break,continue与标签一起使用和没与标签一起使用,逻辑上基本一致,只是跳出循环时的循环体变为了标签所指向的循环体。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块:
通过下面的例子理解 break 与标签的使用:
<html>
<head>
<script>
//响应按钮的onclick事件处理程序
function Test()
{
var msg = "\n 使用标签控制循环语句:\n\n";
msg += "循环流程: \n";
outer:
for( var m = 1; m < 4 ; m++)
{
msg += "外层循环第" + m + "次\n";
//outer:
for( var n = 1; m < 4; n++)
{
if( 2 == n)
{
break outer;
//break;
}
msg += "内层循环第" + n + "次\n\n";
}
}
alert(msg);
}
</script>
</head>
<body>
<button onclick = "Test()"> 测试 </button>
</body>
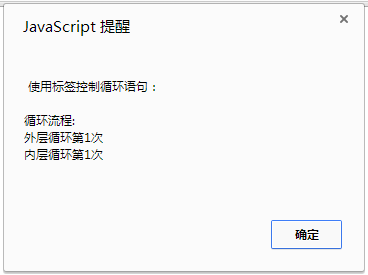
</html>执行结果:

标签在外层循环所以直接break到外层for循环标签所在的地方。当标签在内层for循环的时候跟直接使用break 结果一样。
下面是continue和标签的使用:
<html>
<body>
<script>
var iNum = 0;
var output = '';
outermost:
for (var i = 0; i < 5; i++)
{
//outermost:
for (var j = 0; j < 5; j++)
{
if (1 == i && 2 == j)
{
continue outermost;
//continue ;
}
iNum++;
output += 'i=' + i + 'j=' + j + ' <br /> ';
}
output += '<br />';
}
document.write('iNum=' + iNum + '<br />' + output);
</script>
</body>
</html>执行结果:
iNum=22
i=0j=0
i=0j=1
i=0j=2
i=0j=3
i=0j=4
i=1j=0
i=1j=1 //看这里,执行到下一次循环时满足continue条件(i = 1 && j = 2),由于标签语句是写在外层for循环
处,continue语句立即终止本次循环并跳转到标签语句标注的代码处继续执行(即外层的for循环),
如果你把标签语句写到内层for语句处,就会发现continue只是跳出了本次内层循环,
然后继续下一次内层的for循环(i = 1 j = 3、 i = 1 j = 4...)i=2 j=0
i=2j=0
i=2j=1
i=2j=2
i=2j=3
i=2j=4
i=3j=0
i=3j=1
i=3j=2
i=3j=3
i=3j=4
i=4j=0
i=4j=1
i=4j=2
i=4j=3
i=4j=4





















 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








