
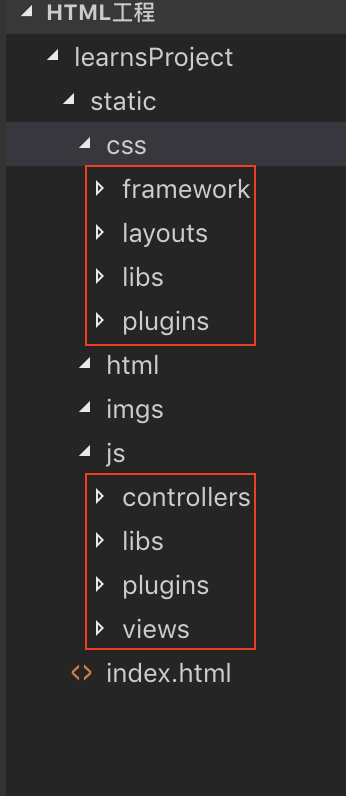
文件夹树注解
- htmls
html一个文件放除去index.html外的其他页面文件。
-
imgs
存放所有的图片文件:.png、.jpg、.jpeg、壁纸等。
示例:icon.png、home-background.jpeg、userAvatar.jpg。
-
js(主文件夹)存放.js文件。
子文件夹组织情况如下:
* \controllers(子文件夹)
存放angular控制器,每一个控制器都有一个与对应视图相同的名字。比如,如果home.html需要一个angular控制器,你可以创建一个像这样的文件: project\js\controllers\home.js。
示例:home.js、user-registration.js、user-login.js
* \libs(子文件夹)
用于存放JavaScript库,当然这里不包含插件。
示例:jquery-latest.js、angular.js、googleAnalytics.js
*\plugins(子文件夹)
插件需要依赖关系来工作,而库不需要,这也就是为什么这里创建两个文件夹的原因。
示例:jquery-fancyInput.js、restangular.js、customPlugin.js、jquery-airport.js
*\views(子文件夹)
存放所有表象的东西,每个文件都与对应的视图名称相同。例如,如果home.html需要一些效果、材料以及插件初始值,你可以创建一个像这样的文件:project\js\views\home.js。
示例:home-animations.js、user-registration.js、user-login.js、site-animations.js
-
CSS(主文件夹)
这个文件夹包含了所有从主SCSS文件中生成的CSS。例如home.scss会在该文件中生成对应的home.css文件。
* \libs(子文件夹)
即使是对CSS文件,我也会区分库和插件,这里有些CSS库例子。
示例:_meyers-reset.scss、_normalize.scss、_animate.scss、_960gridSystem.scss
*\plugins(子文件夹)
CSS文件包含于该文件夹中是使JavaScript插件工作的必备风格。
示例:_jquery-fancyInput.scss、_jqueryTooltip.scss
*\framework (子文件夹)
我决定在这个目录中存放scss文件以共享到整个项目页面,框架子文件将以下面的方式组织:
_variables.scss(项目变量声明——colors、spacings等)
_mixins.scss(项目mixin声明——typography、clearfix、animations等)
_forms.scss(自定义表单样式和重置)
_input.scss(自定义输入样式和重置)*\layouts (子文件夹)
这是一个敏感的部分。这个目录中的文件以这种方式组织:它们涵盖所有屏幕分辨率、遵循移动第一的原则。所以,你应该使用_all.scss声明你自己的风格。在该文件中的规格声明是对所有屏幕尺寸和所有视图都有效的。如果你希望你的网站适应性强的话,就不要仅仅是重写规则,为其他屏幕分辨率声明它们。





















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








