2、设置段落
一篇文章由标题和正文组成,正文又是由多个段落组成的,所以可以说段落是构成文章的主体。
(1)段落标记
格式:< p>这里表示段落< /p>
有多少个段落,就有多少个< p>< /p>。从网页表现出的效果来看,段落与段落间有一行空格不显示任何内容。

(2)段落中的空格
格式:“& nbsp;”
浏览器会自动去掉HTML中多余的连续空格,只显示出一个空格。即不管HTML中加上多少个连续空格,都会被看做一个空格。所以如果想在网页中出现多个空格,就必须加上多个“& nbsp;” (一个“& nbsp;”表示一个空格)。

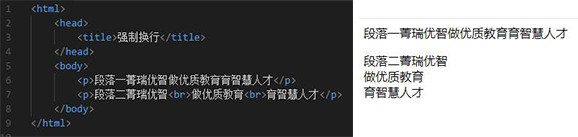
(3)强制换行
格式:< br>
一个段落中间另起一行,就会用到换行。一个< br>标记表示换一行,如果在一行文字中出现多次< br>,就会换行多次。

3、给代码添加注释
格式:< !--这里放注释-->
为了在同一个项目中,让其他程序员看得明白自己写的代码,就需要用注释来说明代码的功能。注释代码的内容不会在网页中显示,只起到注释作用。
4、文字的修饰
从文字的细节修饰入手,使读者能把握HTML的各种文字在样式上的变化,如粗体、斜体等,以便制作出更为专业的网页。
粗体:< b>粗体,这里显示的是粗体< /b>
斜体:< i>斜体,这里显示的是斜体< /i>
下划线:< u>下划线< /u>
删除线:< s>删除线< /s>
上标:< sup>上标< /sup>
下标:< sub>下标< /sub>





















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








