当前背景:
1.网页要实现消息推送,通常采用轮询(Polling)、Comet技术、Comet又可细分为两种实现方式,一种是长轮询机制,一种称为流技术,这 两种方式实际上是对轮询技术的改进。这些方案带来很明显的缺点,需要由浏览器对服务器发出HTTP request,大量消耗服务器带宽和资源
HTML5定义了WebSocket协议,能更好的节省服务器资源和带宽,并实现真正意义上的实时推送
2.如果真要从头做个消息推送服务、要做的事情很多、除了核心的消息推送,还要处理
离线消息处理,重复消息 、上线给推送,多账户同时在线的维护,维护心跳。这还只是推送自身,
还需要结合业务,做更多定制服务、并发、安全、及时性
3.web需要一个即时推送服务,目前只有app端
当前的解决:
目前在虚拟机搭建的websocket服务,是基于nginx模块,是需要积于源码进行重新编译。
基于订阅/发布模型,可定制、配制性高
性能实测:
机器:Xeon(R) E5-2620 v2 @ 2.10GHz ×4核心 centos6.5 虚拟机
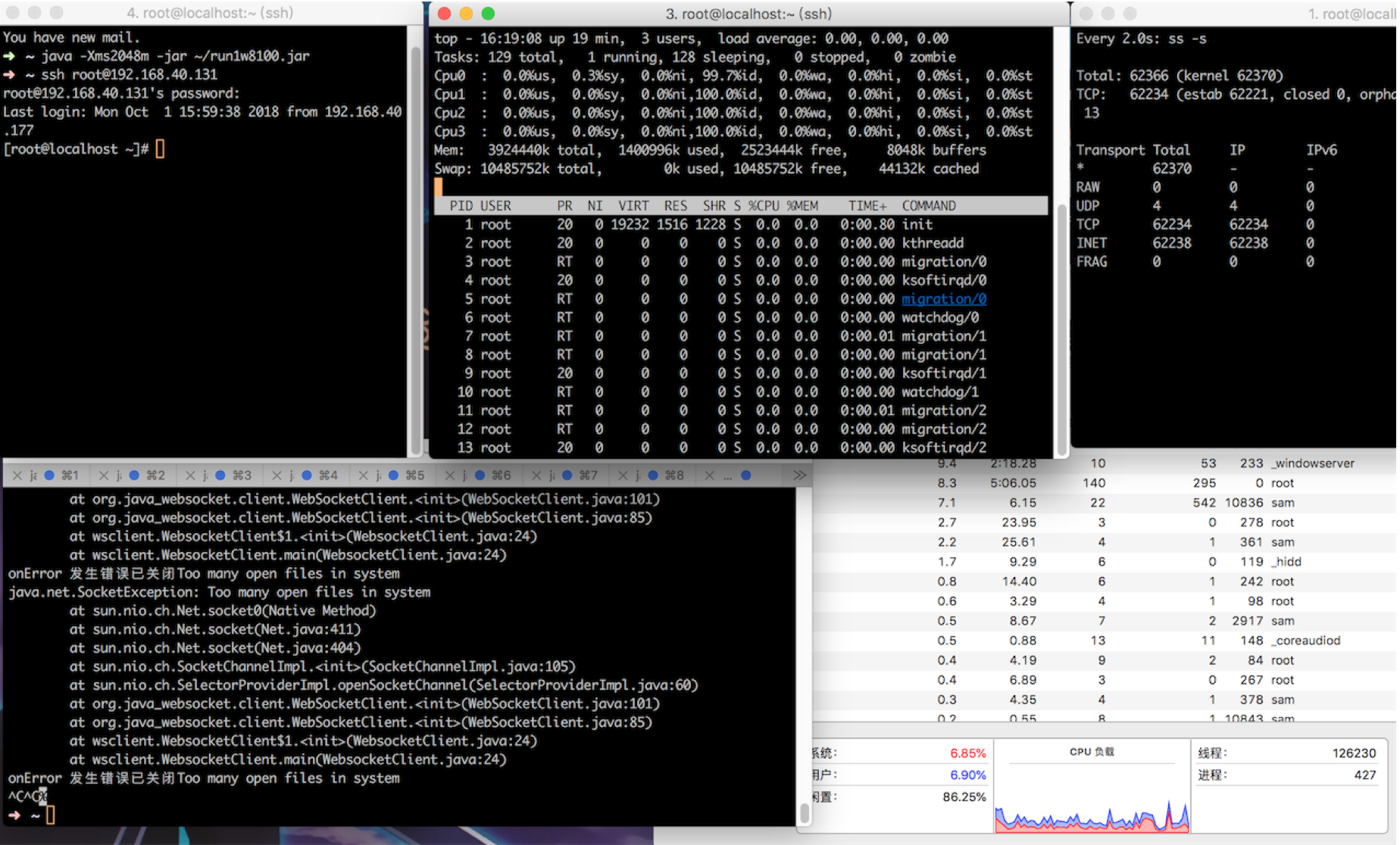
客户端:mac java应用 没开虚拟网卡(端口2字节,排除1024系统级,就6W了)
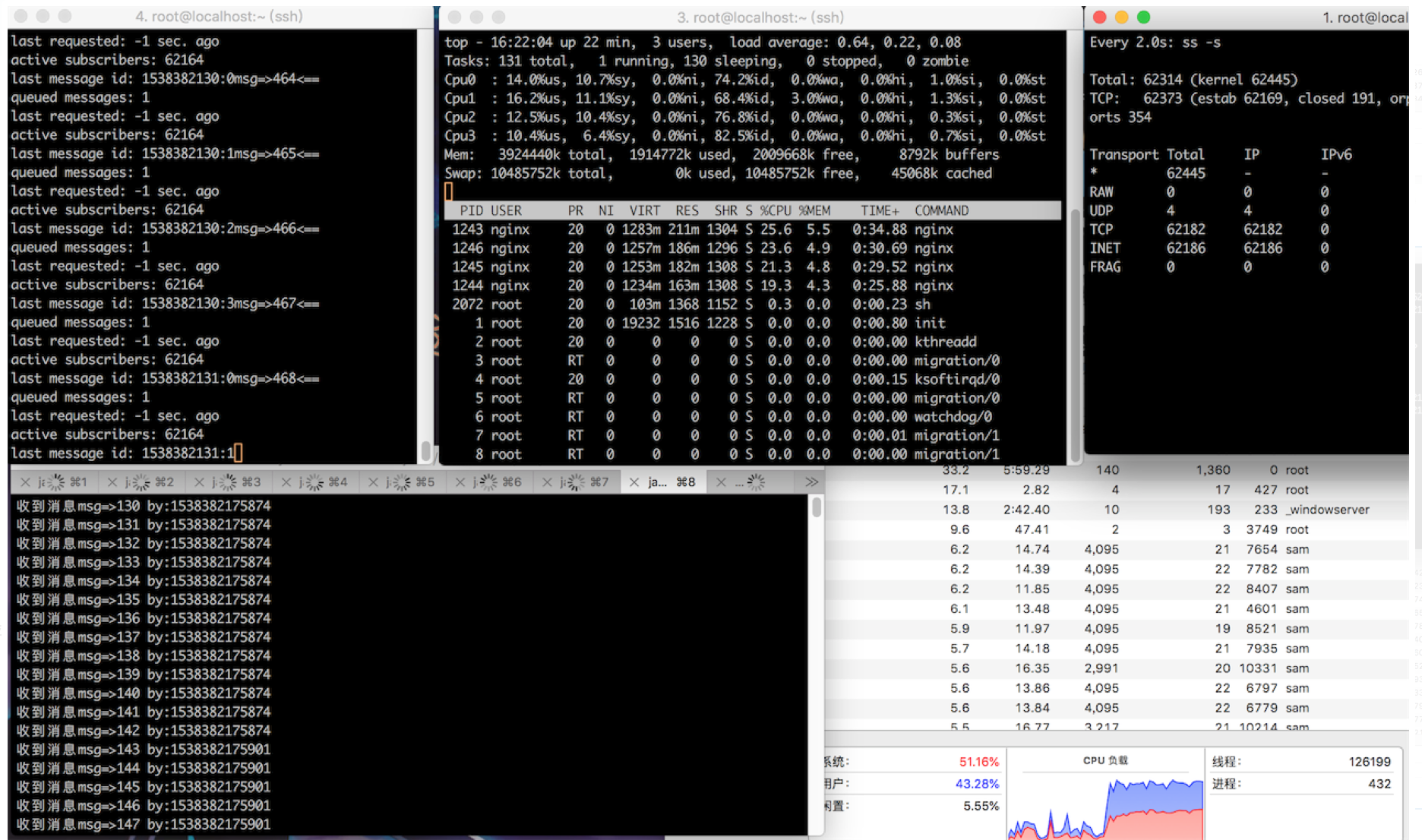
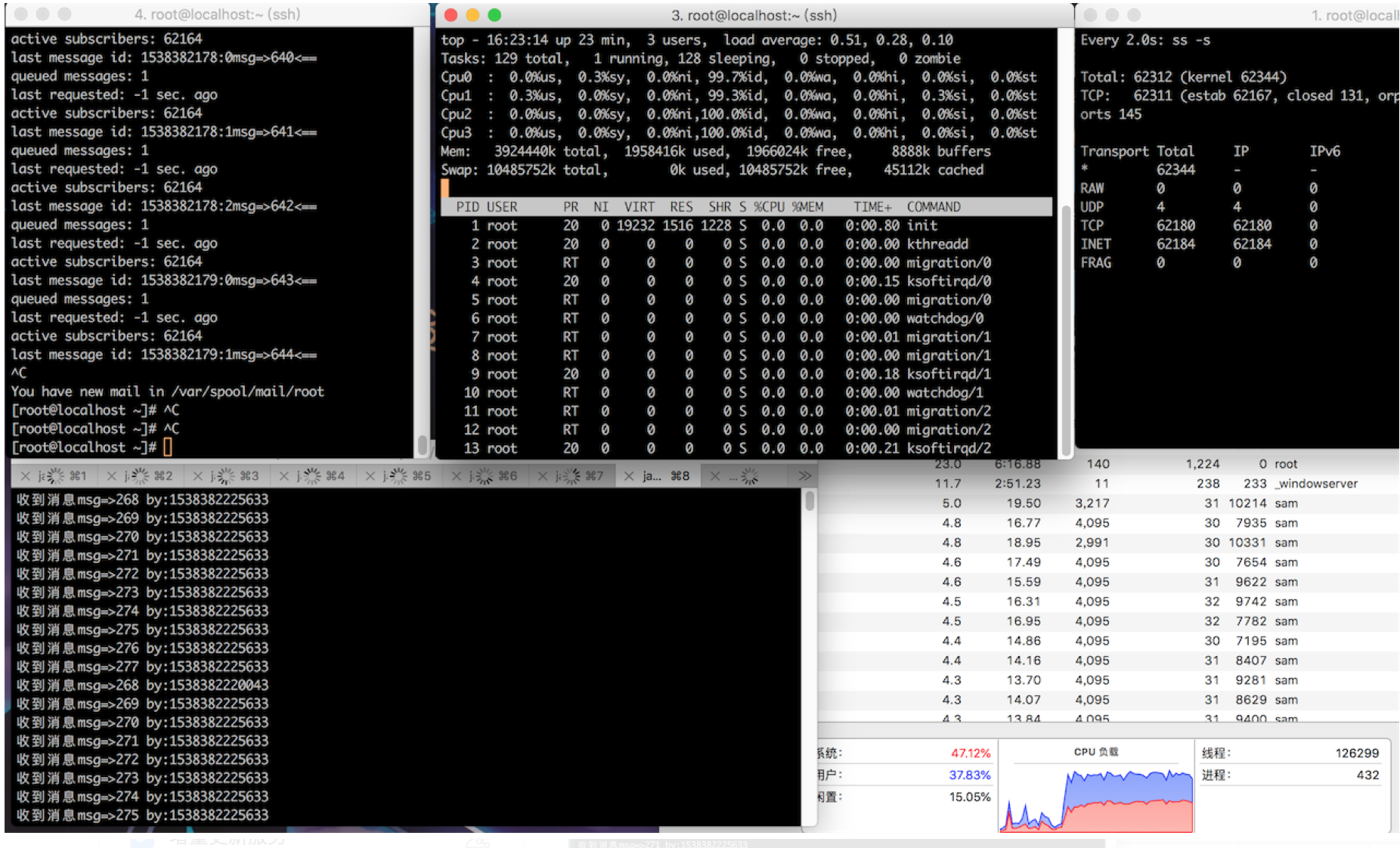
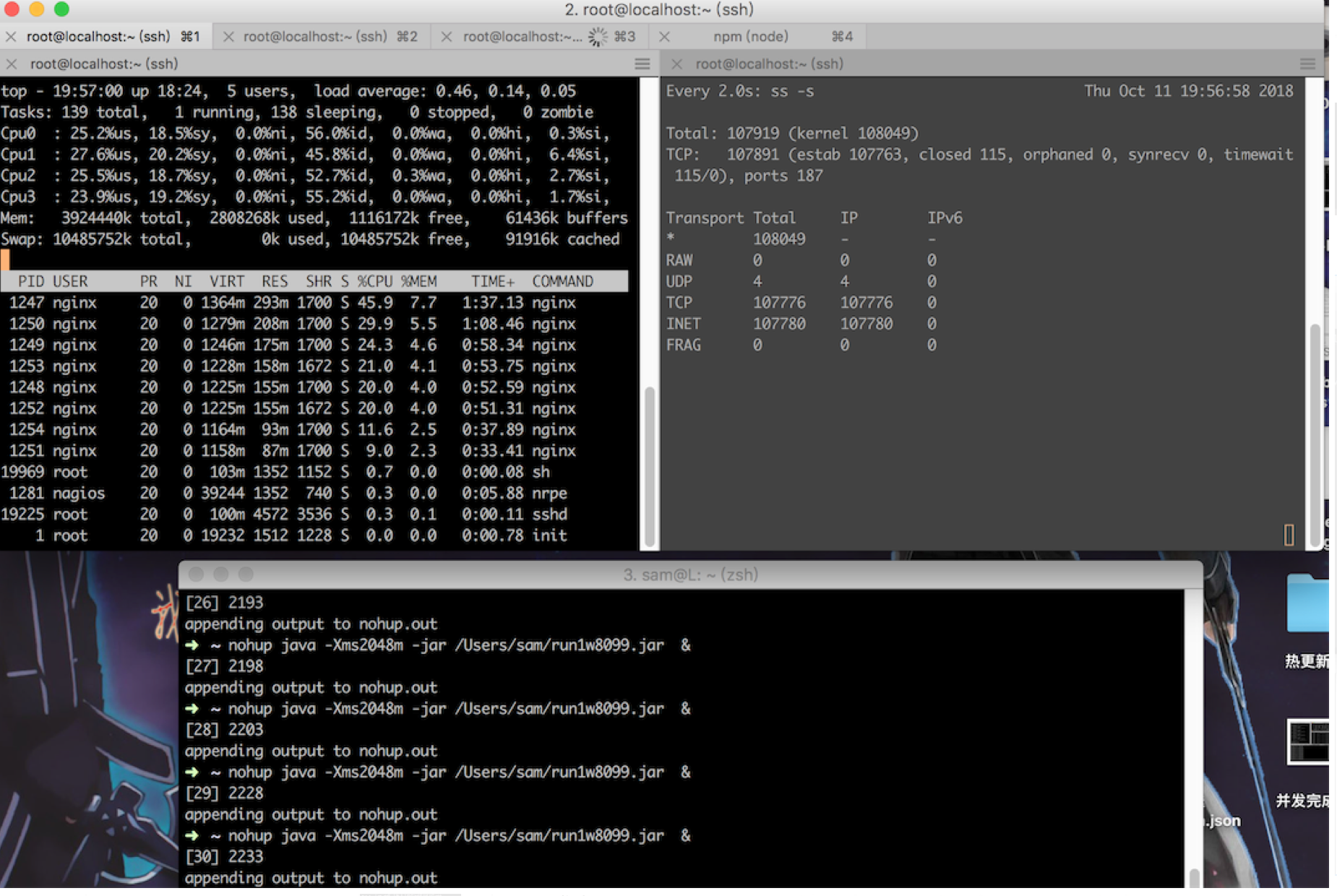
测试1:连接数6W

2.这是并发6W 同时发消息,监听同1账户。1分钟260条

3.已发送完

4.连接数 6W数单发消息基本毫秒到达、
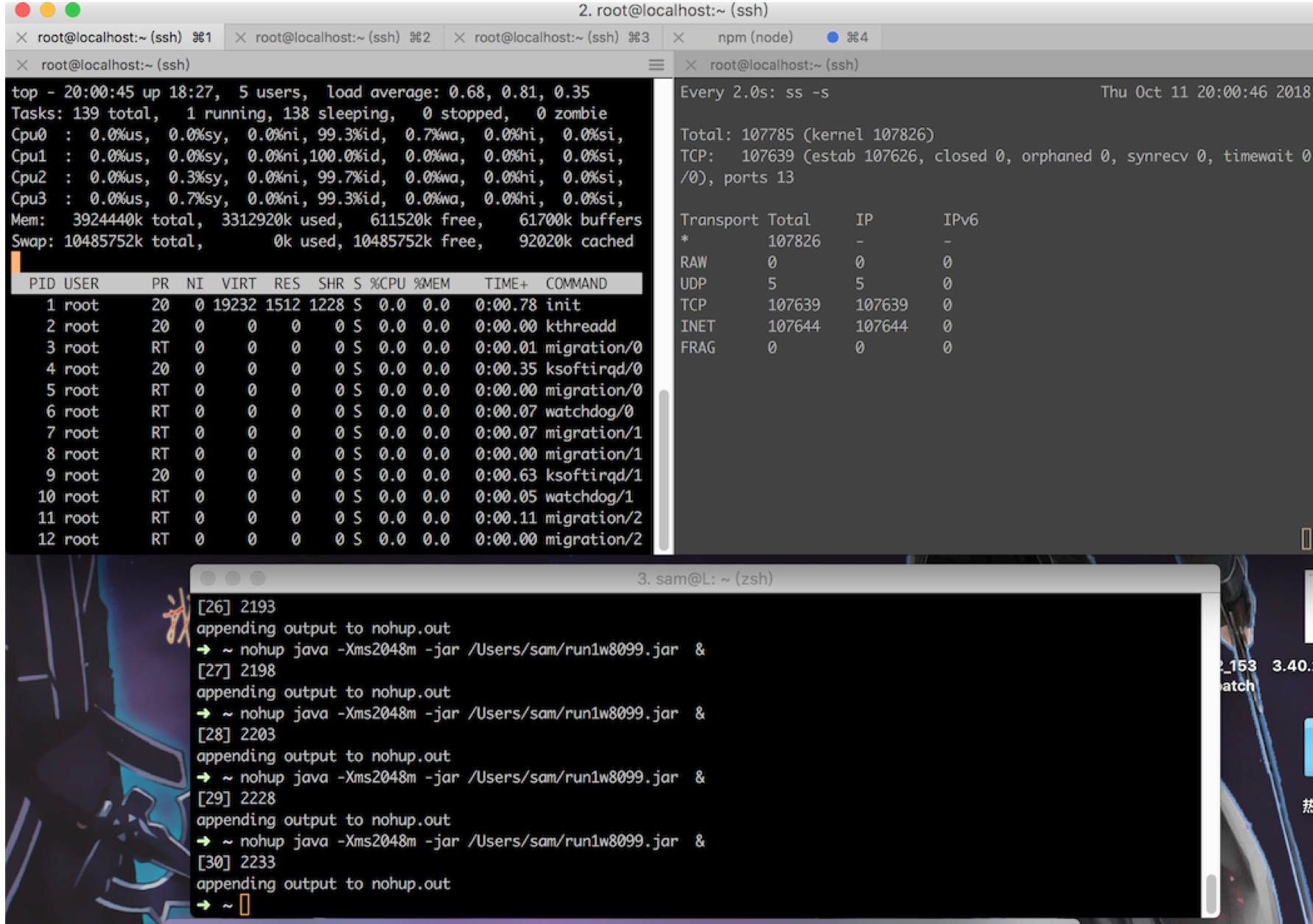
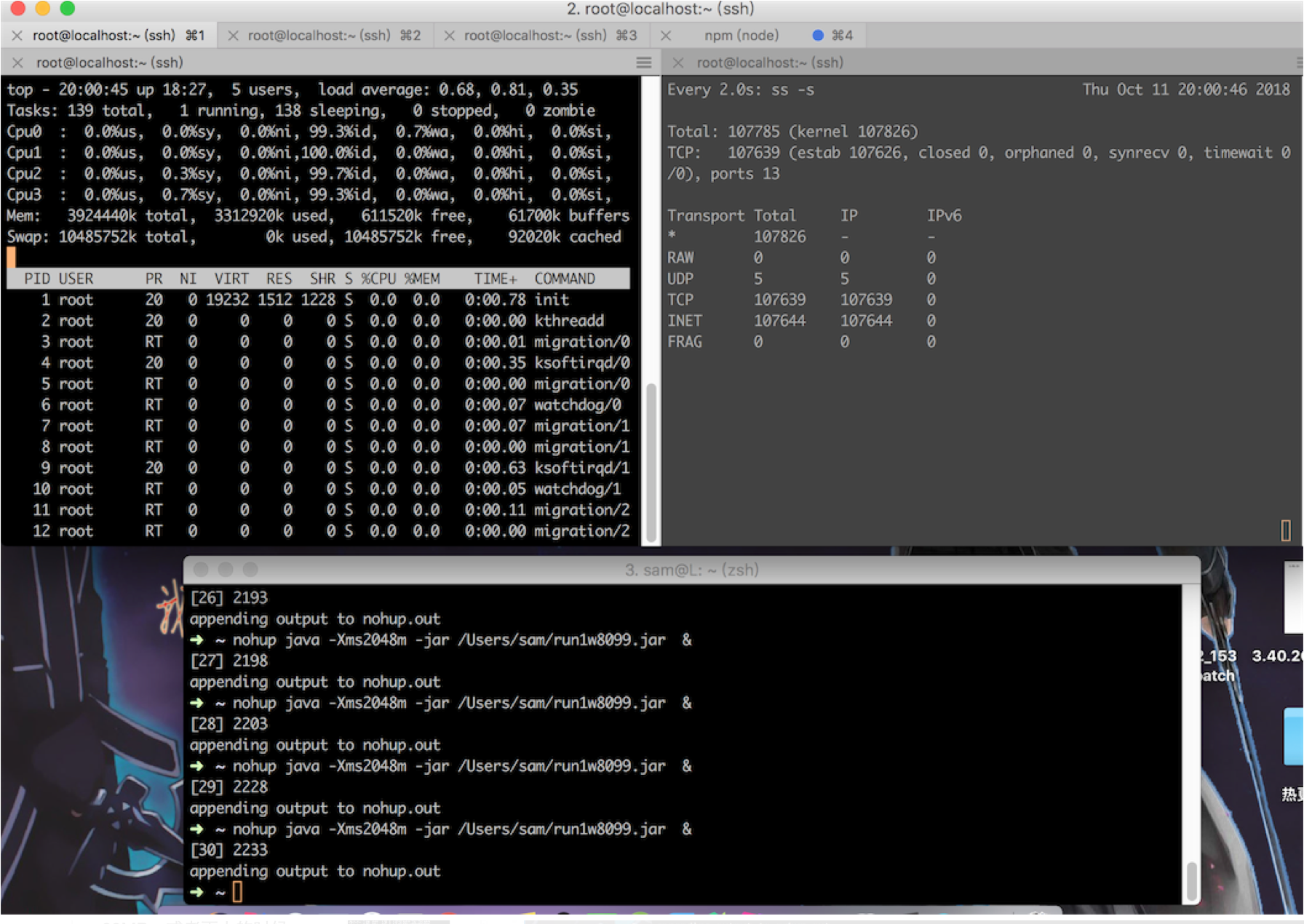
测试2:连接数10万

2.测试发消息 10万 同时发260/min

3.发完了

测试1跟测试2的nginx有过调整,可能参数有点不同。总体数据还可以、
同时并发,即时压力大,客户端及时性很高、不到秒级
虚拟机地址: 192.168.40.* root *****
客户端网页:
ws3 = new WebSocket("ws://http://192.168.40.131:8099/pub_fishery/uid_123456");
ws3.onmessage = function(evt){
console.log(evt.data);
};






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








