HTML5菜鸟入门指导:简介、平台搭建、示例演示
一、HTML5简介
1、 了解HTML
(1)、什么是HTML?
HTML是用来描述网页的一种语言;
HTML指超文本标记语言(Hyper Text Markup Language)
HTML不是变成语言,是一种标记语言
(2)、版本
HTML出现于1991年
HTML+出现于1993年
HTML2.0出现于1995年
HTML3.2出现于1997年
HTML4.01出现于1999年
XHTML1.0出现于2000年
HTML5出现于2012年(备受关注,2008年就出现了其草案)
XHTML5出现于2013年
2、HTML5相关知识
学好HTML5要学好以下知识:
HTML
XHTML
Css
Css3
JavaScript
JQuery
HTML5
3、HTML5的新特性
(1)、用于绘画的canvas标签
(2)、用于媒介回放的video和audio元素
(3)、对本地离线存储的更好支持
(4)、新的特殊内容元素
如:article/footer/header/nav/section等
(5)、新的表单控件
如:calendar/data/time/email/url/search等
(6)、浏览器的支持
如:Safari/Chrome/Firefox以及Opera包括IE9等都基本支持了HTML5。
二、HTML5集成开发环境的搭建
所采用的软件平台:IntelliJ IDEA
IntelliJIDEA下载地址: http://www.jetbrains.com/idea/download/(注:请根据自己的电脑系统下载Ultimate版本,试用期30天,功能更齐全,不推荐下载Community免费版本,因为部分重要的功能不支持)
下面介绍软件使用方法:
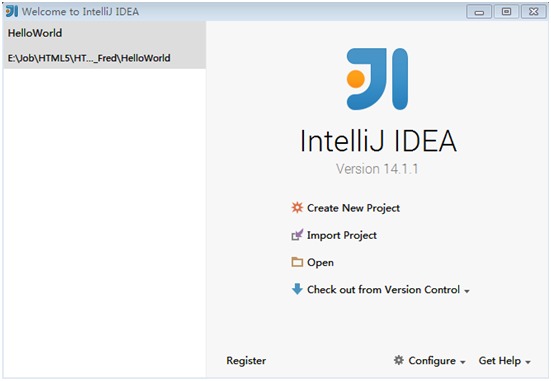
1、 打开软件界面,点击CreateNew Project

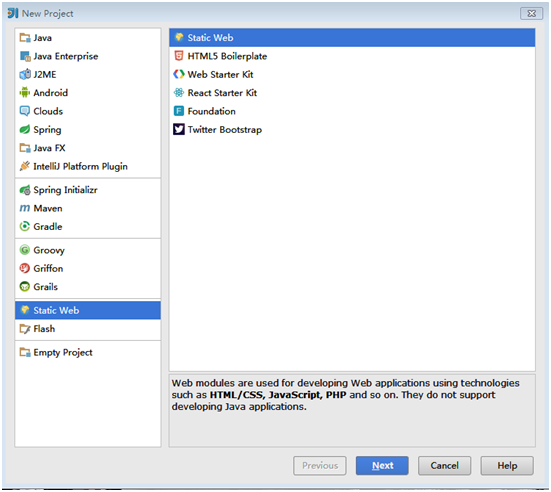
2、选择Static Web中的Static Web,点击Next

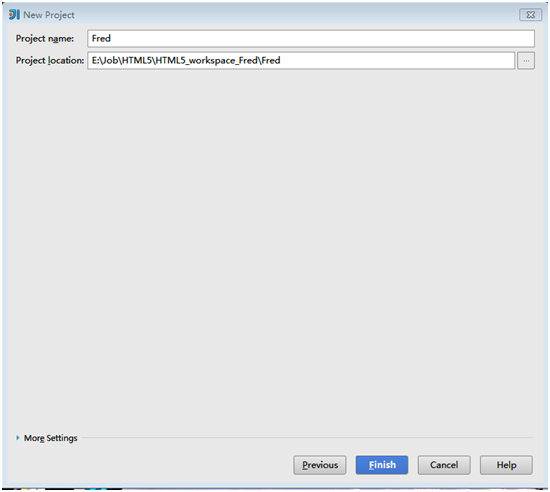
3、输入项目名称并指定项目路径
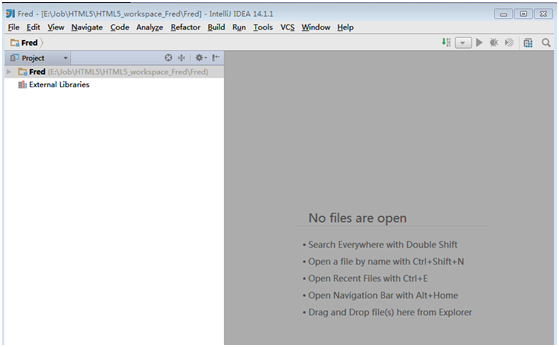
点击Finish,出现如下界面

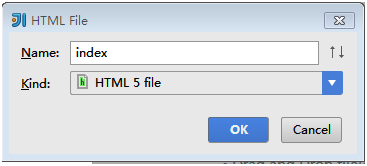
4、在项目上右击,选择New,新建HTML5 file,点击OK,出现模板。


到这儿,集成环境就搭建完毕了。关于如何具体使用,请不要走开。
三、示例演示
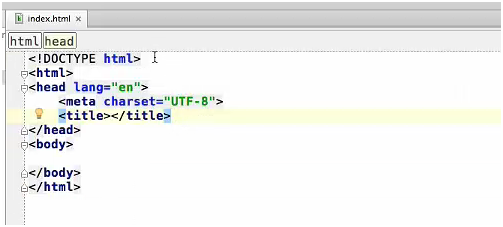
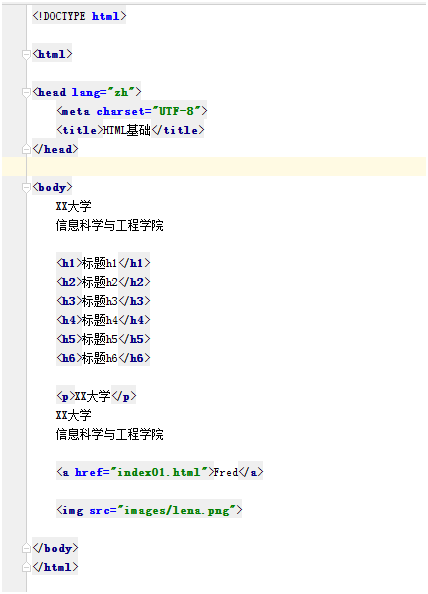
1、首先创建index.html,这一步上面已经说过了。请完成下图中的代码。

2、再新建一个index01.html,对于初学者可以把自己的code代码放在这儿,后面就知道为什么再新建一个index01.html了。
3、运行
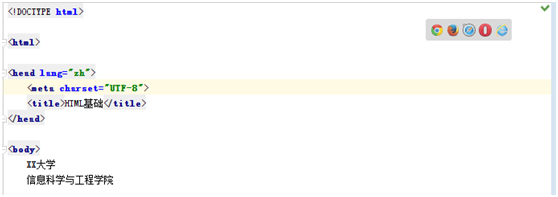
把鼠标放在代码框的右上角,会出现如下图标志。

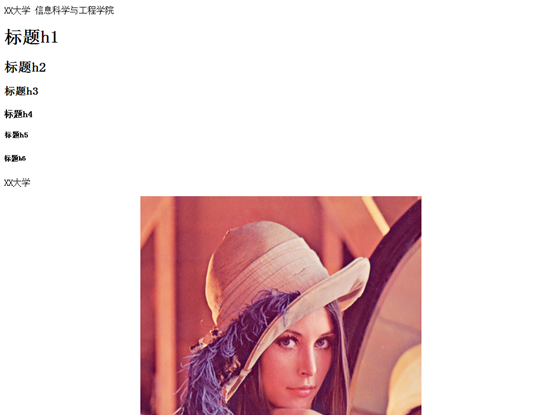
4、点击最后一个图标,即IE浏览器,出现如下结果。

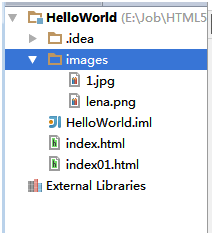
注:关于lena这幅图,是因为<img src="images/lena.png">,我们之前新建了一个文件夹存放图片,如下图。

截止到这儿,相信菜鸟也应该会使用HTML5了吧。。。。
关于HTML5必须学习的相关知识后续中。。。。






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








