背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离。
B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能)
前端:node.js + vue
后端:.net core webapi
前端安装 node.js 跟创建vue项目这些不是这篇文章的重点,重点在于项目完成后的部署。
.net corewebapi创建后,默认就创建了一个wwwroot的文件夹,这个文件夹是用来放置静态文件的,所以,我们可以理解成,这个文件夹将放置我们的build好的前端项目。

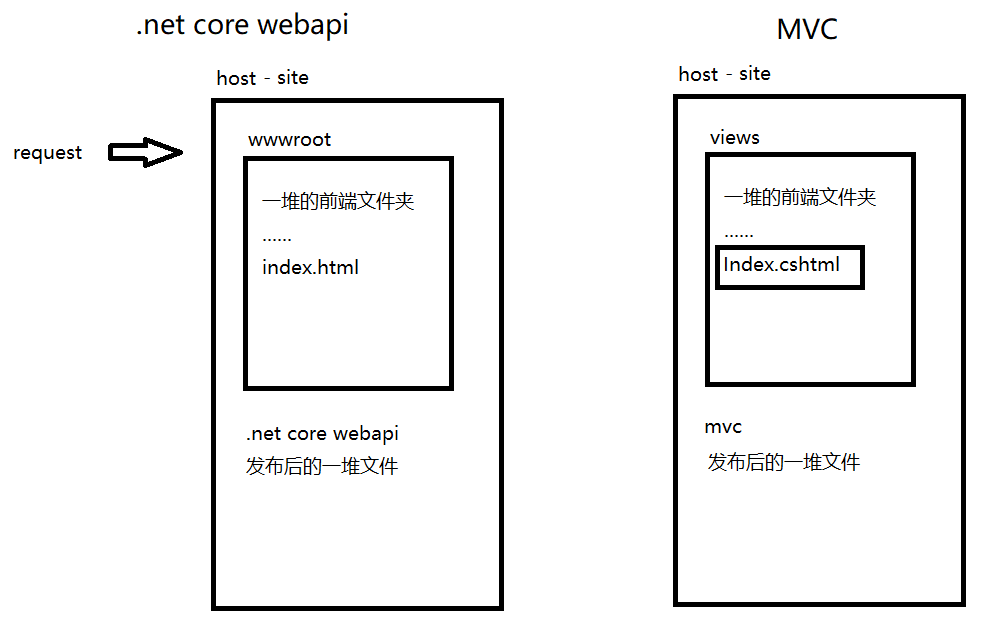
OK,到现在来讲,有一个很有意思的发现(也可以是一点意思都没有,因为都是同一个爸生的),这项目的部署跟mvc的部署的很像(这里不涉及底层运行,只是一个发布后简单的像而已)。

由上图就足够清晰了,这样的部署是属于开发上的前后端分离,他们同属于一个站点,绑定同一个域名,所以不涉及跨域








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6790
6790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








