摘要
具体如何使用,这个就不用我多说了吧,我这样的CSS小白都可以用了,所以说真的是很简单的,多看看样例链接里的例子就可以使用了。
最近在折腾【玉满斋旗舰店』的时候意外的发现了一个不错的,免费的按钮 CSS 样式库——Buttons,第一时间用在了【玉满斋』的侧边栏上了(图 1),没想到效果出奇的好。无论是在网站布局还是网页内需要使用“按钮”的时候,这个样式库都可以用到,特别是鸟哥的 Begin 主题兼容性相当的好。

目前【玉满斋』侧边栏上的效果,图 1
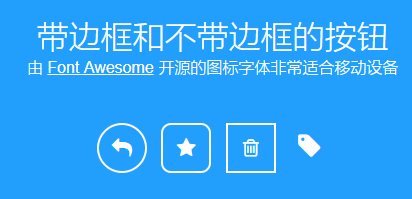
其实还可以实现很多 CSS 按钮样式的,我截了几张图大家可以先看看:


更多按钮样式,大家可以直接访问样例链接里面的即可:
看完样例链接后感觉如何,是不是很炫酷呀!这个 CSS 样式表都在一个 buttons.css 里面的,只需要下载上传到网站上引用这个 CSS 文件就可以在自己的博客里使用了,还是非常方便的!
大家可以根据自己的需要来选择上面的代码,像明月就引用了这个 CSS 文件,其他的好像鸟哥的 Begin 主题本身就有引用的,所以这里就不用重复引用了。
上面引用 CSS 库文件的代码可以通过鸟哥的主题 Begin 选项里的“广告位”选项卡的下面“需要在页头
之间加载的广告代码,如无必要不需添加任何东西”里填上就可以了。具体如何使用,这个就不用我多说了吧,我这样的 CSS 小白都可以用了,所以说真的是很简单的,多看看样例链接里的例子就可以使用了。
本文最后更新于2019年7月6日,已超过 1 年没有更新,如果文章内容或图片资源链接失效和错位的,请留言反馈,我们会及时处理,谢谢!





















 6384
6384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








