使用leaflet.js自定义gradient
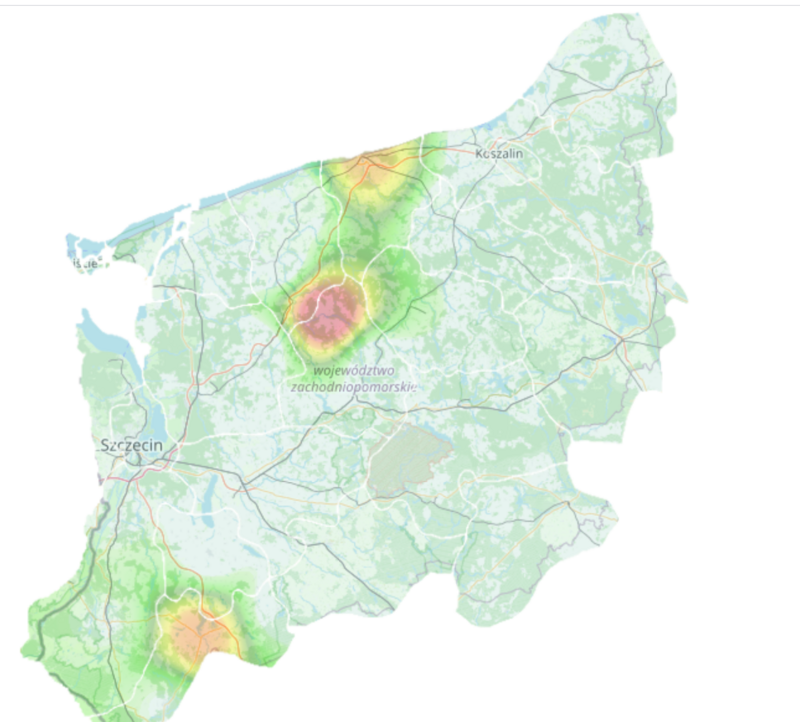
效果如图:

html部分引入样式文件
script代码
var meteoPoints = [
[53.165246, 15.405640, "32"],
[53.423798, 14.546544, "30"],
[54.188946, 16.177284, "33"],
[53.901899, 14.243151, "33"],
[53.272598, 16.466926, "33"],
[54.172996, 15.591984, "13"],
[52.731677, 14.696901, "30"],
[53.532029, 15.811808, "33"],
[54.429791, 16.398224, "33"],
[53.913285, 15.201148, "32"],
[53.673976, 15.110885, "32"],
[53.334351, 15.046874, "31"],
[53.709982, 16.693660, "33"],
[53.087991, 16.118558, "33"],
[53.555588, 16.229920, "33"],
[54.358499, 16.677729, "33"],
[53.952695, 16.590419, "33"],
[53.298850, 15.902762, "33"],
[53.037661, 15.663925, "32"],
[52.996378, 15.212792, "31"],
[53.465263, 15.336522, "32"],
[52.922836, 14.855624, "11"],
[52.960999, 14.431242, "30"],
[53.251748, 14.487758, "30"],
[53.550950, 14.570500, "30"],
[53.147528, 14.896472, "31"],
[53.562454, 14.827649, "31"],
[53.638311, 15.622662, "32"],
[54.007723, 15.981029, "33"],
[53.772207, 15.408535, "2"],
[54.062919, 15.270917, "32"],
[54.081248, 15.015305, "32"],
[53.969001, 14.776628, "32"],
[54.027660, 14.759995, "50"],
];
var map = L.map('map').setView([53.606015, 15.517806], 8);
var tiles = L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors',
}).addTo(map);
var idw = L.idwLayer(meteoPoints,{
opacity: 0.3,
maxZoom: 8,
cellSize: 1,
exp: 3,
gradient: {
0: '#970033',
0.01: '#b10022',
0.02: '#b90025',
0.05: '#c80026',
0.07: '#d8002a',
0.1: '#ed002f',
0.11: '#fc003e',
0.12: '#dd0004',
0.14: '#e00004',
0.15: '#e90916',
0.17: '#ed1e31',
0.19: '#ee4831',
0.2: '#fc4a06',
0.21: '#fd6007',
0.22: '#fd7707',
0.25: '#fd8e07',
0.27: '#fda207',
0.29: '#feb908',
0.3: '#fed809',
0.31: '#ffee0a',
0.32: '#ffff0c',
0.35: '#e8f909',
0.37: '#cfef08',
0.39: '#b8e609',
0.4: '#a0da08',
0.41: '#89d007',
0.42: '#76c809',
0.44: '#50bf06',
0.45: '#209404',
0.47: '#1c9f05',
0.49: '#1cae05',
0.5: '#21c306',
0.51: '#26dc06',
0.52: '#29eb07',
0.54: '#35ff1b',
0.55: '#44ff33',
0.57: '#6cff64',
0.59: '#9aff96',
0.6: '#cdffff',
0.61: '#cdffff',
0.62: '#cdffff',
0.65: '#cdffff',
0.67: '#cdffff',
0.69: '#cdffff',
0.7: '#cdffff',
0.71: '#cdffff',
0.72: '#cdffff',
0.75: '#cdffff',
0.77: '#cdffff',
0.79: '#cdffff',
0.8: '#cdffff',
0.81: '#cdffff',
0.82: '#cdffff',
0.85: '#cdffff',
0.87: '#cdffff',
0.89: '#cdffff',
0.9: '#cdffff',
0.91: '#cdffff',
0.92: '#cdffff',
0.95: '#cdffff',
0.97: '#cdffff',
0.99: '#cdffff',
1: '#cdffff'
},
max: 50
}).addTo(map);




















 1959
1959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








