运随心转,相由心生
需要一个百里香来实现,不不,是thymeleaf来实现。
1、添加依赖包 在pom.xml文件里面
org.springframework.boot
spring-boot-starter-thymeleaf
2、配置这个模板
在application.properties里面配置
spring.thymeleaf.prefix=classpath:/templates/
3、在templates文件夹里面新建一个html5文件
springboot+mybatis的增删改查
springboot+mybatis的增删改查
4、新建一个java文件
package com.control;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/index")
public class JspControl {
@RequestMapping("/index")
public String index(){
return "index";
}
}
尝试一、运行程序,打开浏览器,输入http://localhost:8080/项目名称/jsp/index/
输入回车

突然报错

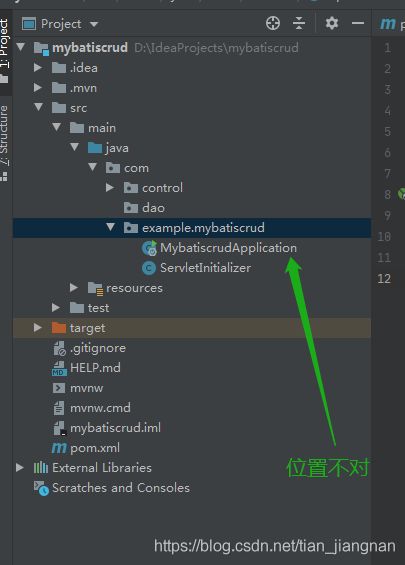
原来是我的入口程序放错了位置......

记住,不需要项目名称的,直接http://localhost:8080/jsp/index/

总结: 需要thymeleaf依赖实现,在pom.xml文件中导入依赖,然后在application.properties文件里面配置thymeleaf依赖的基础信息;在java中设置一下访问html的路径;
运随心转,相由心生





















 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








