一.小图标组件
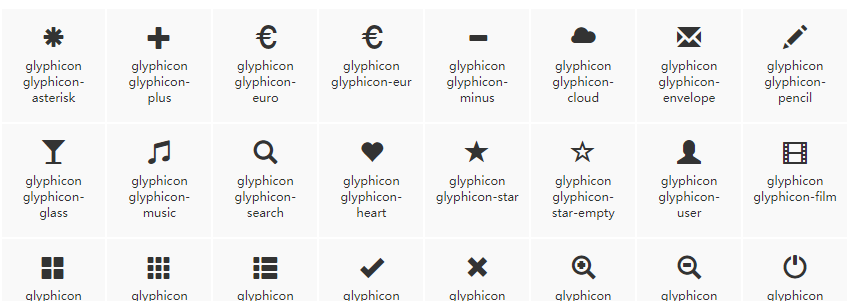
Bootstrap 提供了免费的 263 个小图标,具体可以参考中文官网的组件 链接:http://v3.bootcss.com/components/#glyphicons。部分图标如下:

1、使用标签
可以使用<i>或<span>标签来配合使用,具体如下:
<i class="glyphicon glyphicon-star"></i> <span class="glyphicon glyphicon-star"></span>

2、结合按钮
<button class="btn btn-default btn-lg"><span class="glyphicon glyphicon-star"></span></button> <button class="btn btn-default btn"><span class="glyphicon glyphicon-star"></span></button> <button class="btn btn-default btn-sm"><span class="glyphicon glyphicon-star"></span></button> <button class="btn btn-default btn-xs"><span class="glyphicon glyphicon-star"></span></button>

二.下拉菜单组件
1、基本实例
按钮和菜单需要包裹在.dropdown 的容器里,而作为被点击的元素按钮需要设置 data-toggle="dropdown"才能有效。对于菜单部分,设置 class="dropdown-menu"才能 自动隐藏并添加固定样式。设置 class="caret"表示箭头,可上可下。
<div class="dropdown"> <button class="btn btn-default" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul> </div>
- 结果如下

- 设置向上触发
<div class="dropup">
- 菜单项居右对齐,默认值是 dropdown-menu-left
<ul class="dropdown-menu dropdown-menu-right">
- 设置菜单的标题,不要加超链接
<li class="dropdown-header">网站导航</li>
- 设置菜单的分割线
<li class="divider"></li>
- 设置菜单的禁用项
<li class="disabled"><a href="#">产品</a></li
- 让菜单默认显示
<div class="dropdown open">
三.按钮组组件
1、基本实例
<div class="btn btn-group"> <button class="btn btn-default" type="button">左</button> <button class="btn btn-default" type="button">中</button> <button class="btn btn-default" type="button">右</button> </div>

2、按钮组的toolbar
将多个按钮组整合起来便于管理
<div class="btn btn-toolbar"> <div class="btn-group"> <button class="btn btn-default" type="button">左</button> <button class="btn btn-default" type="button">中</button> <button class="btn btn-default" type="button">右</button> </div> <div class="btn-group"> <button class="btn btn-default" type="button">1</button> <button class="btn btn-default" type="button">2</button> <button class="btn btn-default" type="button">3</button> </div> </div>

- 设置按钮组大小
<div class="btn-group btn-group-lg">
<div class="btn-group>
<div class="btn-group btn-group-sm">
<div class="btn-group btn-group-xs"
- 嵌套一个分组,比如下拉菜单
注意:这里<div>中并没有实现 class="dropdown",通过源码分析知道嵌套本身已经 有定位就不需要再设置。而右边的圆角只要多加一个 class="dropdown-toggle"即可
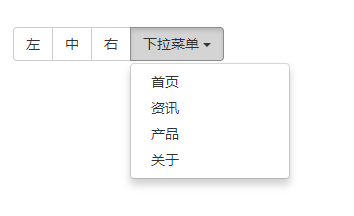
<div class="btn-group"> <button type="button" class="btn btn-default">左</button> <button type="button" class="btn btn-default">中</button> <button type="button" class="btn btn-default">右</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul> </div> </div>

- 设置按钮组垂直排列
<div class="btn-group-vertical">
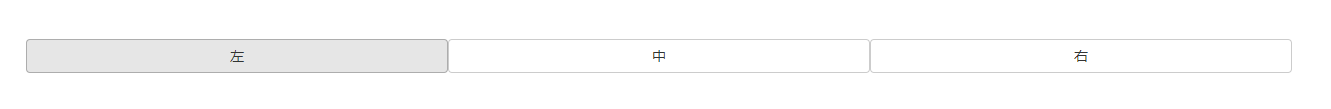
- 设置两端对齐按钮组,使用<a>标签
<div class="btn-group-justified"> <a type="button" class="btn btn-default">左</a> <a type="button" class="btn btn-default">中</a> <a type="button" class="btn btn-default">右</a> </div>

四、按钮式下拉菜单
这个下拉菜单其实和第二个知识点一样,只不过,这个是在群组里,不需要<div>声明 class="dropdown"。
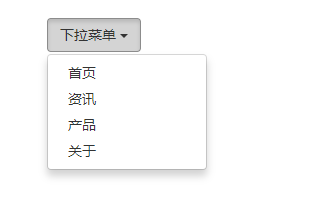
1、基本实例
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul> </div>

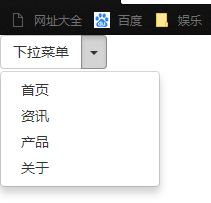
2、分裂式按钮下拉菜单
- 注意: 该HTML一定要加<!DOCTYPE html>,否则样式显示不完整。
<div class="btn-group"> <button type="button" class="btn btn-default">下拉菜单</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul> </div>

- 向上弹出式
<div class="btn-group dropup">





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








