一、环境配置
在这里使用的是cordova,因此在创建的android项目中进行如下操作:
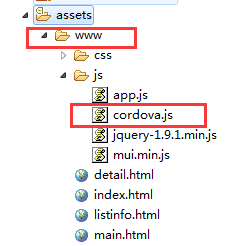
1.在assets下创建www文件夹,把cordova.js 到/assets/www目录下;
2.把cordova-3.4.0.jar 到/libs目录并Add to Build Path;
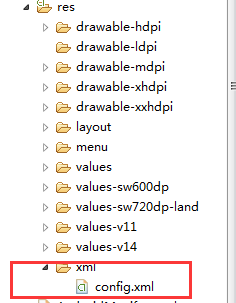
3.把下载的phonegap中的xml文件夹拷贝到res目录下;
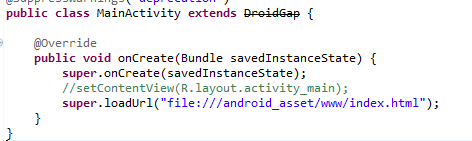
4.将MainActivity的继承类由 Activity改为DroidGap
5.在AndroidManifest.xml中添加如下配置信息
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.BROADCAST_STICKY" />
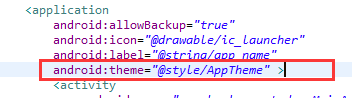
6.在 AndroidManifest.xml中的application标签中添加如下信息
所需文件resource
二、数据接口的引用
使用聚合数据的历史的今天数据接口,查看某月某日的事件列表。
返回JSON
{ "error_code": 0, /*返回码*/ "reason": "请求成功!", "result": [ { "day": 1, /*日*/ "des": "1907年11月1日电影导演吴永刚诞生吴永刚,1907年11月1日生于江苏吴县。 1932年后参加影片《三个摩登女性》、《母性之光》的拍摄工作。1934年在联华影片 公司编导处女作《神女》,一举成名,...", /*描述*/ "id": 9000, /*事件ID*/ "lunar": "丁未年九月廿六", "month": 11, /*月份*/ "pic": "", /*图片*/ "title": "电影导演吴永刚诞生", /*事件标题*/ "year": 1907 /*年份*/ }, { "day": 1, "des": "1902年11月1日 挪威作家格里格诞生 格里格,1902年11月1日生于卑尔根。 挪威作家。青年时代在奥斯陆和牛津求学,好旅行。1924年出版描写海员生活的小说 《航船在前进》。1926年至1927年在...", "id": 9010, "lunar": "壬寅年十月初二", "month": 11, "pic": "", "title": "挪威作家格里格诞生", "year": 1902 } ] }
phonegap数据交互使用jsonp(具体原因请自己查证),因此需要将返回的json封装一下,即callback(json);,如下
callback({ "error_code": 0, /*返回码*/ "reason": "请求成功!", "result": [ { "day": 1, /*日*/ "des": "1907年11月1日电影导演吴永刚诞生吴永刚,1907年11月1日生于江苏吴县。 1932年后参加影片《三个摩登女性》、《母性之光》的拍摄工作。1934年在联华影片 公司编导处女作《神女》,一举成名,...", /*描述*/ "id": 9000, /*事件ID*/ "lunar": "丁未年九月廿六", "month": 11, /*月份*/ "pic": "", /*图片*/ "title": "电影导演吴永刚诞生", /*事件标题*/ "year": 1907 /*年份*/ }, { "day": 1, "des": "1902年11月1日 挪威作家格里格诞生 格里格,1902年11月1日生于卑尔根。 挪威作家。青年时代在奥斯陆和牛津求学,好旅行。1924年出版描写海员生活的小说 《航船在前进》。1926年至1927年在...", "id": 9010, "lunar": "壬寅年十月初二", "month": 11, "pic": "", "title": "挪威作家格里格诞生", "year": 1902 } ] });
三、编码
Android端:
index.html (ps:一网友说这么写能减小打开首页时的空白时间)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script> window.location='./main.html'; </script> </head> <body> </body> </html>
main.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>历史上的今天</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="css/mui.min.css"> <script type="text/javascript" charset="utf-8" src="js/mui.min.js"></script> <script type="text/javascript" charset="utf-8" src="js/app.js"></script> <script type="text/javascript" charset="utf-8" src="js/cordova.js"></script> <style> html, body { background-color: #efeff4; } .mui-table h4,.mui-table h5,.mui-table .mui-h5,.mui-table .mui-h6,.mui-table p{ margin-top: 0; } .mui-table h4{ line-height: 21px; font-weight: 500; } .mui-table .oa-icon{ position: absolute; right:0; bottom: 0; } .mui-table .oa-icon-star-filled{ color:#f14e41; } a{color:#000;} a:link {color: #000; text-decoration:none;} a:active:{color: #000; } a:visited {color:#000;text-decoration:none;} a:hover {color: #000; text-decoration:none;} #button{margin-right:10px;} </style> <script> mui.init(); </script> </head> <body> <script> function today(){ var myDate = new Date(); var month = myDate.getMonth()+1; //获取当前月份(0-11,0代表1月) var day = myDate.getDate(); window.location.href="listinfo.html?month="+month+"&day="+day; } function sel(){ var month = document.getElementById('month').value; var day = document.getElementById('day').value; if(month>12||month<1||day<1||day>31){ document.getElementById('contented').innerHTML = "请输入正确的日期"; } else { window.location.href="listinfo.html?month="+month+"&day="+day; } } </script> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">历史上的今天</h1> </header> <div class="mui-content" id="serch"> <input type="text" id="month" placeholder="月份 如:10" /><br /> <input type="text" id="day" placeholder="日期 如:4" /><br /> <center><input id="button" type="button" style="width:100px;" οnclick="today()" value="看今天" /><input type="button" style="width:100px;" οnclick="sel()" value="查一查" /></center> <center><p id="contented"></p></center> </div> </body> </html>
listinfo.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>历史上的今天</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="css/mui.min.css"> <script type="text/javascript" charset="utf-8" src="js/mui.min.js"></script> <script type="text/javascript" charset="utf-8" src="js/app.js"></script> <script type="text/javascript" charset="utf-8" src="js/cordova.js"></script> <script type="text/javascript" charset="utf-8" src="js/jquery-1.9.1.min.js"></script> <style> html, body { background-color: #efeff4; } .mui-table h4,.mui-table h5,.mui-table .mui-h5,.mui-table .mui-h6,.mui-table p{ margin-top: 0; } .mui-table h4{ line-height: 21px; font-weight: 500; } .mui-table .oa-icon{ position: absolute; right:0; bottom: 0; } .mui-table .oa-icon-star-filled{ color:#f14e41; } a{color:#000;} a:link {color: #000; text-decoration:none;} a:active:{color: #000; } a:visited {color:#000;text-decoration:none;} a:hover {color: #000; text-decoration:none;} #button{margin-right:10px;} </style> <script> mui.init(); </script> </head> <body> <script> window.οnlοad=setinfo; //获取传来的参数 function getArgs() { var args = {}; var query = location.search.substring(1); var pairs = query.split("&"); for(var i = 0; i < pairs.length; i++) { var pos = pairs[i].indexOf('='); if (pos == -1) continue; var argname = pairs[i].substring(0,pos); var value = pairs[i].substring(pos+1); value = decodeURIComponent(value); args[argname] = value; } return args; } //设置请求参数 发送请求 function setinfo(){ var str =getArgs(); var month = str['month']; var day = str['day']; document.getElementById("muititle").innerHTML = month+"月"+day+"日"; asyncrequest(month,day); } function asyncrequest(month,day){ var filename = month + day; $.ajax({ type: "GET", async: false, url: "http://YourDomain/getinfo.php?month="+month+"&day="+day, crossDomain: true, dataType: "jsonp", timeout: 5000, jsonp: "callback", success: function(data){ var parent = $(".mui-table-view"); var result = data.result; var len = eval(result).length; var day = new Date(); for(i=0;i<len;i++){ <span style="white-space:pre"> </span>var today = day.getFullYear() - data.result[i].year; var info ='<li class="mui-table-view-cell"><div class="mui-table"><div class="mui-table-cell mui-col-xs-10"><h4 class="mui-ellipsis"><a href="./detail.html?title=' + data.result[i].title + '&pic=' + data.result[i].pic + '&des=' + data.result[i].des + '">'+data.result[i].title+'</a></h4><h5>距今:'+ today +'年</h5><p class="mui-h6 mui-ellipsis">'+data.result[i].des+'</p></div><div class="mui-table-cell mui-col-xs-2 mui-text-right"><span class="mui-h5">'+data.result[i].year+'</span></div></div></li>'; parent.append(info); } }, error: function(x,e){ } }); } </script> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title" id="muititle">历史上的今天</h1> </header> <div class="mui-content" id="listinfo" style="display: none; "> <ul class="mui-table-view mui-table-view-striped mui-table-view-condensed"> </ul> </div> </body> </html>
detail.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>历史上的今天</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="css/mui.min.css"> <script type="text/javascript" charset="utf-8" src="js/mui.min.js"></script> <script type="text/javascript" charset="utf-8" src="js/app.js"></script> <script type="text/javascript" charset="utf-8" src="js/cordova.js"></script> <style> html, body { background-color: #efeff4; } .mui-table h4,.mui-table h5,.mui-table .mui-h5,.mui-table .mui-h6,.mui-table p{ margin-top: 0; } .mui-table h4{ line-height: 21px; font-weight: 500; } .mui-table .oa-icon{ position: absolute; right:0; bottom: 0; } .mui-table .oa-icon-star-filled{ color:#f14e41; } </style> <script> mui.init(); </script> </head> <body> <script> window.οnlοad=setinfo; function getArgs() { var args = {}; var query = location.search.substring(1); var pairs = query.split("&"); for(var i = 0; i < pairs.length; i++) { var pos = pairs[i].indexOf('='); if (pos == -1) continue; var argname = pairs[i].substring(0,pos); var value = pairs[i].substring(pos+1); value = decodeURIComponent(value); args[argname] = value; } return args; } function setinfo(){ var str =getArgs(); var title = str['title']; var pic = str['pic']; var des = str['des']; var str = des; var m=str.match( /(\d+)年(\d+)月(\d+)日/); var titleinfo = m[1]+"年"+m[2]+"月"+m[3]+"日"; document.getElementById("muititle").innerHTML = titleinfo; document.getElementById("title").innerHTML = title; document.getElementById("pic").src=pic; document.getElementById("des").innerHTML =" "+ des; var imgW = document.getElementById('pic').style.width; } </script> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title" id="muititle"></h1> </header> <div class="mui-content"> <center><h3 id="title"></h3></center><br/> <center><img id="pic" src="" /></center><br/> <p class="mui-h4" id="des"></p> </div> </body> </html>
服务端:
<?php //判断请求参数是否存在 if(isset($_GET['month'])&&isset($_GET['day'])&&isset($_GET['callback']){ $month = $_GET['month']; $day = $_GET['day']; $url="http://api.juheapi.com/japi/toh?v=1.0&month=".$month."&day=".$day."&key=YourKey"; $file = $month.$day.".txt"; //判断所请求的数据是否已存在 存在则直接读取 if(file_exists($file)){ $myfile = fopen($file, "r"); $json = fread($myfile,filesize($file)); fclose($myfile); echo $_GET['callback'] . '(' . $json . ');'; } else { //若文件不存在则请求并写到目录下以便下次请求 $json = file_get_contents($url); $myfile = fopen($file, "w"); fwrite($myfile, $json); fclose($myfile); echo $_GET['callback'] . '(' . $json . ');'; } } else { echo '{"error_code":1}'; } ?>
四、测试
首页

查询列表:
详细信息:
demo源码:Today
学之,以记之。
转载于:https://www.cnblogs.com/baalhuo/p/5762097.html





























 142
142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








