、border、overflow等值。
在li中设置了float、width、height等。这里的背景图片用的很巧妙。
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。巧妙的利用了position+位置的组合。
当选中时,x位置不变,y位置向下移动15px,这样就会出现打钩的那个画面。这种处理非常之巧妙。
用一个图片,解决了很多问题。
下面进行jQuery代码的研读
版本一:
按 Ctrl+C 复制代码
<script type="text/javascript">
//<![CDATA[
$(function(){
var $li =$("#skin li");
$li.click(function(){
$("#"+this.id).addClass("selected") //当前<li>元素选中,this是js对象,$(this)是jQuery对象。
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href","css/"+this.id+".css"); //设置不同皮肤
})
})
//]]>
</script>
按 Ctrl+C 复制代码
这里是简单的实现了效果,更换按钮,更换皮肤。
但是并没有实现cookie。
这段代码主要实现两个动作,一个是变换按钮的选中状态,一个是改变相应的皮肤css。通过js对象this获得标签为this.id的jQuey对象,这种处理也很巧妙。
另一个,将css文件名命名与属性id相结合,也很巧妙。
修改cssfile的属性值href为新的css。
版本二:
按 Ctrl+C 复制代码
<script type="text/javascript">
//<![CDATA[
$(function(){
var $li =$("#skin li");
$li.click(function(){
$("#"+this.id).addClass("selected") //当前<li>元素选中
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href","css/"+ (this.id) +".css"); //设置不同皮肤
$.cookie( "MyCssSkin" , this.id , { path: '/', expires: 10 });
});
var cookie_skin = $.cookie( "MyCssSkin");//将MyCssSkin这个cookie值this.id赋给变量cookie_skinif (cookie_skin) {
$("#"+cookie_skin).addClass("selected") //当前<li>元素选中
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href","css/"+ cookie_skin +".css"); //设置不同皮肤
$.cookie( "MyCssSkin" , cookie_skin , { path: '/', expires: 10 });
}
})
//]]>
</script>
按 Ctrl+C 复制代码
这里面多了一个动作,就是设置了cookie。
然后通过cookie值是否存在来做出相应的动作,如果cookie值存在,就直接将皮肤设为cookie值的值。
这里用到的是jQuery的cookie插件。
jQuery操作cookie的插件,大概的使用方法如下
$.cookie('the_cookie'); //读取Cookie值
$.cookie(’the_cookie’, ‘the_value’); //设置cookie的值
$.cookie(’the_cookie’, ‘the_value’, {expires: 7, path: ‘/’, domain: ‘jquery.com’, secure: true});//新建一个cookie 包括有效期 路径 域名等
$.cookie(’the_cookie’, ‘the_value’); //新建cookie
$.cookie(’the_cookie’, null); //删除一个cookie
不过这段代码不好的地方,就是有大量的重复代码,可以模块化,函数化。这也是代码优化的一种。
版本三:
按 Ctrl+C 复制代码
<script type="text/javascript">
//<![CDATA[
$(function(){
var $li =$("#skin li");
$li.click(function(){
switchSkin( this.id );
});
var cookie_skin = $.cookie( "MyCssSkin");//优化了代码,将功能模块化了
if (cookie_skin) {
switchSkin( cookie_skin );
}
});
function switchSkin(skinName){
$("#"+skinName).addClass("selected") //当前<li>元素选中
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href","css/"+ skinName +".css"); //设置不同皮肤
$.cookie( "MyCssSkin" , skinName , { path: '/', expires: 10 });
}
//]]>
</script>
按 Ctrl+C 复制代码
用到就调用函数,参数变化即可。
转载于:https://blog.51cto.com/13767247/2358336




















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








