本篇文章将介绍编写一个css文件的方法及步骤,感兴趣的可以参考一下。

如何写css文件?
1、新建文本文档,重命名为 xxx.css

2、使用编辑器打开文件,第一行写上编码格式@charset "utf-8";
3、接下来编写你需要的css代码,格式为选择器 {
属性名1: 属性值1,
属性名2: 属性值2,
...
}
例如:(推荐学习:CSS视频教程)
@charset "utf-8";
body{
margin: 0;
background: #f9f9f9;
}
.shadow{
background: #fff;
box-shadow: 0 0 4px rgba(0, 0, 0, .2);
}
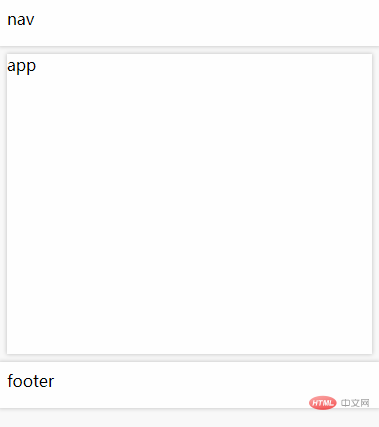
#nav{
box-sizing: border-box;
padding: 8px;
height: 46px;
}
#app{
margin: 8px;
min-height: 300px;
}
#footer{
box-sizing: border-box;
padding: 8px;
min-height: 46px
}
app

更多CSS3相关技术文章,请访问CSS3答疑栏目进行学习!





















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








