文章目录
HTML5新增的多媒体标签
视频``
音频``
CSS3高级应用
过渡
变形
动画
HTML5新增的多媒体标签
视频
当前元素支持三种视频格式:尽量使用mp4格式
浏览器MP4WebMOggInternet Explorer√××
Chrome√√√
Firefox√ 从Firefox 21 版本开始 Linux系统从Firefox 30 开始√√
Safari√××
Opera√ 从Opera 25版本开始√√
语法 :
您的浏览器暂不支持 标签播放视频
视频——常见属性
属性值描述autoplayautoplay视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题)
controlscontrols向用户显示播放控件
widthpixels(像素)设置播放器宽度
heightpixels(像素)设置播放器高度
looploop播放完是否继续播放该视频,循环播放
preloadauto(预先加载) none(不应加载)规定是否预先加载视频(如果有了autoplay 就忽略该属性)
srcurl视频url地址
posterlmgurl加载等待的画面图片
mutedmuted静音播放
音频
浏览器MP3WavOggInternet Explorer√××
Chrome√√√
Firefox√√√
Safari√√×
Opera√√√
语法:
您的浏览器暂不支持 标签。
音频——常见属性:
属性值描述autoplayautoplay如果出现该属性,则音频在就绪后马上播放
controlscontrols向用户显示控件,比如播放按钮
looploop每当音频结束时重新开始放
srcurl要播放音频的地址
谷歌浏览器吧音频和视频的自动播放禁止了
可以给视频标签添加muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)
CSS3高级应用
过渡
在不使用 Flash 动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
现在经常和 :hover 一起 搭配使用。
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
属性:想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
花费时间:单位是 秒(必须写单位) 比如 0.5s
运动曲线:默认是 ease (可以省略)
何时开始:单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)

过渡使用口诀:谁做过渡给谁加
变形
CSS3变形:平移、旋转、缩放、变形
transform:none——不变形
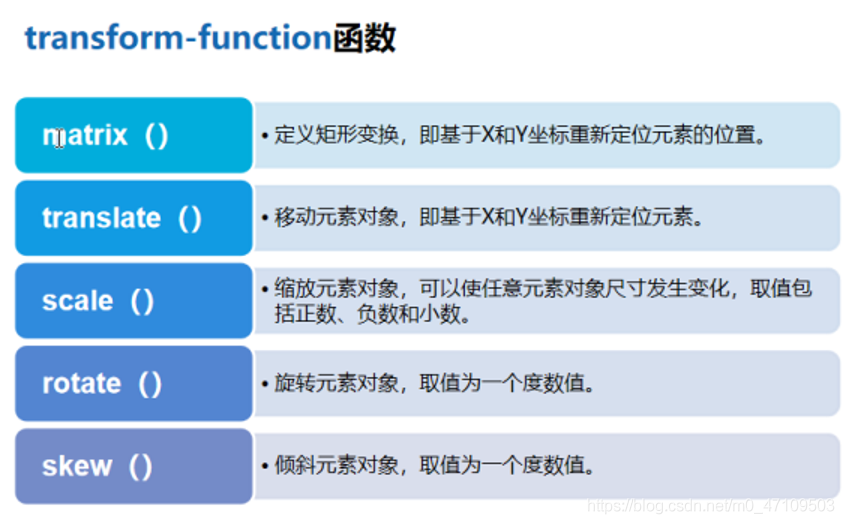
transform-function——变形函数
 ani
ani
transform:translate(x-value,y-value)省略第二个参数默认为0
transform:scale(x-axis,y-axis)省略第二个参数默认为第一个值
transform:skew(x-angle,y-angle)角度值,省略第二个默认为0
transform:rotate(angle)角度值
动画
@keyframes 动画名称{
@keyframes-selectors {样式属性(即css-styles)};
}
keyframes-selector:关键帧选择器 值:百分比、from(0%)或者to(100%)
css-styles:
定义执行到当前关键帧时对应的动画状态,由css样式属性进行定义,多个属性之间用分号间隔,不能为空
属性描述animation-name使用定义好的动画 动画名称 ①none(默认 适用于所有块元素和行内元素)②keyframename
animation-duration动画完成需要的时间(s/ms)
animation-timing-function动画曲线效果
animation-delay动画延迟属性
animation-iteration循环播放的次数infinite
animation-direction动画播放的方向 ①normal(默认)②alternate(奇数正向、偶数逆向)
animation复合属性 animation-name animation-duration (必须有)




















 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








