前言
本文不是webpack入门文章,如果对webpack还不了解,请前往题叶的Webpack入门,或者阮老师的Webpack-Demos。
为什么要使用Webpack
与react一类模块化开发的框架搭配着用比较好。
属于配置型的构建工具,比较用容易上手,160行代码可大致实现gulp400行才能实现的功能。
webpack使用内存来对构建内容进行缓存,构建过程中会比较快。
第3点我想稍微论述一下,如果看过我之前写的《如何写一个webpack插件(一)》,会发现,webpack会将文件内容存在compilation这个大的object里面,方便各种插件,loader间的调用。虽然gulp也用到了流(pipe)这样的内存处理方式,但感觉webpack更进一步。gulp是每一个任务(task)用一个流,而webpack是共享一个流。
简要回顾Webpack的配置

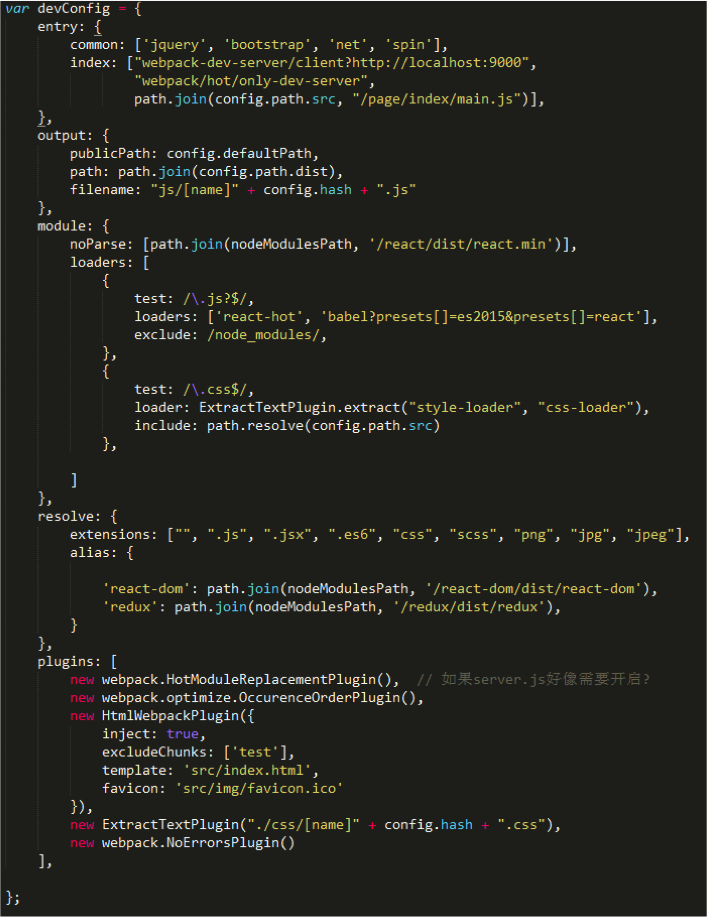
Webpack的配置主要为了这几大项目:
entry:js入口源文件
output:生成文件
module:进行字符串的处理
resolve:文件路径的指向
plugins:插件,比loader更强大,能使用更多webpack的api
常用Loaders介绍
处理样式ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








