1.安卓手机
在软键盘被弹起来的时候输入框不被遮挡,支持性良好
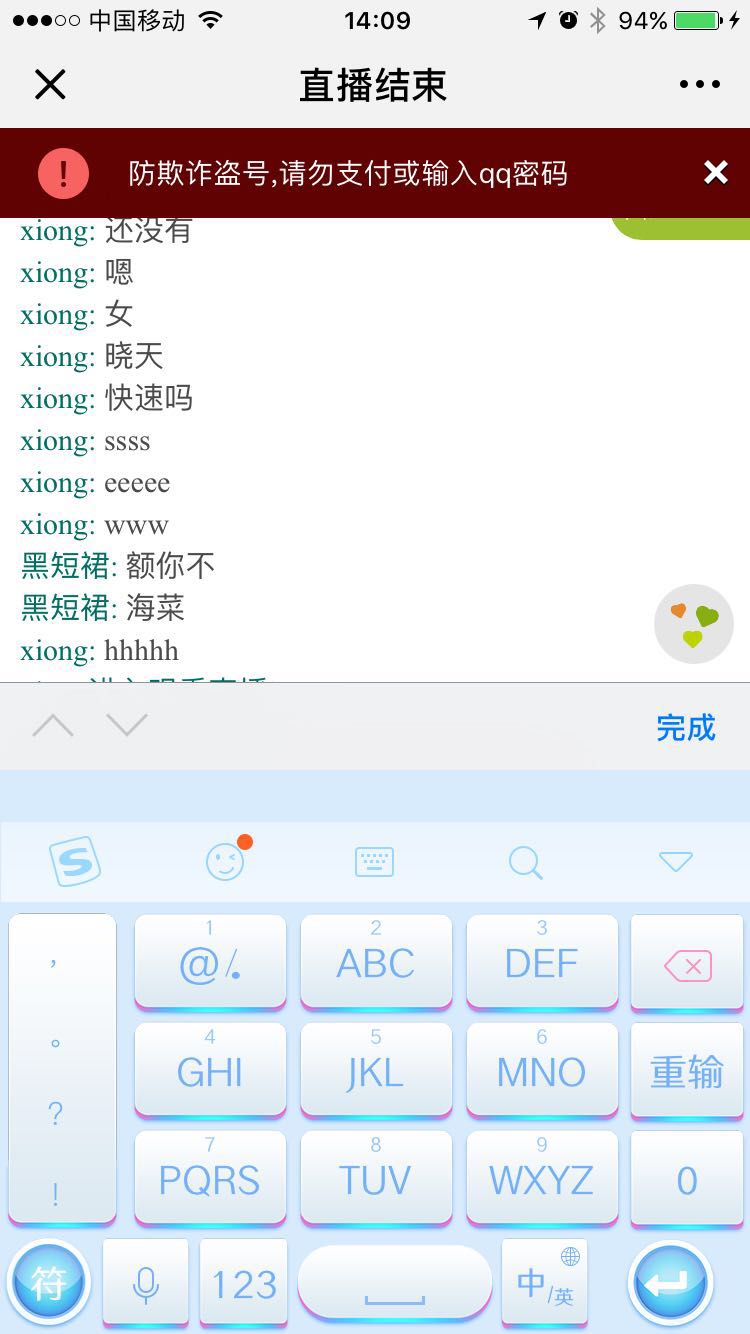
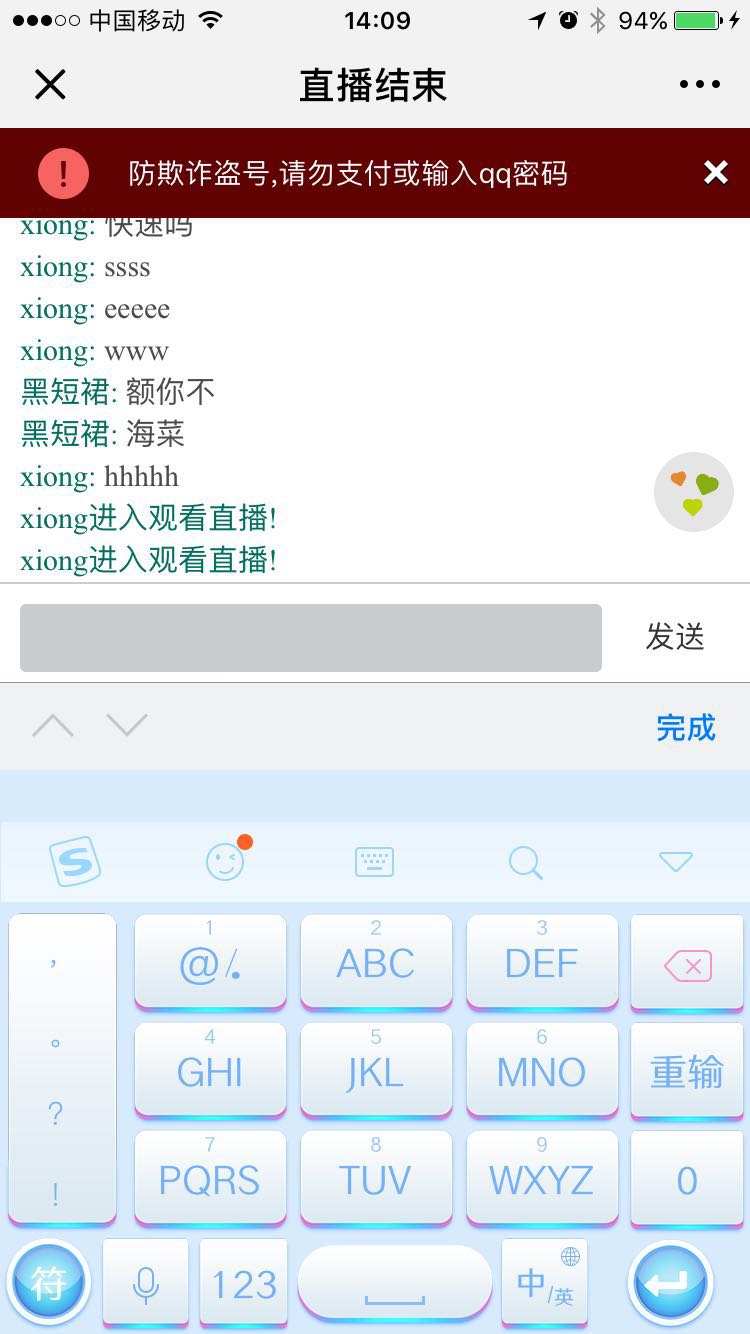
2.ios手机
在软键盘被弹起来的时候输入框被遮挡,体验很不好

在经过多次实验发现,ios手机输入框被弹起的瞬间是不被遮挡的,过了一会就会往下掉落,正好让软键盘遮挡住输入框,本人推测输入框往下掉落是因为输入框获取焦点的时候页头上面的警告提示弹框所致。

在有些ios手机上,输入框每次都往下掉落被软键盘挡住,在有些ios手机上,输入框只有在第一次获取焦点的时候往下掉落,以后就不会。
我尝试用scrollIntoView(),并没有解决我的问题,由于我之前的猜测是警告弹框的问题导致输入框下落,我就猜想,如果我时时纠正弹框的位置,让document.body.scrollTop = document.body.scrollHeight;这样会不会就会好很多,我用定时器实时监听,代码如下
var interval;
var scrolltopBefor=document.body.scrollTop;//获取调用软键盘之前浏览器滚动的高度
$(".input-text").focus(function(){
interval = setInterval(function(){
document.body.scrollTop = document.body.scrollHeight;//让浏览器滚动到最底部
// focusNumber++;
// if(focusNumber>=5){
// clearInterval(interval);//清除计时器
// }
},100)
}).blur(function(){//设定输入框失去焦点时的事件
setTimeout(function(){
clearInterval(interval);//清除计时器
document.body.scrollTop = scrolltopBefor;//恢复到调用软键盘之前浏览器的高度
},500);
});我本来想当监听十几次之后清除定时器,后来试验不行还是会掉下去,所以只有在失去焦点的时候监听清除定时器
后来测试发现,兼容了大部分ios手机,还有一小部分手机在输入法为九宫格的时候输入框没办法失去焦点事件,评论就发表不出去,最后只能放弃了那一小部分手机进行实时监听的解决方案。























 1934
1934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








