我们通过设置Binding对象的Source属性可以实现基本的数据绑定,
//Binding b = new Binding("Value");
//b.Source = slider1;
//b.Mode = BindingMode.TwoWay;
//textBox1.SetBinding(TextBox.TextProperty, b);
但是现在我想再把slider的width属性绑定到textBox的width属性,那么我如果用刚才的方法写,就应该是:
//Binding b2 = new Binding("Width")
//b2.Source = slider1;
//b2.Mode = BindingMode.TwoWay;
// textBox1.SetBinding(TextBox.WidthProperty,b2);
那么我的每个绑定对象都要设置一次绑定源,这显然是冗余的,在绑定对象比较多的情况下尤其繁琐。
有没有什么更好的方式呢?
silverlight给我们提供了外一种设置数据源的方式,通过UI元素的数据上下文Data Context属性来指定数据源。
我们只需在后台写入: textBox1.DataContext = slider1;即可。
当然我还要在前台页面的XAML文件中添加:
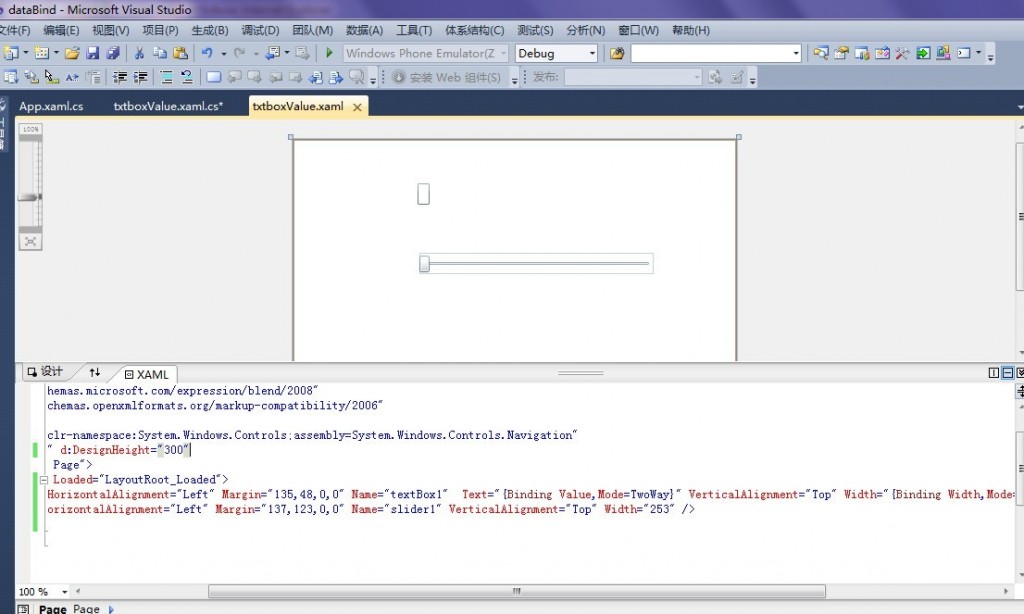
<TextBox Height="23" HorizontalAlignment="Left" Margin="135,48,0,0" Name="textBox1" Text="{Binding Value,Mode=TwoWay}" VerticalAlignment="Top" Width="{Binding Width,Mode=TwoWay}" />

OK,我们运行下看看:

由此可见,textBox的Text和width属性均被绑定了过来。
那么需要我们记住的一点是:
一旦为一个UI元素指定了DataContext属性,则其所有子元素都将继承该属性,与其子元素关联的所有数据绑定在没有另行制定Souce 和DataContext的情况下,都将默认使用该属性指定的对象作为绑定源。
原文链接: http://blog.csdn.net/mypc2010/article/details/7953247






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








