在vue项目中会存在各种各样的导航,头部导航栏,侧边栏导航
例如,有时候,在头部导航栏点击“消息中心”跳转到页面的时候,往往会变成这种情况
但是这里还出现了一个侧导航栏,所以出现了两种状况
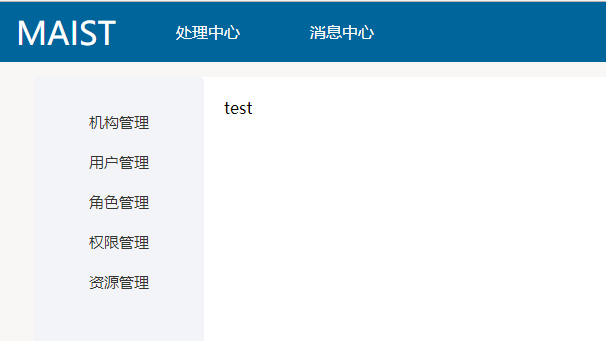
状况1:消息中心的背景颜色不见了
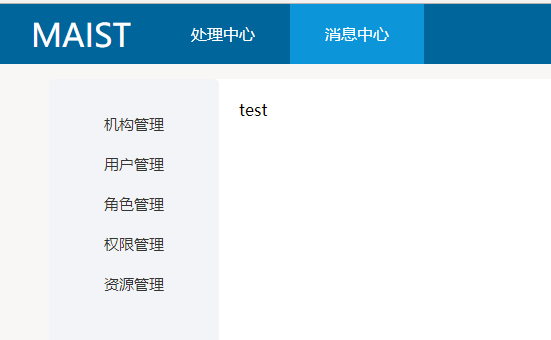
理想状态:

实际效果:

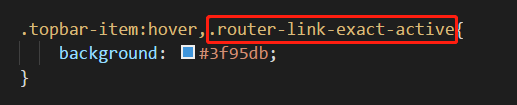
解决办法:
在css样式中,给.router-link-exact-active加上颜色即可

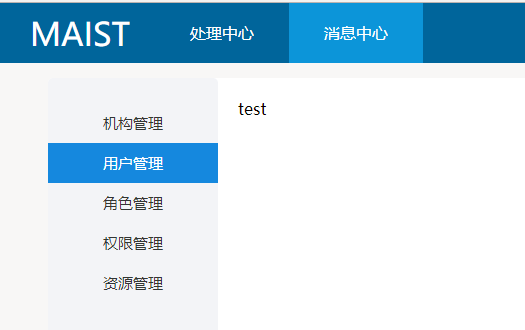
状况2:应该默认选中侧栏的第一个,但是此时“消息中心”中的选中样式消失了,如下图

理想状态是点击侧栏切换的时候,顶部的样式不受影响
解决办法:
修改头部导航栏样式:
原来样式:
<router-link v-for="(item,index) in list" :key="item.value" :to="{path:item.path}" @click.native="changeBgc(index)" class="topbar-item">
{{item.label}}
</router-link>
修改后:
给代码加上
:class="{'router-link-exact-active':ind == index}
即改为:
<router-link v-for="(item,index) in list" :key="item.value" :to="{path:item.path}" :class="{'router-link-exact-active':ind == index} @click.native="changeBgc(index)" class="topbar-item">
{{item.label}}
</router-link>
然后即可达到我们想要的状态,点击侧栏切换的时候导航样式不受影响





















 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








