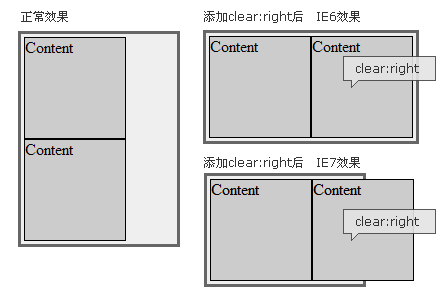
其实,原因很简单,是加载顺序的问题,因为后面一个元素没有加载好,所以后面的元素不会受到clear:right的影响~
也就是前面元素在执行clear:right的时候,后面应该消失的元素还没有出现,所以计算不出要换行。

再配合overflow:hidden就可以搞定问题。
不要问我这个是为什么,我也不知道原因,谁知道跟我说下,我也是那里玩时偶然发现的。XD 代码在这里
<div class="wrapper">
<div class="sbox">Content</div>
<div class="sbox">Content</div>
</div>.wrapper{
clear:both;
float:left;
width:150px;
border:3px #666 solid;
padding:3px;
background-color:#efefef;
}
.sbox{
/*clear:right;*/
float:left;
width:100px;
height:100px;
border:1px #000 solid;
background-color:#ccc;
}





















 2819
2819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








