Android带有粘性头部的ScrollView
发布时间:2020-06-07 05:33:53
来源:51CTO
阅读:16865
作者:WelliJohn
前言,一天在点外卖的时候,注意到饿了么列表页的滑动效果不错,但是觉得其中的手势滑动还是挺复杂的,正好又碰到了在熟悉Touch事件的理解当中,所以就抽空对着饿了么的列表页面尝试写写这个效果
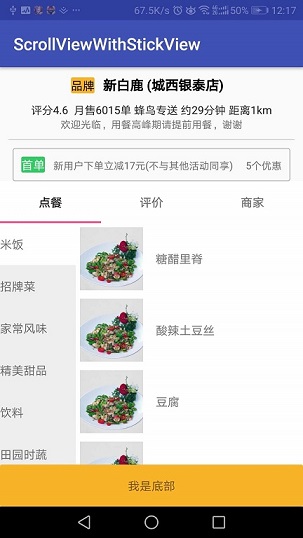
1.先贴一个实现的效果图
逻辑是当外部的ScrollView没有滑到底部的时候,往上滑动的时候,是滑动外部的ScrollView,当外部的ScrollView到达底部的时候,我们再网上滑,就是滑动内部的列表了,另外在左右滑动的时候,当左右滑动的距离大于minPageSlop的话,那么就执行左右滑动。
如下是仿饿了么的列表页的效果图:
cdn.xitu.io/2018/1/17/161024c1b081e3b6?w=283&h=500&f=gif&s=1838673">
2.引入
在项目根目录的build.gradle文件下增加jitpack的repo地址
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
在需要引入的module中引入library
dependencies {
implementation 'com.github.WelliJohn:StickScrollView:0.0.3'
}
3.界面的布局说明
android:id="@+id/stick_scroll_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants"
android:focusableInTouchMode="true"
android:orientation="vertical">
//这里是header部分,可以随便自定义
android:id="@+id/ll_stick_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
android:id="@+id/order_manager_tabs"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#FFFFFF"
tools:tabGravity="fill"
tools:tabMode="fixed" />
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
比如我们看到的仿饿了么的列表页界面,我们就需要在ViewPager设置Fragment,fragment中是左右两个列表,看下fragment的xml设置:
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
android:id="@+id/child_recyclerview"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#EEEEEE" />
android:id="@+id/child_recyclerview_right"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:layout_weight="3" />
4.注意事项
ScrollViewWithStickHeader内部目前支持放置ViewPager,ScrollView,RecyclerView,WebView
ScrollView,RecyclerView,WebView需要对应使用ChildScrollView,ChildRecyclerView,ChildWebView
我们在使用的时候,需要调用mStickScrollView.setContentView(mContentView);mLLStickList就是我们需要StickHeader+列表的部分,如果你没有StickHeader的话,那么直接设置列表进来也可以,总之,你想滑动到哪个位置接下来滑动就是单纯下面的部分滑动,那你就把下面的View整体设置为mContentView。刚刚那个的ContentView是id为ll_stick_list的View。
另外在这里ScrollViewWithStickHeader增加autoscroll属性,默认是关闭的,如果autoscroll:true的话,在我们手指放开的时候,contentView会判断是否自动滑动到顶部还是隐藏不见。

5.0.0.3版本修复当有底部有操作栏的时候,界面的滚动出现错乱的问题。
当我们底部有view需要固定的时候,我们需要通过mStickScrollView.setBottomView(mViewBottom);就可以了,如下所示:

6.任何控件的使用我们最好都知道它的实现方式,所以在这里简单介绍下这款控件的设计思路(ChildScrollView,ChildRecyclerView,ChildWebView下面的都称为子ScrollView)?
6.1.我们什么时候应该让外部的ScrollView执行滑动事件,什么时候让子ScrollView执行滑动。在Android中我们有一个方法getParent().requestDisallowInterceptTouchEvent(true);就是让view获取到对应的事件。
6.2.既然我们知道了怎么让view的touch事件,接下来我们就要明白在什么情况下我们应该让父view执行滚动事件,什么时候让子view执行滚动事件。如下,我列了表格:
父ScrollVIew
子ScrollView
手势滑动方向
滑动事件交由哪个view控制
不在底部
顶部
向上
父ScrollView
不在底部
顶部
向下
父ScrollView
底部
不在顶部
向上
子ScrollView
底部
不在顶部
向下
子ScrollView
底部
顶部
向下
父ScrollView
底部
顶部
向上
子ScrollView
在这里当父ScrollView不在底部的时候,不会出现子ScrollView不在顶部的情况,所以在这里就不分析了。
6.3.分析了,在什么情况我们应该让子ScrollVIew还是父ScrollView捕获滑动事件了,我们就可以在我们的子ScrollView中编写对应的代码处理了?
如下面是一段ChildScrollView的onTouchEvent方法的重写,其他的ChildRecyclerView和ChildWebView处理也是一样的:
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mScrollViewWithStickHeader == null) return super.onTouchEvent(event);
int action = event.getAction();
if (action == MotionEvent.ACTION_DOWN) {
mLastX = event.getX();
mLastY = event.getY();
//首先判断外层ScrollView是否滑动到底部
if (mScrollViewWithStickHeader.isBottom()) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
} else {
//拦截事件 本身不处理
getParent().requestDisallowInterceptTouchEvent(false);
return false;
}
}
if (action == MotionEvent.ACTION_MOVE) {
float nowY = event.getY();
if (!mScrollViewWithStickHeader.isBottom() && !isScrolledToTop && nowY - mLastY > 0) {
if (Math.abs(event.getX() - mLastX) < minPageSlop) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
} else {
getParent().requestDisallowInterceptTouchEvent(true);
return false;
}
} else if (mScrollViewWithStickHeader.isBottom() && !isScrolledToBottom && nowY - mLastY < 0) {
if (Math.abs(event.getX() - mLastX) < minPageSlop) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
} else {
getParent().requestDisallowInterceptTouchEvent(true);
return false;
}
} else if (mScrollViewWithStickHeader.isBottom() && !isScrolledToTop && nowY - mLastY > 0) {
if (Math.abs(event.getX() - mLastX) < minPageSlop) {
getParent().requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
} else {
getParent().requestDisallowInterceptTouchEvent(true);
return false;
}
} else {
getParent().requestDisallowInterceptTouchEvent(false);
}
}
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_CANCEL) {
getParent().requestDisallowInterceptTouchEvent(false);
}
return super.onTouchEvent(event);
}
这样的话,我们就能实现固定头部的ScrollView了。
7.github地址,您的点赞或者star是我持续开源的最大动力。




















 2210
2210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








